Do you meet color contrast requirements for accessibility?
Last updated by Brady Stroud [SSW] over 1 year ago.See historyWCAG criterion 1.4.3: Contrast (Level AA) recommends text, images of text, and graphics (e.g. icons) have a contrast ratio of at least 4.5:1. Always check your colors and make your content readable regardless of a user’s ability or circumstance.
Contrast checkers
Most automated accessibility checkers or browser plugins will check color contrast. However, try to avoid contrast issues from being flagged altogether! Use dedicated color checkers to determine acceptable color combinations before implementation. Always keep in mind that opacity and font weight affect contrast too.
Recommended tools include:
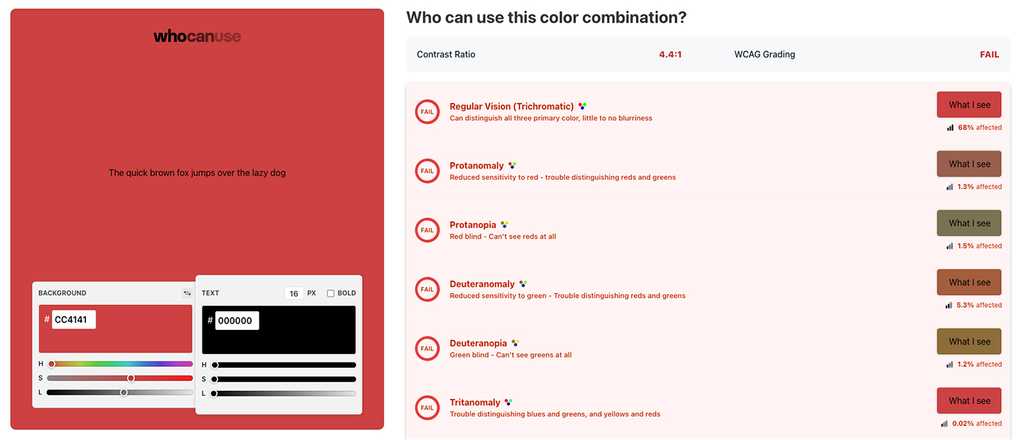
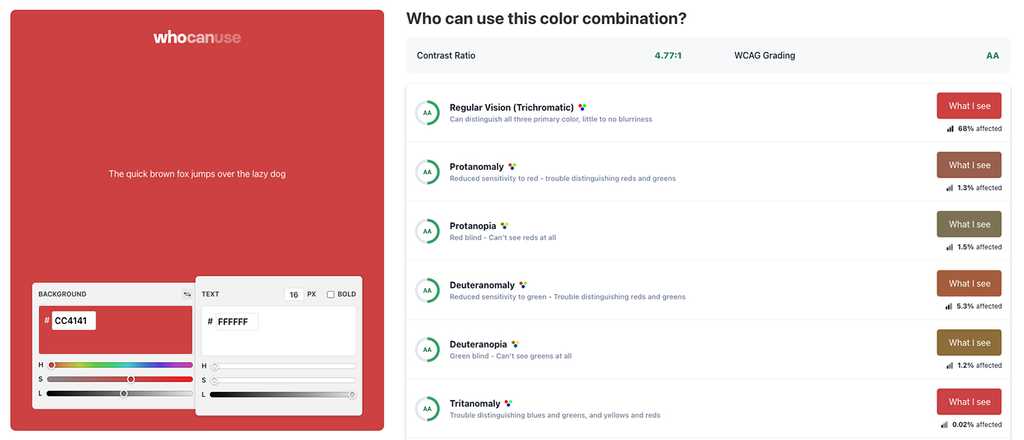
- WhoCanUse – Highly detailed, includes color blindness, sunlight, and low vision checks
- Adobe Color – A vs AA vs AAA compliance checks, import colors from a file, color blindness tools
- Coolors – Simple, easy to use tool for beginners
Notable exceptions
There are few acceptable exceptions to the contrast criteria, including:
- Incidental text (disabled, inactive, hidden, or purely decorative)
- Logos (Text included in a logo or brand name)
- Large-scale text (which only needs to meet a contrast ratio of 3:1)
Even in these circumstances it’s good practice to make your text as readable as possible.