Rules to Better Kendo UI - 3 Rules
Discover essential practices for effectively using Kendo UI in your applications. This guide includes tips on integrating AngularJS services, implementing tooltips for grid icons, and utilizing grids for displaying tabular information.
To keep a good separation of concerns between your AngularJS controllers and your data service layers you should always call an AngularJS service or factory from your Kendo datasource logic.
Many demonstrations show a hard coded string in your Angular controllers calling your API but this means you will be making data API calls from your controllers, which is bad for several reasons:
- You will end up with many API data calls from different controllers versus all being in your one location
- Your controllers will be harder to unit test
- If you want to call the same API endpoint somewhere else in your application you now have two place with this hard coded string, that might need to change in the future
- If you keep all your data calls in one place your code will be easier to read and you can share business logic for making the API calls within your Angular service or factory, like a common error handling message for failed API calls
- Finally you can perform actions while the promise is being resolved, like show a spinner animation or log out a message to the user
The bad way to call your API from a Kendo datasource with AngularJS. Notice the hard coded url directly calling the API endpoint.
read: { url: "../content/dataviz/js/spain-electricity.json", dataType: "json" }Bad Example - This hard codes your url endpoint throughout your application
This is example is in TypeScript and you can see the Kendo data source is calling the getFundAssetPositionChartData function and passing it a promise which when resolved will return the data. This function calls an AngularJS service which then calls the API endpoint. You can also see in the getFundAssetPositionChartData function the ‘this.isLoading = true’ code which is turning the pages spinner feature on and off when the call is resolved, to let the user know it is processing.
module app.widgets { 'use strict'; class AssetAllocationByAssetClassChartController { isLoading: any; static $inject = ['app.dataServices.InvestmentReportsService'] constructor(private investmentReportsService: dataServices.InvestmentReportsService) { } options = { series: [{ field: 'AssetStrategyOverallPercent', categoryField: 'AssetClassName' }], seriesDefaults: { type: 'pie' }, legend: { position: 'bottom', labels: { visible: true, background: 'transparent', template: '#=text # #=value#% ' } }, dataSource: new kendo.data.DataSource({ transport: { read: (promise: any) => { this.getFundAssetPositionChartData(promise); } } }) } getFundAssetPositionChartData = (promise) => { this.isLoading = true; return this.investmentReportsService.fundAssetPosition() .then((response) => { promise.success( response.Data.PortfolioAssetPositions[0].AssetClassDetailList ); this.isLoading = false; }); } } Angular.module('app.widgets') .controller('app.widgets.assetAllocationByAssetClassChartController', AssetAllocationByAssetClassChartController ) }Good Example - This code passes a promise to a function which calls an AngularJS service to call the API endpoint.
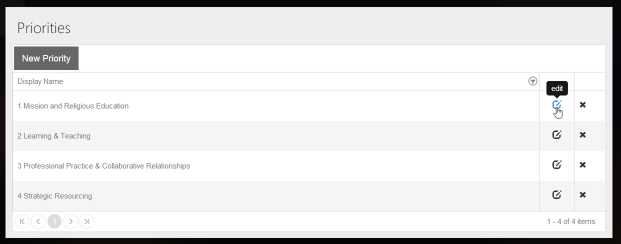
Icons make your user interface clean, but users sometimes need further information about the operation they are about to perform.

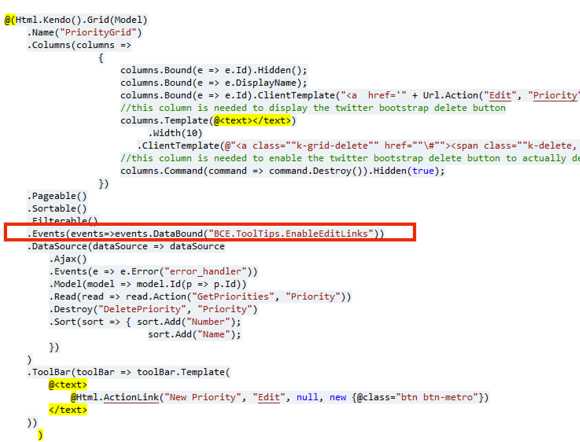
Figure: When adding Kendo Tooltips to Icons in the Kendo Grid, the Tooltip JavaScript needs to be executed as the page is bound or else the tooltips will not exist after a new page of data is selected 
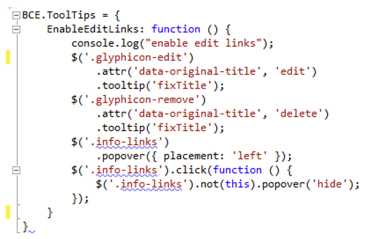
Figure: Common JavaScript library: add the EnableEditLinks() method/dd> Use a standardized grid to display tabular information - you can sort, paginate, and filter data in your grid.
Here is a sample Kendo grid with filtering, pagination and sorting data: sswtimepro.com/b/sample/kendo-grid
It demonstrate how to sort, filter and paginate data in the grid.
Also consider using the alternatives: