Rules to Better Figma - 4 Rules
Enhance your design process with these essential rules for using Figma, covering crucial software choices for UX design, effective prototyping techniques, and diverse applications of Figma in your workflow.
There are a few options when it comes to the best software for UI/UX design (the creation of mockups and prototypes in particular). The most popular are:
- V0.dev (recommended)
- Figma (recommended)
- Adobe XD
- Sketch (MacOS only)
The goal of any designer is to develop the best UI and develop the best user experience possible, and you want the best tool to help achieve this. Figma is the ideal design tool - highly collaborative, accessible cross-platform, and cloud-based. In addition to these features it comes with a huge suite of unique design tools. The auto-layout feature, for example, helps designers craft highly responsive products in a way that reflects actual CSS properties like grids and flexbox which serves to ease the transition between design and development.
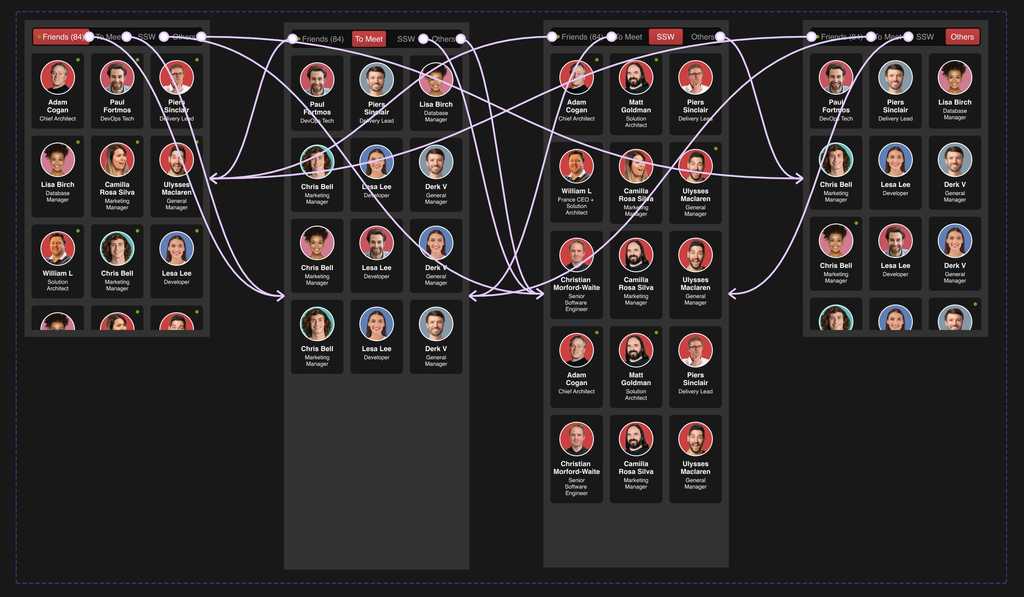
Figure: Figma helps designers bring ideas to life in a wireframe or prototype.
Why Figma?
- No need for installation or updates (browser-based)
- Unlimited view-only collaborators on every project
- Unlimited version history with version control (30-day history for free users)
- Unlimited files and cloud storage
- Auto-save
- Collaboration and handover is streamlined with a shared workspace and exportable assets
- Libraries of reusable components, text, colour and layer styles
- FigJam is a built-in whiteboard tool for mapping and discovery
- A huge and highly engaged community
Note: One tool doesn't always replace the others! Figma does not include the print design and photo editing features of Adobe Photoshop and other software also used by designers. Photoshop is the industry standard in raster (pixel-based) graphics editing, photography and digital art. Adobe Illustrator, on the other hand, is the standard vector-based design tool used for print design, logos, icons and more. All of these tools have a place on a designer's belt!
Figma is a powerful design tool that offers several prototyping features that are valuable for UI designers. Here are a few of the top Figma prototyping features:
Video: Figma Tutorial: Prototyping & Transitions (5 min)Best practices for prototyping:
Create interactive components
Add interactions to your Figma components (vs Frames) to create more dynamic and scalable interfaces. You can define different states of a component, such as default, hover, active or focus and make transitions between these states. This helps simulate how users interact with the final product, providing a more realistic representation of the user experience.
Design responsive layouts
Responsive design is the backbone of creating exceptional user experiences across various devices, and in the realm of design, Figma stands out as an invaluable tool for bringing this concept to life. Responsive design is not just about adapting to different screen sizes; it's about crafting interfaces that seamlessly adjust to diverse contexts, ensuring usability and visual coherence. Figma provides a comprehensive set of features that enable designers to create responsive layouts, preview designs across breakpoints, and streamline the entire responsive design process.

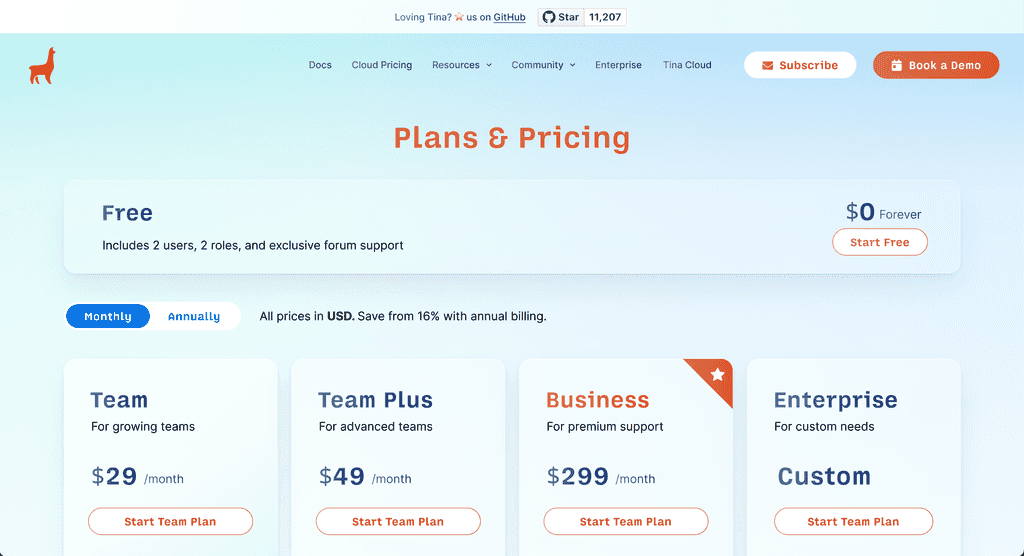
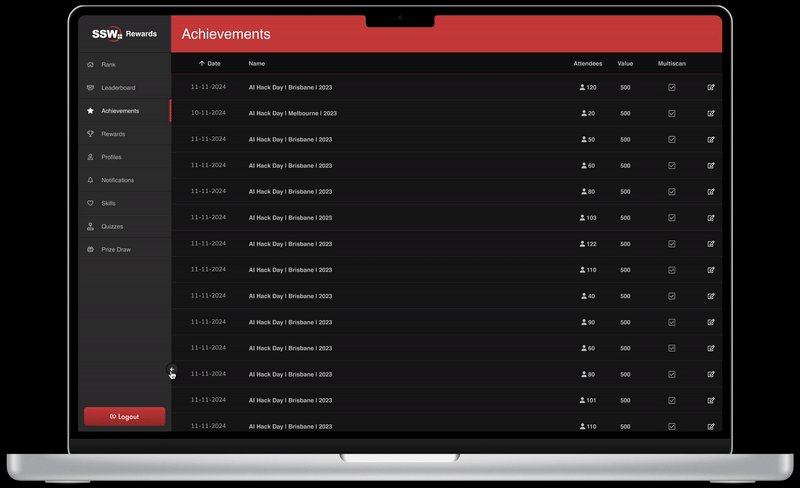
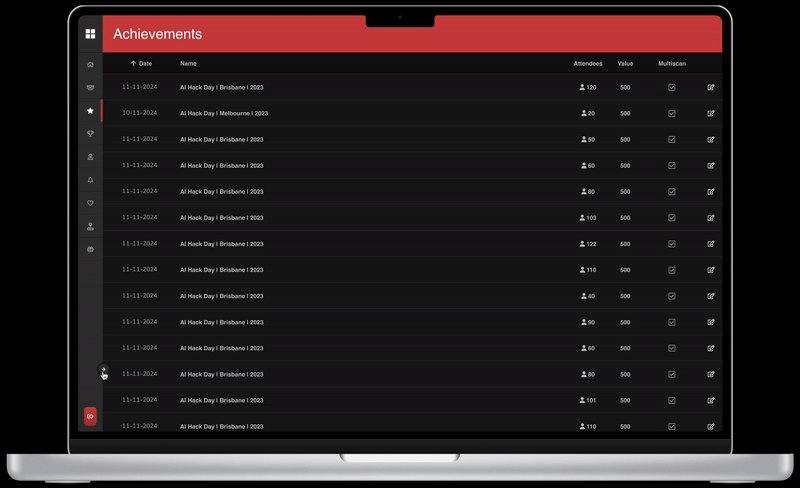
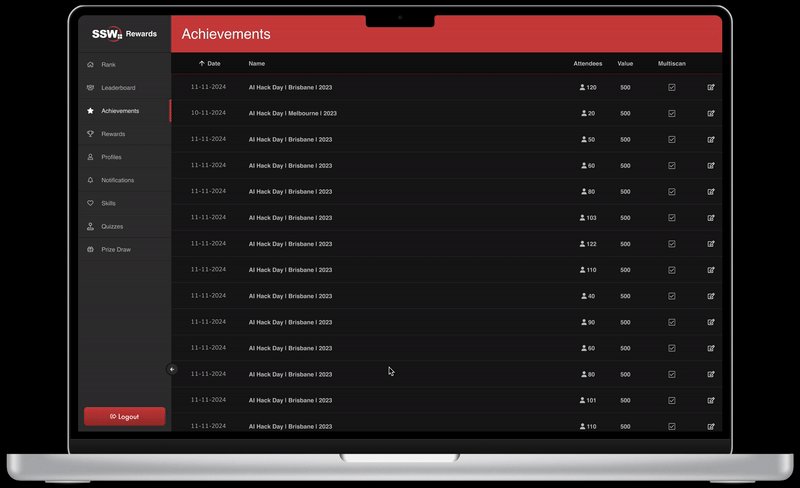
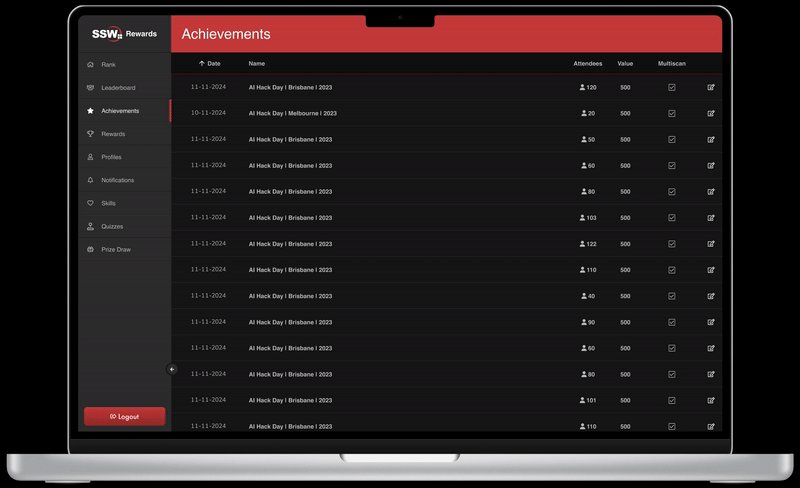
Figure: SSW Rewards Admin responsive navigation Bonus tips
- Start with low-fidelity prototypes
- Focus on key interactions
- Consider user flow and navigation
- Use realistic content
- Test on real devices
- Accessibility considerations
- Maintain consistency
One of the biggest pain points during design-to-development handover is the loss of information or miscommunication between teams. Designers might create stunning designs, but without clear specifications, developers can struggle to implement them accurately. This often results in back-and-forth clarifications, missed deadlines, and frustration.
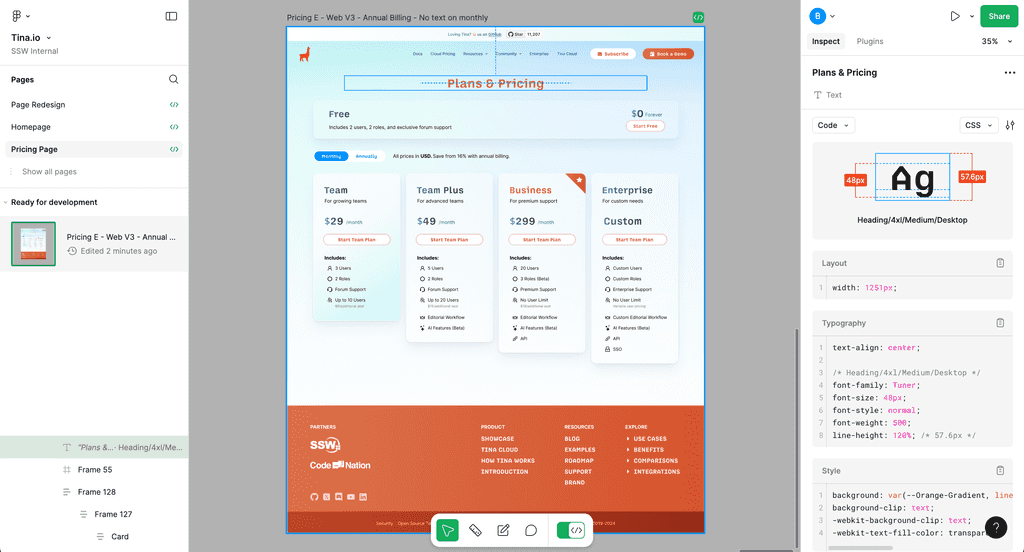
Figma Dev Mode solves this issue by offering developers all the necessary design details in a developer-friendly format. With access to measurements, code snippets, and assets, developers can easily translate designs into code without needing constant input from designers.
Video: Intro to Dev Mode (4 min 25 sec)Benefits of Using Figma Dev Mode
- Reduced Friction: All design assets are presented in a format developers can immediately use, reducing misunderstandings.
- Code Snippets Ready to Use: Extract CSS, Swift, or Android code directly from the design elements.
- Access to Design Properties: Measurements, spacing, and font details are available in one place, eliminating the need to switch between tools.
- Downloadable Assets: Developers can directly download production-ready images and icons from Figma without requesting files from designers.
- Version Control Visibility: See updates and changes in real-time, ensuring everyone is aligned with the latest design iteration.
How to Use Dev Mode Effectively
- Enable Dev Mode: Designers need to switch to Dev Mode before handing over a file.
- Use Comments for Clarifications: Encourage designers to leave notes for developers on any specific behaviors or constraints.
- Organize Components: Properly named layers and components help developers quickly find relevant assets.
- Test Asset Downloads: Ensure assets are correctly prepared and named for development to prevent rework.
When a Figma file falls out of sync with the product, new team members (or clients) can quickly build the wrong mental model of how the app works today. A fast visual cue that indicates the mock-up is stale saves hours of rework and prompts people to validate the real experience in production.
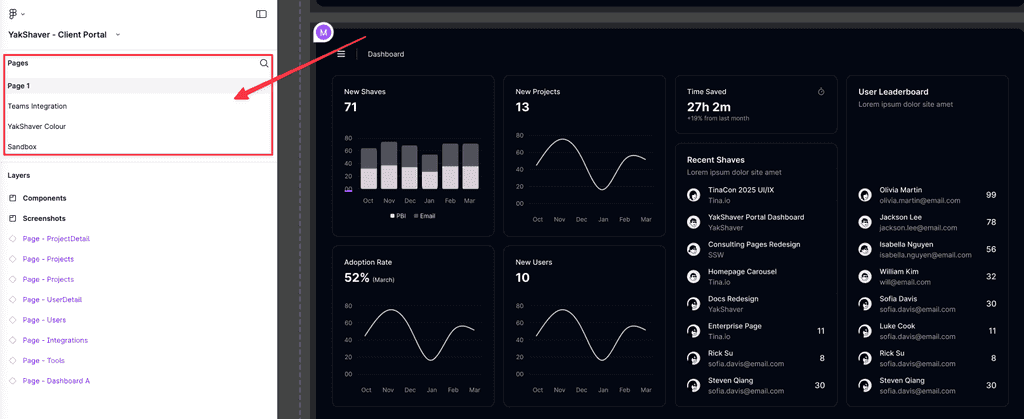
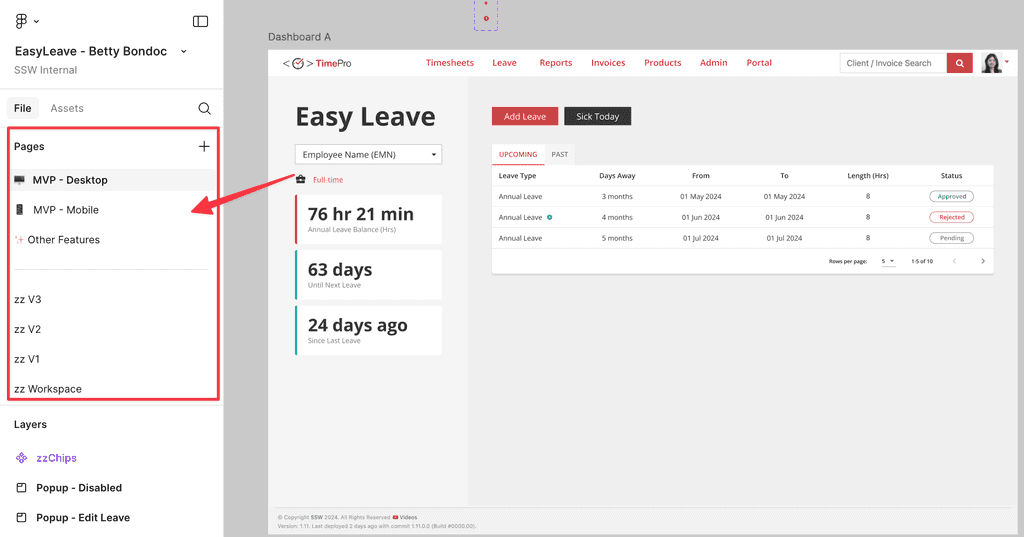
Spot outdated designs fast
When a Figma design is no longer the source of truth, make it unmistakably clear:
- Move outdated work to an Archive section – Add a divider or use a clear naming pattern (e.g. a
zzprefix) so old pages naturally sink to the bottom and stay separate from live work. From this point on your developers can carry on using the design system you developed to ensure consistent designs and up to date documentation without being blocked by a designer. See our rule about having a design system. - Add a locked status banner – Drop a top-of-frame callout (e.g. a red ⚠️ warning or a “Deprecated” badge) that says: “Out of date — refer to production {{ LINK }}”. Lock it so it can’t be hidden
- Link to the production source – Always include the real live version so there’s no confusion about where the truth lives
- Document who maintains it – Add a small note like “Maintainers: {{ DESIGNER }}” so everyone knows who to @mention for updates, even on free plans
These simple cues make outdated designs obvious, prevent accidental reuse, and clearly point the team to the current production experience.
- Move outdated work to an Archive section – Add a divider or use a clear naming pattern (e.g. a