Rules to Better Sitefinity - 5 Rules
If you still need help, visit our Sitefinity consulting page and book in a consultant.
Sitefinity uses caching heavily so ensure debug="false" when deploying to non-development environments.
When developing with Sitefinity in a local development environment, the compilation element in your web.config file will be set to false. While this is common practice when developing ASP.NET applications, Sitefinity disables caching in this scenario. This will make development slower (but easier as changes will be immediate) but will severly impact performance in test and production environments.
Figure: Default compilation settings in Sitefinity
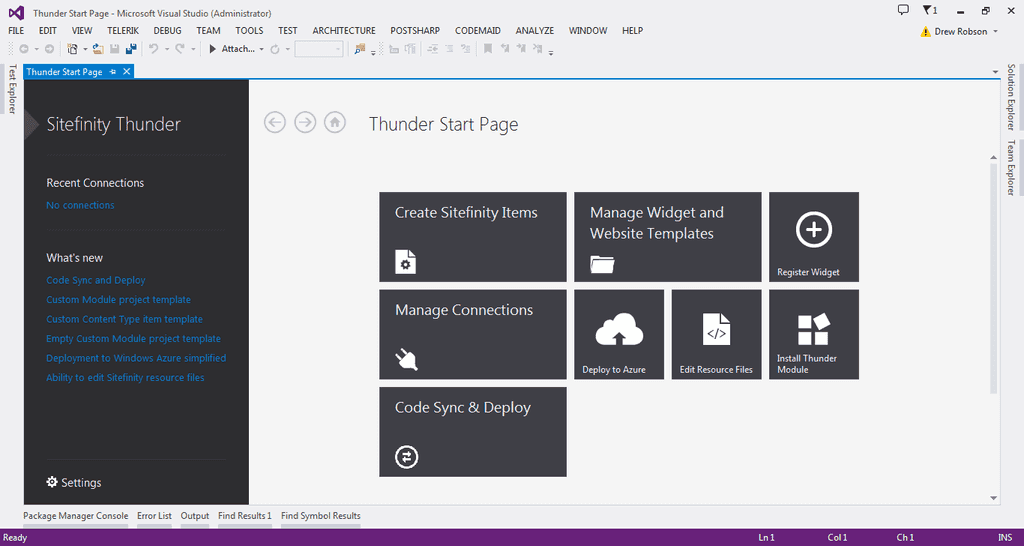
If you are working with Sitefinity, then use Sitefinity Thunder.
Sitefinity Thunder integrates with Visual Studio and provides rich functionality to develop and deploy custom Sitefinity changes.
For example:
- allows developers to automatically deploy custom code to multiple Sitefinity projects
- accelerates custom development by connecting to Sitefinity instances inside Visual Studio. Once connected, Sitefinity Thunder supports a wide range of activities, including: modifying templates, deploying widgets, updating themes and much more
- provides easy deployment to Azure through the Deploy to Azure wizard
Figure: The Sitefinity Thunder dashboard
You can find out more at http://www.sitefinity.com/resources/tools/sitefinity-thunder.
Installing Sitefinity Thunder
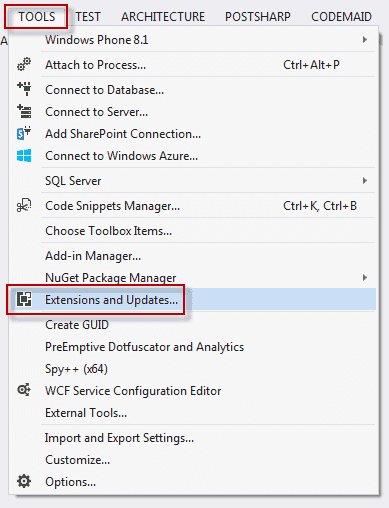
It can be installed from Visual Studio | Tools | Extensions and Updates...
Figure: Add an extension to Visual Studio
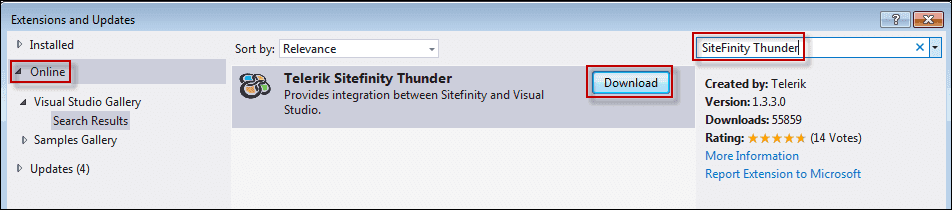
Figure: Search for 'Sitefinity Thunder' in Extensions and Updates | Online
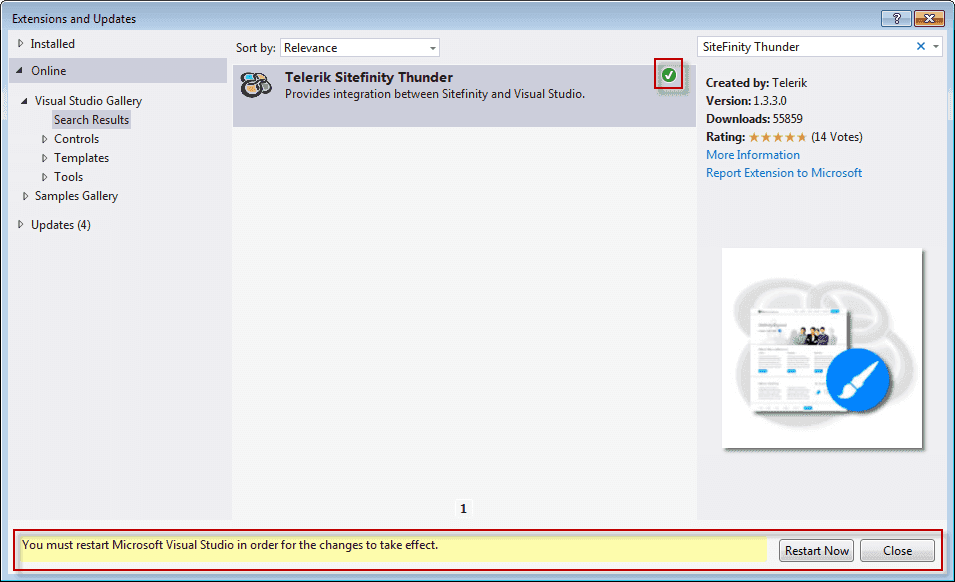
Figure: Once installation is completed, you'll be prompted to restart Visual Studio to use Sitefinity Thunder
Once Visual Studio is restarted, you'll be presented with the dashboard from top of this article.
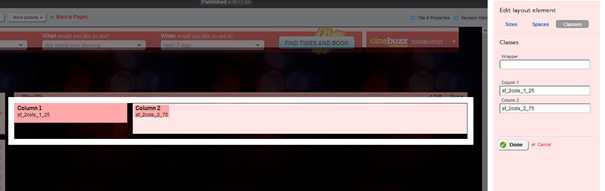
In Sitefinity you can alter the appearance and content areas on your webpage using "Layouts". These layouts are basically just Divs with sizes applied.

Figure: You have the ability to assign a Class to a Div only. No other customisations can be made Additionally, Sitefinity will hard code the widths of the layout and there is no way to stop it.The hack work around is to manually remove the widths via JQuery:
$(".sf_colsOut").css("width", "");
Initial Sitefinity load times are quite bad.On a live site you can do things like keeping the site warm though IIS however for developers this process takes quite a bit of time.
Sitefinity caches everything, checks licenses, creates in memory pages from the content in the DB, etc.There will be a lot of small quick query's against the Sitefinity SQL database and it is important that these remain quick.
- Only compile when you are sure your code will work. It is also a good idea to complete 2 or 3 different things that you can test upon a rebuild to save time.
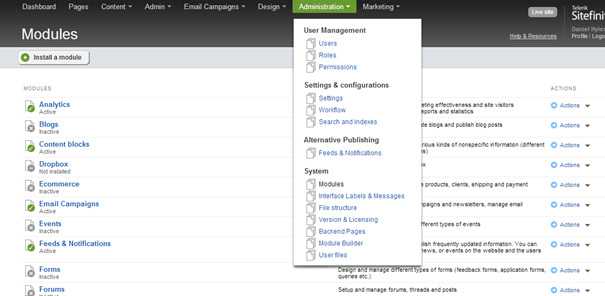
- Disable Sitefinity modules that you are not using or don't need. We recommend disabling all modules and only enabling items that you require. You can access the Module list via the Sitefinity backend.

Figure: Administration -> System -> Modules - Ensure that the Sitefinity database is indexed and the Statistics are updated. This will ensure that the Sitefinity query's remain quick: Sitefinity Database maintenance
- Use a reflection tool like DotTrace that can show you what is slow on application start time. Using this method we determined that Sitefinity was using reflection on assemblies to find any MVC widgets and add them into the Sitefinity widget list. This process took a few seconds and we removed tags to speed this up.
Telerik Suggestion: Have a best practise analyser wizard that is available in the backend which will look at the project and what is used and recommend settings that could be changed, modules that are not used, and any other improvements that can be applied.
If you need to create a custom CDN library provider... Sitefinity manages images, videos, and content on a file system which the website uses. For larger sites, CDN providers are used for all content that doesn’t need to be on the servers.
Make a new class that inherits from Telerik.Sitefinity.Modules.Libraries.BlobStorage.CloudBlobStorageProvider and override all the methods.
You want to save the items to a local path but show an external URL on the actual page.
Once you have made your class then you need to register it in Sitefinity, open the config file “App_Data\Sitefinity\Configuration\LibrariesConfig.config” in notepad and register your Class
<?xml version="1.0" encoding="utf-8"?> <librariesConfig xmlns:config="urn:telerik:sitefinity:configuration" xmlns:type="urn:telerik:sitefinity:configuration:type" config:version="5.1.3270.0"> <blobStorage defaultProvider="CDN"> <providers> <remove name="FileSystem" /> <add type="SSW.Sitefinity.Modules.Libraries.BlobStorage.CdnBlobStorageProvider" enabled="True" name="CDN" /> </providers> </blobStorage> </librariesConfig>