Do you use Figma Dev Mode to improve developer handovers?
Last updated by Github-actions[bot] about 1 year ago.See historyOne of the biggest pain points during design-to-development handover is the loss of information or miscommunication between teams. Designers might create stunning designs, but without clear specifications, developers can struggle to implement them accurately. This often results in back-and-forth clarifications, missed deadlines, and frustration.
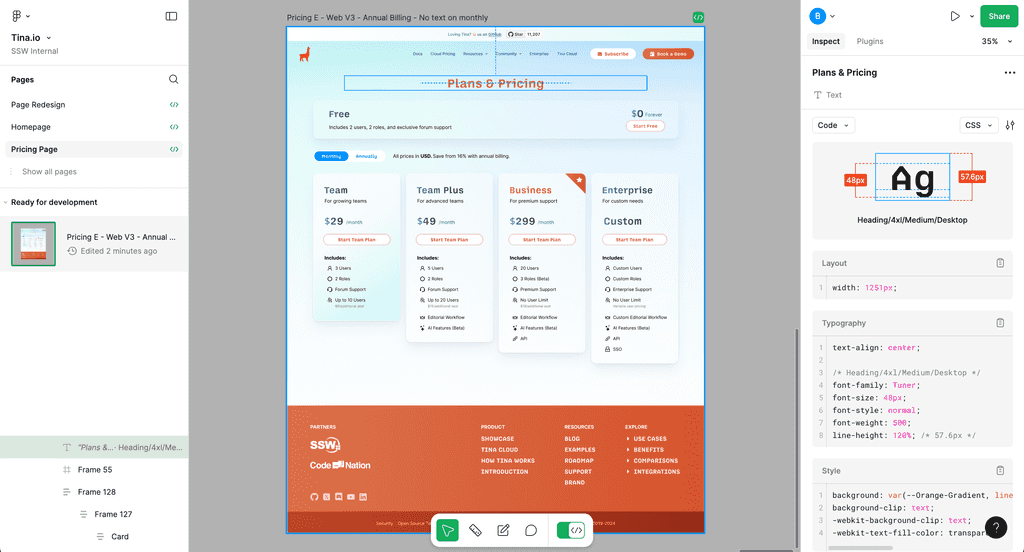
Figma Dev Mode solves this issue by offering developers all the necessary design details in a developer-friendly format. With access to measurements, code snippets, and assets, developers can easily translate designs into code without needing constant input from designers.
Video: Intro to Dev Mode (4 min 25 sec)Benefits of Using Figma Dev Mode
- Reduced Friction: All design assets are presented in a format developers can immediately use, reducing misunderstandings.
- Code Snippets Ready to Use: Extract CSS, Swift, or Android code directly from the design elements.
- Access to Design Properties: Measurements, spacing, and font details are available in one place, eliminating the need to switch between tools.
- Downloadable Assets: Developers can directly download production-ready images and icons from Figma without requesting files from designers.
- Version Control Visibility: See updates and changes in real-time, ensuring everyone is aligned with the latest design iteration.
How to Use Dev Mode Effectively
- Enable Dev Mode: Designers need to switch to Dev Mode before handing over a file.
- Use Comments for Clarifications: Encourage designers to leave notes for developers on any specific behaviors or constraints.
- Organize Components: Properly named layers and components help developers quickly find relevant assets.
- Test Asset Downloads: Ensure assets are correctly prepared and named for development to prevent rework.