Rules to Better Interfaces (WinForms Controls) - 15 Rules
These tips designed for Windows Forms haven't lost their relevance in the age of Web UI. If you believe otherwise, let us know (see right nav) and we'll archive them accordingly.
If you still need help, visit Website Design and User Experience and book in a consultant.
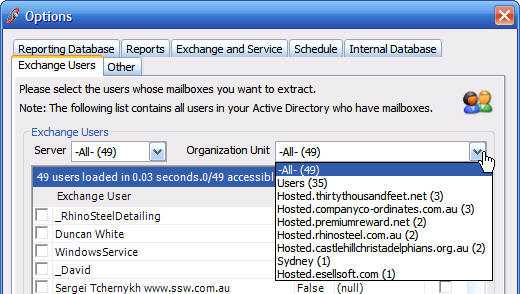
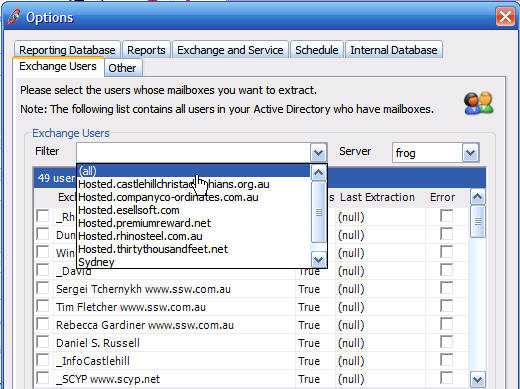
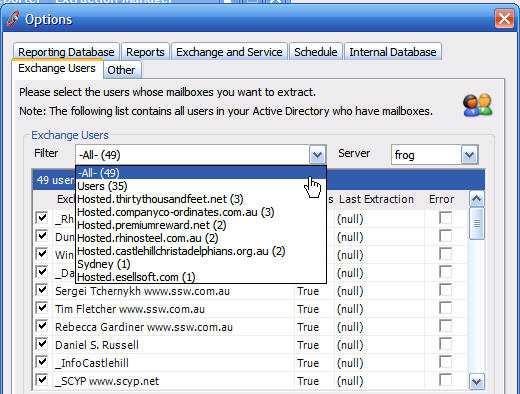
ComboBoxes are often used for filtering data. It is best to have an '-All-' option to give your user chances to select all data.
It is important to understand the idea of visual text . In a list you could see either:
- -None- or
- No activity assigned
They both have the same meaning, but the first one is immediately visible whereas the second one must be read.
If the ID column in your database is a string data type, it is useful to add a constraint to limit the types of characters that it can contain. Adding a constraint can make it simpler to build your front-end, as you won't need to worry about encoding or escaping to handle special characters.
In SQL Server, you can add a check constraint that limits your column to alphanumeric characters, a hyphen, or underscore using the following T-SQL:
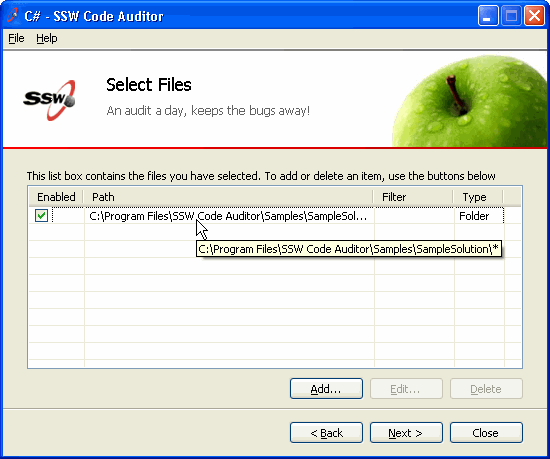
ALTER TABLE [TableName] ADD CONSTRAINT CK_String_Identifier CHECK ([StringIdColumn] NOT LIKE'%[^a-zA-Z0-9_\-]%')Also, keep it simple!

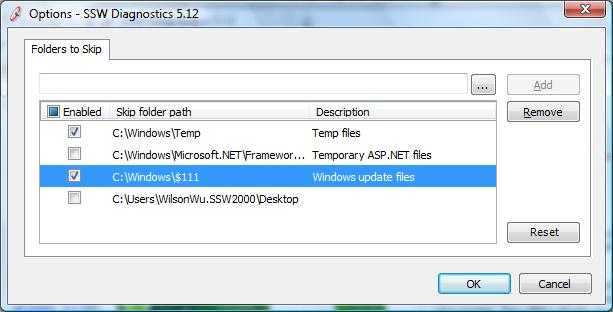
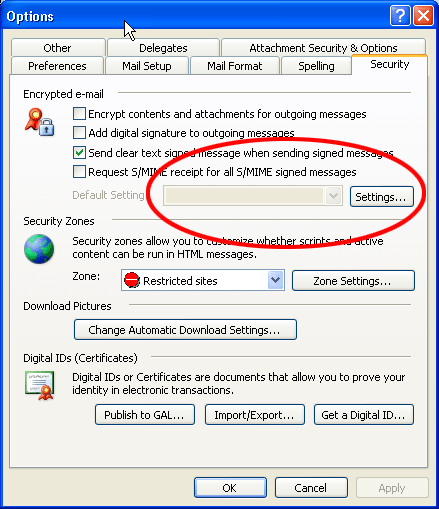
Figure: Good example - Keeping it simple makes it easy to spot (that there is no filter) when you have multiple fields. Read our rule on Always make sure the dimensions All Captions = All.
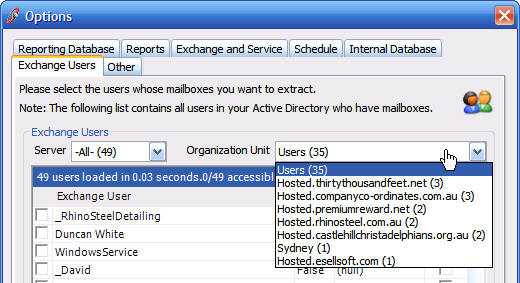
When designing your form, you should try to help your user whenever it's possible. So it's a good idea to include the number of results in ComboBoxes.
For Windows Forms

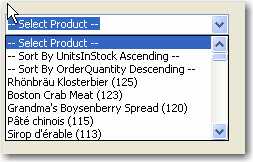
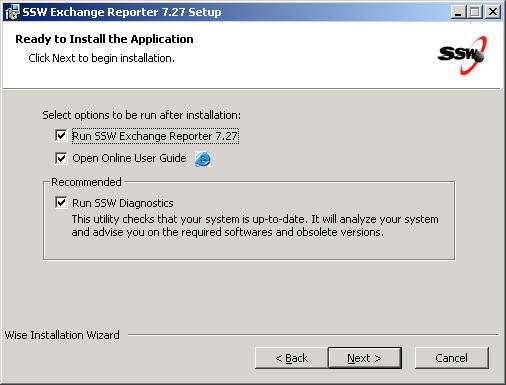
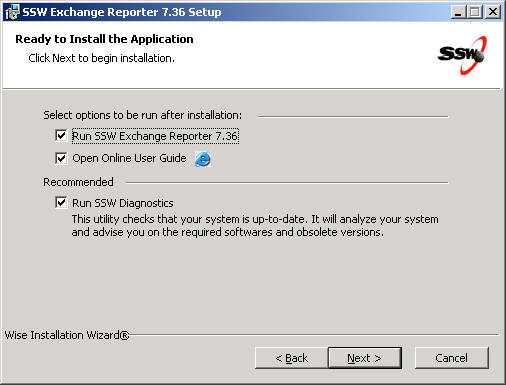
Figure: Good example - The number of results is clearly displayed. Long text boxes larger than 30 entries, another approach can be employed - putting the common ones at the top 
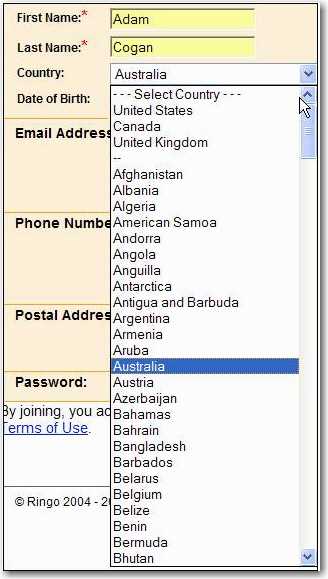
Figure: Bad example - Firstly because it is manual, plus what about the 4th, 5th, etc most common used countries We believe all combos should be able to be sorted ascending/descending and by popularity asc/desc.
In Web we have:
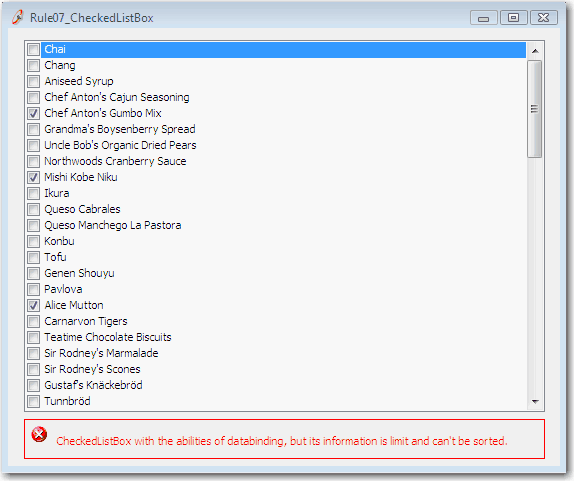
In Windows Forms we have a CheckedListBox. With a CheckedListBox you cannot:
- Sort data - always useful when there are more than about 20 rows
- Contain much information - can only show one field
- DataBind - always costs heaps of code

Figure: Bad Example - The CheckedListBox is limited 
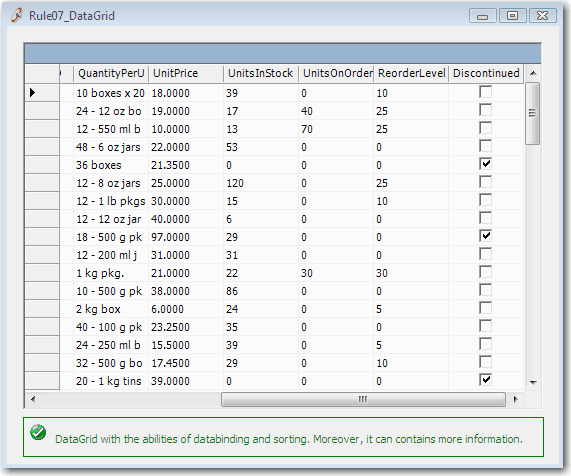
Figure: Good Example - The DataGrid can show much more information (and if you use a 3rd Party eg. Telerik, then it can be pretty too) In Windows Forms, the code of DataGrid databinding is easier than that of CheckedListBox.
ProductsService.Instance.GetAll(Me.ProductsDataSet1)CheckedListBox1.DataSource = Me.ProductsDataSet1.Tables(0)CheckedListBox1.ValueMember = "ProductID"CheckedListBox1.DisplayMember = "ProductName"For i As Integer = 0 To CheckedListBox1.Items.Count - 1Dim checked As Boolean = CType(ProductsDataSet1.Tables(0).Rows(i)("Discontinued"), Boolean)CheckedListBox1.SetItemChecked(i,checked)NextFigure: 8 lines of code to fill a CheckedListBoxProductsService.Instance.GetAll(Me.ProductsDataSet1)Figure: One line of code to fill a DataGridBut the CheckedListBox is useful if only one field needs displaying.
Yes a ListView looks nicer than a DataGrid, but a Datagrid is better because it has more functionality (out of the box that is). With a ListView you cannot:
- Copy and paste - although you can select a row of data in both controls, you can't copy and paste a whole row from the ListView
- Sort data - always useful when there are more than about 20 rows
- DataBind - always saves heaps of code
So our old rule was to always use the ugly DataGrid (although we were never happy about that).

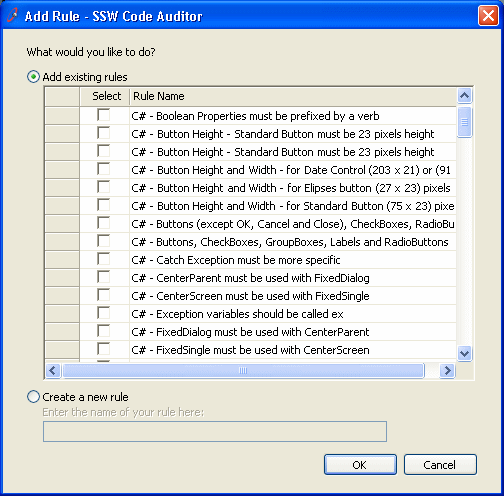
Figure: Bad Example - The DataGrid is ugly 
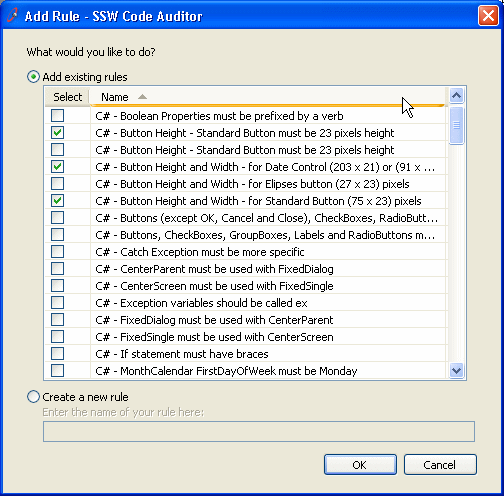
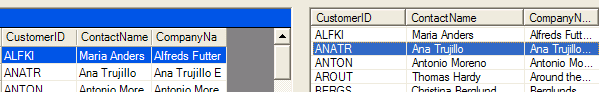
Figure: Good Example - A beautiful ListView - a nicer look over the datagrid So the listview looks nicer? If you are not convinced here is another one:

Figure: Good Example - The appearance of DataGrid and ListView But another issue is how much code to write... For ListView you will need to write a bit of code to fill the list view...
this.listView1.Items.Clear(); // stops drawing to speed up the process, draw right at the end. this.listView1.BeginUpdate(); foreach(DataRow dr in this.dataSet11.Tables[0].Rows) { ListViewItem lvi = new ListViewItem(new string[] {dr[0].ToString(),dr[1].ToString(),dr[2].ToString()}); lvi.Tag = dr; this.listView1.Items.Add(lvi); } this.listView1.EndUpdate();Figure: 8 lines of code to fill a ListViewBut the datagrid is nicer to code... this is because it comes with data binding ability.
// bind it in the designer first. this.oleDbDataAdapter1.Fill(this.dataSet11);Figure: One line of code to fill a DataGridBut the SSW ListView (included in the .NET Toolkit) is nicer to code with as it comes with data binding ability.
// bind it in the designer first. this.oleDbDataAdapter1.Fill(this.dataSet11);Figure: One line of code to fill the SSW ListViewSo what is this SSW ListView?
It is an inherited control that how we implemented the ListView to give us what MS left out.
- DataBinding
- Sorting
So now the rules are:Always use the SSW ListView.Exception: Use the DataGrid when:
- When not read only - i.e. users will be editing data directly from the cells.
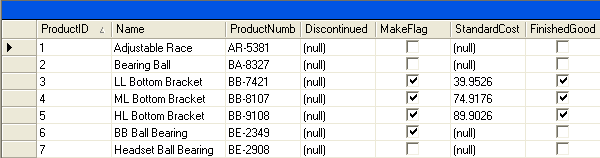
- You need more than 1 column with checkboxes, or the column with checkboxes can't be the first column. E.g.:

Figure: One place when you choose a DataGrid over a ListView is when you have 2 checkbox fields
So in summary, if you don't want users to edit the data directly from the cell, and only the first column need checkboxes, then the ListView is always the better choice.
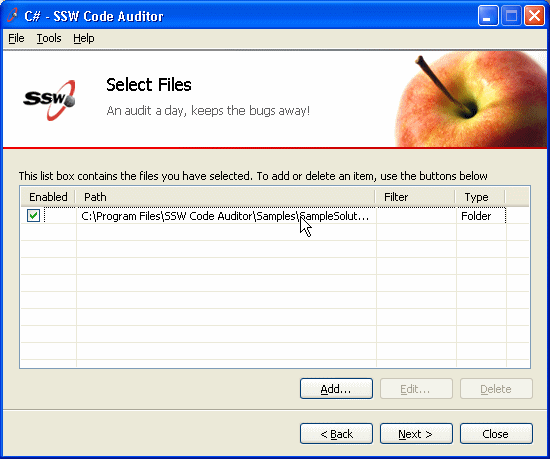
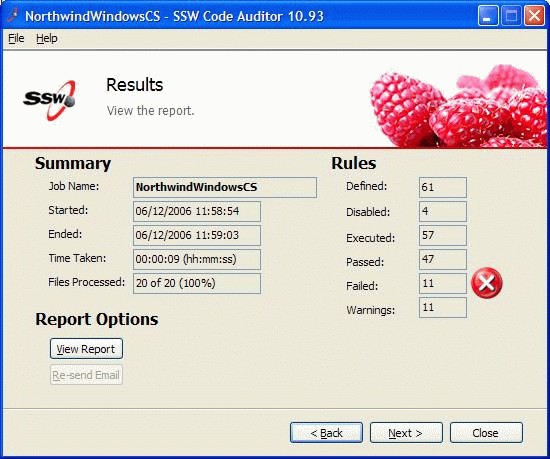
We have an example of this in the SSW .NET Toolkit. We have a program called SSW Code Auditor to check for this rule. Note: We have a suggestion for Microsoft to improve the copy and paste format from a gridview
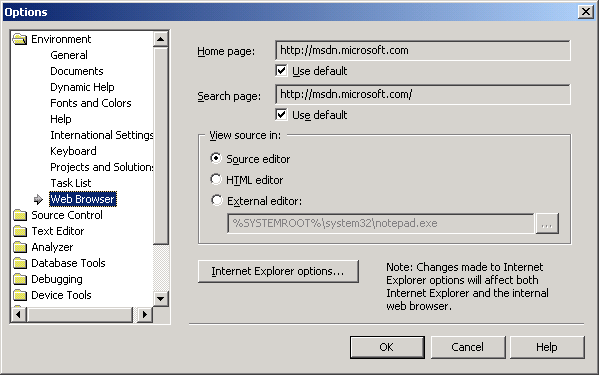
Group box should only be used when you want to notify the user the controls within it are really related, such as radio buttons.

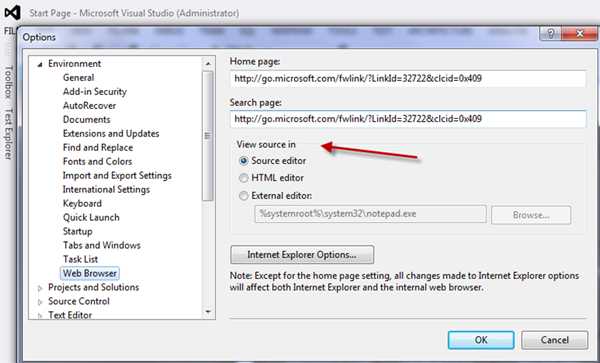
Figure: Good Example - VS.NET 2003 Options form, appropriate use of 'Group Box', the radio buttons are related to each other In other cases, you should avoid using group box and replace it with a simple line, this will save you some space on the form and help you organize your form more easily.
When you can't see all the text for an item in a ListView you need to expose the full text via a ToolTip.

Figure: Bad example - Users can't see all the text and the ListView doesn't use a Tooltip 
Figure: Good example - Users can't see all the text, but the ListView shows all the text via a Tooltip The code to do this is:
private ListViewItem hoveredItem; private void listView1_MouseMove(object sender, MouseEventArgs e) { ListView lv = (ListView) sender; ListViewItem item = lv.GetItemAt(e.X, e.Y); int columnIndex = 1; if (item != hoveredItem) { hoveredItem = item; if (item == null) { toolTip1.SetToolTip(lv, ""); } else { // Make sure the mouse hovered row has the subitem if (item.SubItems.Count > columnIndex) { toolTip1.SetToolTip(lv, item.SubItems[columnIndex].Text); } else { toolTip1.SetToolTip(lv, ""); } } } }Many times you allow a multiple selection in a grid by using a checkbox. When you do this make it easy to see the distinction of a row that is selected and one that is not. Make it subtle by dimming the unselected text.
To make this effect in datagrid, you may need to edit the cellcontentclick event handler code. Example:
private void DatagridviewRules_CellContentClick(object sender, DataGridViewCellEventArgs e) { if (DatagridviewRules.Columns[e.ColumnIndex] is DataGridViewCheckBoxColumn && e.ColumnIndex == 0 && e.RowIndex != -1) { bool boolCheckBox = (bool)(DatagridviewRules.Rows[e.RowIndex].Cells[e.ColumnIndex].Value); DatagridviewRules.Rows[e.RowIndex].DefaultCellStyle.ForeColor = boolCheckBox ? SystemColors.WindowText : SystemColors.ControlDark; DataRowView objDataRowView = (DataRowView) DatagridviewRules.Rows[e.RowIndex].DataBoundItem; JobRule.DataTableJobRulesRow objDataRow = (JobRule.DataTableJobRulesRow)(objDataRowView.Row); updateRuleIsEnabled(objDataRow.RuleId, boolCheckBox); updateSelectAllCheckBox(); updateRulesCount(); } }Setting the ForeColor to different ones, like black and gray, can separate the selected rows from others.
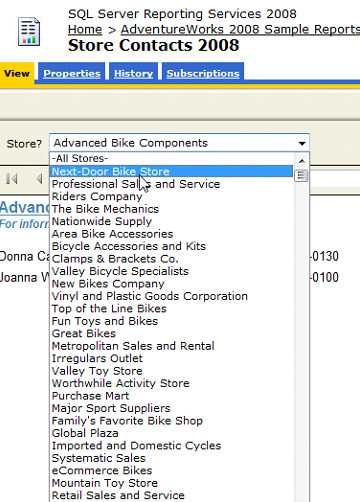
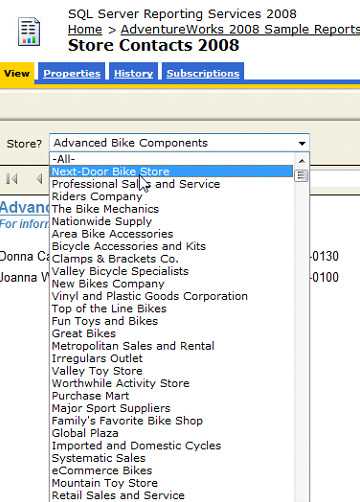
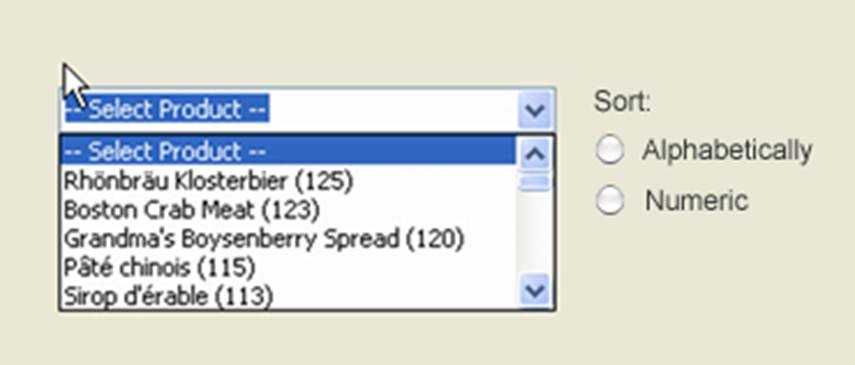
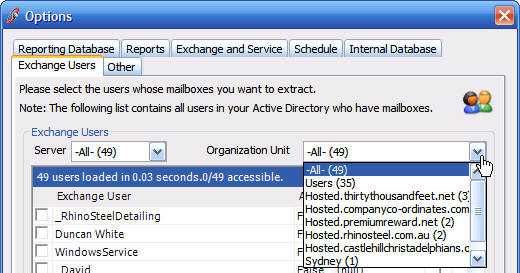
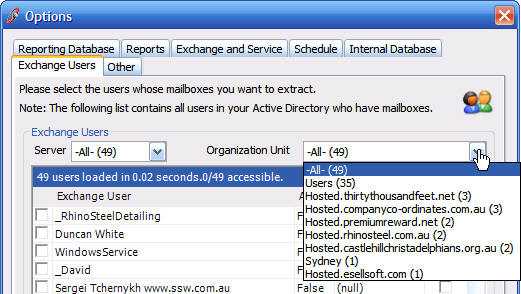
When designing your form, it's a good idea to help your user whenever it's possible. So it's a good idea to extend your ComboBoxes to show as many results as possible to save your user from scrolling. Also, you should extend the width of the dropdown in order to show the longest items.
However, you should not extend your ComboBox without limit, normally the maximum number of items should be under 10 and the maximum width of the drop-down should be smaller than your hosting form.

Figure: Good example - The size of the drop down has been extended to allow user to see as much as possible Changing the maximum items is easy, just include the following code in your form:
cbxOUList.MaxDropDownItems = cbxOUList.Items.Count; // Changing the drop down size is a bit of tricky Graphics g = Graphics.FromHwnd(this.Handle); SizeF stringSize = new SizeF(); stringSize = g.MeasureString(longString, cbx.Font, 600); int adjustedSize = cbx.DropDownWidth; if (adjustedSize < (int) stringSize.Width) { adjustedSize = (int) stringSize.Width; } cbx.DropDownWidth = adjustedSize;Use Label controls to display static text of the application. Eg. "Customer ID:"Use Text Box controls to display data (results of calculations, information, records from a database, etc.).
The reasons are:
- users know it is data, not a label of the application
- users can copy and paste from the field
PS: One reason web UI's are nice, is that the information is always selectable/copyable.

Figure: Bad Example - Not only is the data cut off when you are using label, but you can't copy and paste the value 
Figure: Good Example - Using Textbox controls makes the data obvious to users As you can see you'll barely know the difference, so start using Textboxes for displaying data, that's good practice.
More Information
When using TextBox controls in Windows Forms, set them up like this:

Figure: Having the 'BorderStyle' Property set to Fixed3D is the best choice visually 
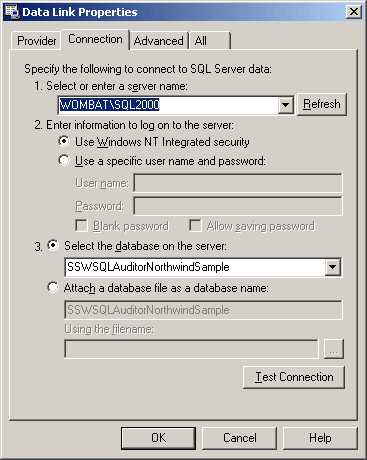
Figure: Make the text box Read-Only (users copying data is OK, changing is silly) Why do people always invent ways of getting the same old server name and a database name? Look at this image from Speed Ferret - one of my favorite SQL Server utilities.
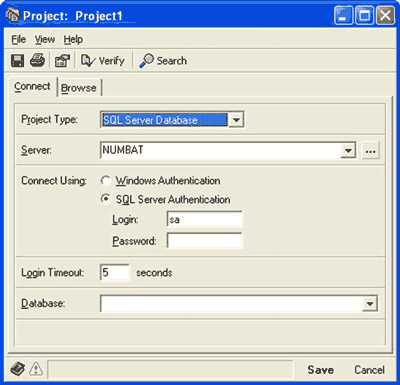
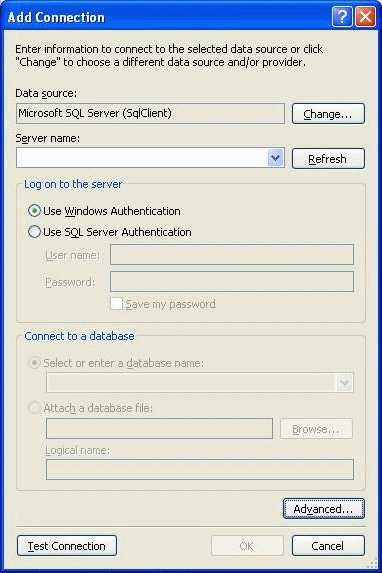
While a nice form, it would have taken quite some developer time to get it right. Not only that, it is a little bit different than what a user has seen before. Now look at this UDL from one of our utilities SSW SQL Auditor:
Every developer has seen this before - so use it. Better still, it is only a few lines of code: B-Open UDL Dialog-DH.txt

Figure: Coming in Visual Studio .NET 2005 Microsoft are yet to release an API to do this Exception
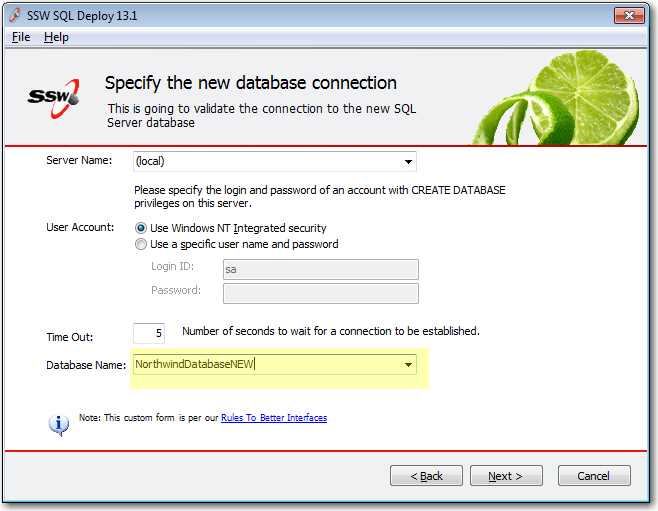
The above cannot be used when you want the user to create a new database. Microsoft does not supply an out of the box UI and there is no third party solution. Only in this case you have to create your own form.

Figure: SQL Deploy uses its own custom form for "selecting" a database name A mnemonic for a button is the letter which has an underscore, and the user can press the button using
Alt-<char>.
Figure: Bad example - All buttons without Mnemonic 
Figure: Good example - All buttons with Mnemonic - user can easily choose which button they want without a click In Windows Applications, it is quite easy to assign a mnemonic to a button with the "&" character.
So for the case above, the text would be:
btnAbout.Text = "&About"Learn more about the Mnemonic property on Windows Desktop.
When you are not able to edit a field the field should be greyed out. This visually indicates to the user that the field cannot be changed.
If you are using Word or Excel, actually locking cells or tables may not be what you require, but you still want to prevent people from directly editing calculations. So make the cells grey and the visual indication should prompt the users what to do.

Figure: Good Example - Read only fields should be greyed out 
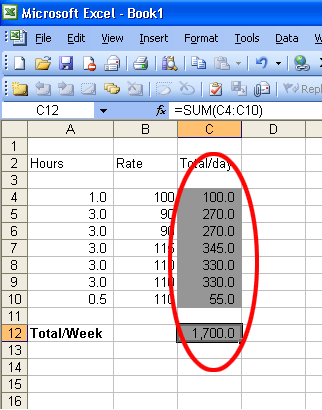
Figure: Good Example - Calculated Fields in Excel should be in Grey Of course you should follow the converse, which requires making all editable fields white.
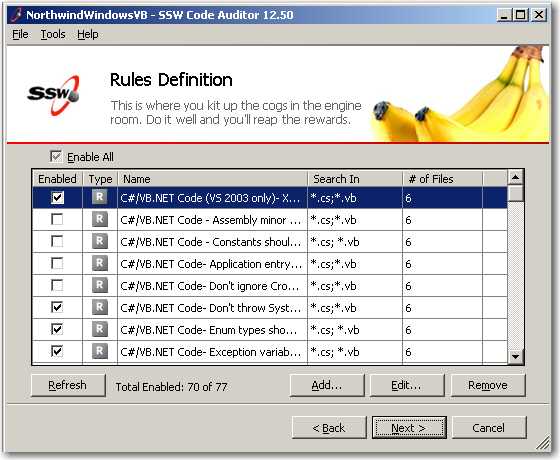
If you use the DataGridView control which is read only, you had better set row select mode as "FullRowSelect". If the data cannot be modified we can let users select the whole row instead of one column.

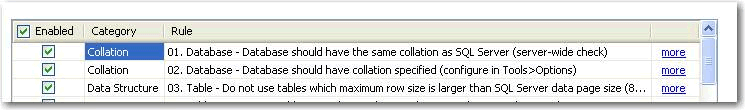
Figure: Bad Example - Row select mode is not "FullRowSelect". 
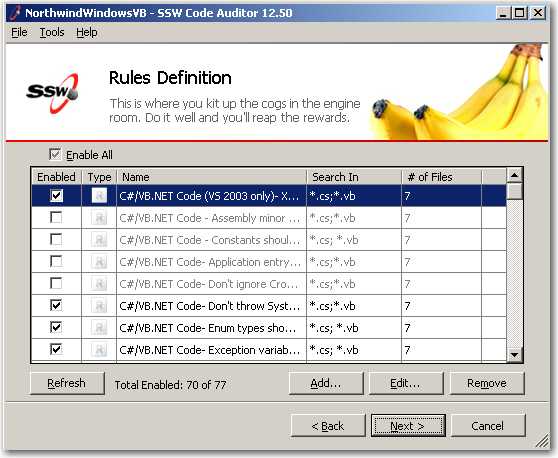
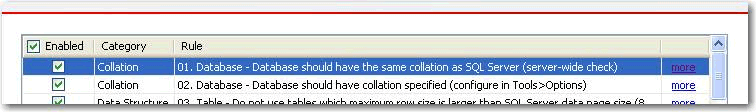
Figure: Good Example - Row select mode is "FullRowSelect". 
Figure: Changed row select mode to FullRowSelect. What's the next step? It's even better if you enable multiple row selection and copying, see Do your List Views support multiple selection and copying on Rules to Better Windows Forms Applications.
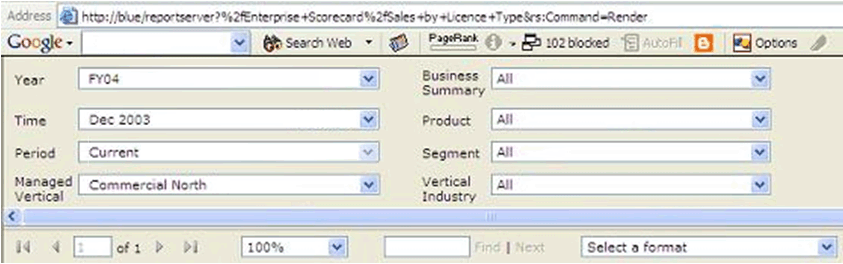
When visitors are navigating through your site and they need to make a selection from a control with fixed values, it is best to have the control automatically post back. This makes navigating your site quicker as the user does not have to click other buttons to see the changes which they have made. It is also important to remember that controls which do not have set values, such as text boxes, should have a "Show" button available to click once the visitor is finished entering their data.

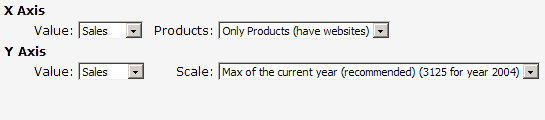
Figure: Bad Example - because the combos can be set to autopostback and should not have a "Show" button. 
Figure: Good Example - because the combo boxes have fixed values and can autopostback. 
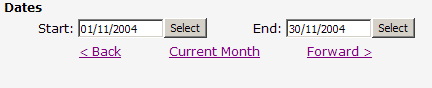
Figure: Bad Example - because the text boxes do not have fixed data and thus should have a "Show" button. 
Figure: Good Example - because there is a "Show" button as the text boxes do not contained fixed data. 
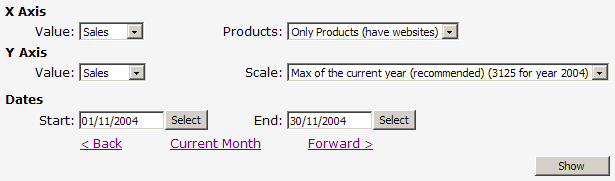
Figure: Good Example - because the combos can be set to autopostback while the text boxes have the "Show" button available.