Do you use the Code Health Extensions in VS Code?
Last updated by Brady Stroud [SSW] over 1 year ago.See historyFor lightweight web projects such as Angular, often VS Code is more appropriate than Visual Studio. So make sure your code quality remains consistent with CSSLint and ESLint.
Related Steps to Code Health:
- Do you use the Code Health Extensions in Visual Studio?
- Do you run the Code Health checks in your VisualStudio.com Continuous Integration Build?
Which Extensions to Use in VS Code
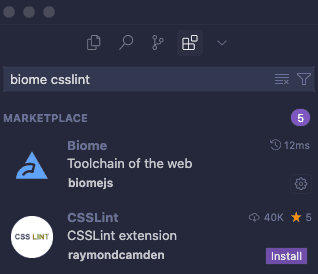
For web projects, we advocate the use of CSSLint for css files and Biome for typescript files. (Why you should be using TypeScript instead of JavaScript) Linters for these can be easily added to VS Code via extensions. Simply select the "Extensions" tab, search for "CSSLint" and "Biome" and click "Install" on each respectively.

If you prefer not to use the Extensions, you can install them using npm as normal. CSSLint (CSSLint npm guide) Biome (Biome npm guide)

