Progressive Web Apps have transformed the mobile web practices to provide a native app like experiences for the users. They work just like native apps and include features such as smoother navigations, offline modes and push notifications, but are much more economical and do not use the device storage.
Progressive Web Apps are reliable which means they load instantly and the performance isn't compromised even if the network is shaky.
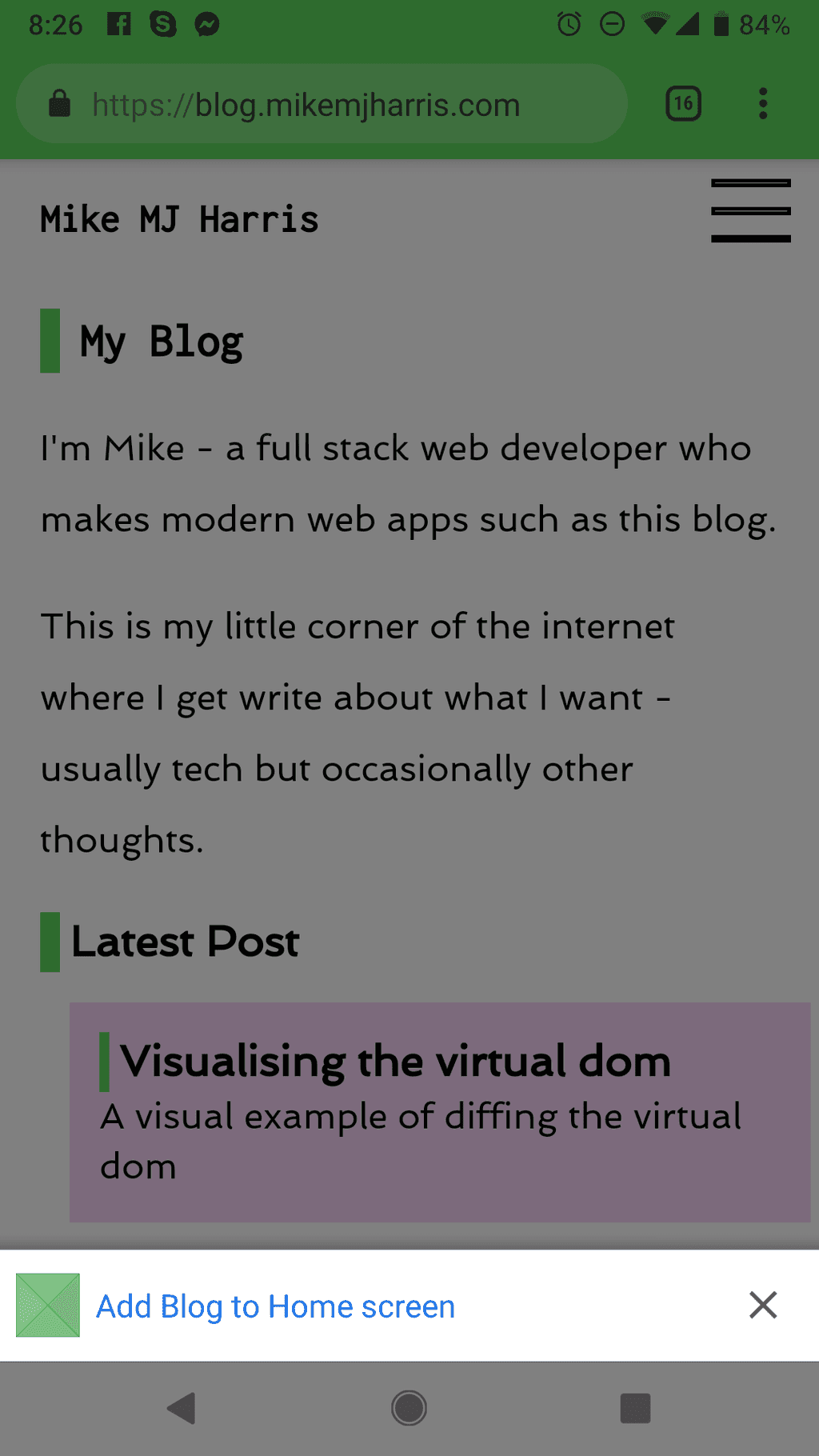
On the mobile the 'Add to homescreen' option can be used to create an icon on you phone.
PWAs also account for higher user engagements and conversions which is probably why many organizations are now adapting this technology to grow their businesses.
In order to be a PWA, your app should:
- Use a responsive design - So it works on desktop or mobile
- Be fast - Use a service worker to precache the app resources (HTML, CSS, JavaScript, images) needed to run, and cache the data at runtime to improve performance
- Be installable - Use a web app manifest and the beforeinstallprompt event to notify the user that it is installable
Examples of Progressive Web Apps can be seen at 10 Best Progressive Web Apps.

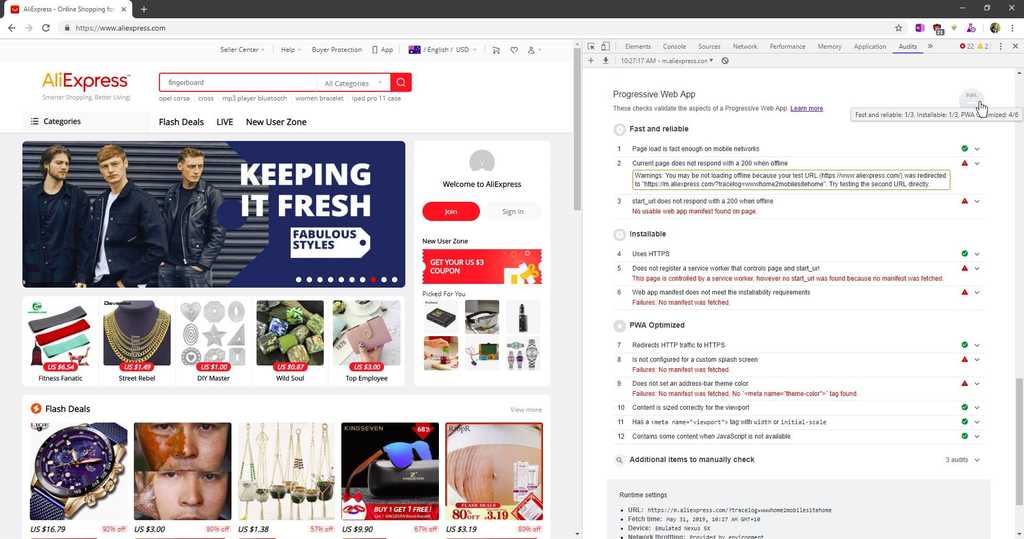
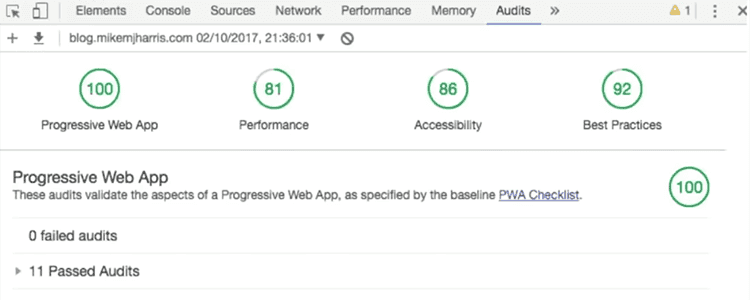
You can check the Progressive Web App score of your application using Chrome's Developer tools.
Note: See how to generate a PWA report on Run Lighthouse in Chrome DevTools.