Do you label your form buttons consistently?
Last updated by Brady Stroud [SSW] over 1 year ago.See history This rule has been archived
Archived Reason: This rule has been replaced by https://www.ssw.com.au/rules/label-buttons-consistently/
If buttons with similar functionality are named inconsistently across an app, it can cause a confusing experience for users. For example, the buttons used to close a form should be named consistently across your app.
Additionally, buttons should have clear names so the user knows what to expect. For example, it is unclear if a button named "close" will save (or not save) when closing, so "cancel" would be clearer.

- Save button could possibly update the fields but keep the form open.
- Close could save the fields, then close the form, when the Cancel button may be more appropriate.
We recommend the age-old standards of:
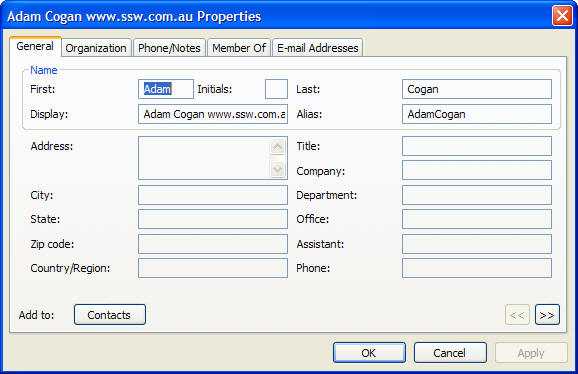
- OK . Close the form and save any changed data. This should be referenced by the form's AcceptButton property.
- Cancel . Close the form without saving. This should be referenced by the form's CancelButton property.
- Apply . Save data without closing the form.

We have a program called SSW Code Auditor to check for this rule.