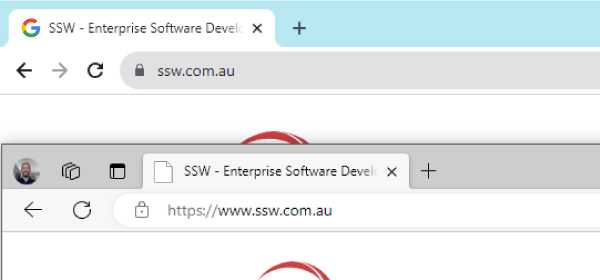
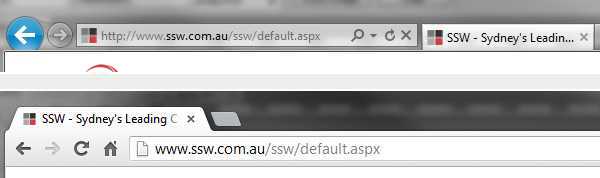
A Favicon is an image file included on professionally developed sites. The favicon reflects the look and feel of the website or the organizations' visual identity.
Which formats and sizes to use?
The format of the image must be one of PNG (a W3C standard), GIF, or ICO. You can export your favicon in all necessary sizes on Favicon Generator website.
How to implement the favicon?
- Copy your company's favicon to the root of the site
- Add the highlighted code below inside the
<head>tag in your HTML
<head>
<title>Page Title</title>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon" />
</head>Figure: One line of HTML lets you add your company's icon to your web page
This works for most websites, including ASPX WebForms, MVC and WordPress.