Rules to Better TypeScript - 6 Rules
Enhance your TypeScript skills with essential guidelines that promote good coding practices. This collection of rules focuses on effective type management, object-oriented design patterns, and maintaining a clean codebase for optimal performance.
TypeScript’s any keyword is a blessing and a curse. It is a type that can be anything, where every possible property and method exists and also returns any. It can be casted to and from anything and is how you tell the compiler to get out of your way.
However, it’s easy to use it as a crutch, and as a result, miss out on handy intellisense, refactoring support and compile-time safety – the main benefits of TypeScript!
If you're trying to write more type-safe code, it's generally recommended to use "unknown" instead of "any" wherever possible, as it forces you to perform type checks and can help catch errors earlier in the development process.
There are two main problems with using "any" in Typescript:
Runtime errors - Using "any" effectively tells the compiler to treat the code you're writing as if it were written in JavaScript rather than Typescript. This is dangerous because it allows you to push code with potential runtime errors into production. These errors would ordinarily cause the Typescript compilation to fail, catching bugs before they ever reach a staging environment.
// The type of "person" would ordilarily match the initial assignment assignment // because we're using "any" the implicit type is not used let person : any = { name: { first: "foo", last: "bar", }, } // Typescript would ordinarily flag this as a type error // however, "any" allows strings to be assigned to objects person = "Bob Northwind" // This will successfully compile into JavaScript, resulting in a runtime error console.log(person.name.first)Code maintainability - Maintaining a large TypeScript code base where "any" is used frequently can be an absolute nightmare. Imagine you have a recurring object in your code base representing a person, with properties like "fName" and "lName". Now suppose you're using "any" as the input argument for all methods that work with this object. What happens when you want to rename "fName" to "firstName"? You’d have to do a find and replace across the entire code base, hoping that no other objects have properties with the same name.

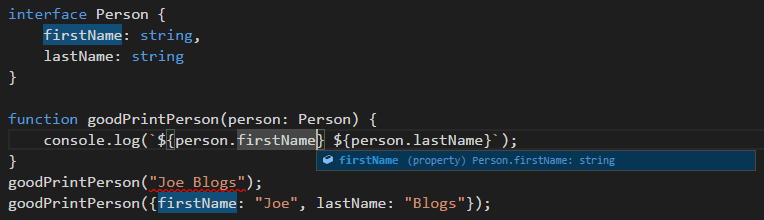
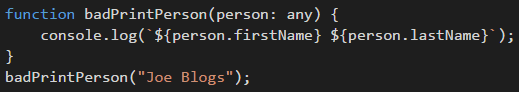
Figure: Bad example – You can pass anything into this method, so you get a bad output at run time (“undefined undefined”) If you have ESLint enabled in your project, you can enable the
no-explicit-anyrule to provide useful lint warnings or errors to ensure theanytype is not used in the project.This comes down to personal preference, but there are only a few times when you must define a type in TypeScript, for example:
- When initializing a variable with an ambiguous value (eg. null)
- Function parameters
Of course, there are also times when you may want to be more explicit – you may want to have an interface as a function return value instead of the class, for example.
The rest of the time, rely on TypeScript to infer the type for you.

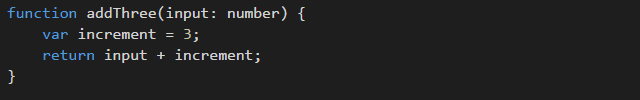
Figure: Except for the input parameter, TypeScript can infer all the types for this function It's super important to ensure that magic strings are not used in your codebase. Typically, we would use constant values or enums to solve this problem, but this may not be applicable when using TypeScript. You might expect TypeScript enums to function like strongly typed languages like C# but often this is not the case.
Video: Enums considered harmful (9 min)While TypeScript enums provide a lot of useful type safety at runtime, it's very important to consider that there may be cleaner options.
Numerical Enums
When you define an enum like this:
enum Fruits { Apple, Banana, Cherry }When compiled to JavaScript, it looks like:
var Fruits; (function (Fruits) { Fruits[Fruits["Apple"] = 0] = "Apple"; Fruits[Fruits["Banana"] = 1] = "Banana"; Fruits[Fruits["Cherry"] = 2] = "Cherry"; })(Fruits || (Fruits = {}));However, this makes it hard to loop over the keys of the enum, as when you run
Object.keys(Fruits)you would get the following array returned:["0", "1", "2", "Apple", "Banana", "Cherry"]Bad example - An irritating DX, instead of returning just the values of the enum
Instead, a much cleaner option is by using const assertions. With const assertions we can be sure the code is using the string values we want:
const fruits = ["Apple", "Banana", "Cherry"] as const;Now, if we look into the content of the shapes array using:
type Fruit = typeof fruits[number];We can construct this type from the above array, which is equivalent to:
type Fruit = "Apple" | "Banana" | "Cherry";Good example - A much cleaner DX
This makes it super easy to loop over keys within a union type. This also allows us to be able to pass
"Apple"into a function that takesFruitas an argument. We get super useful feedback from our code editor - the same as a typical TypeScript union type from VSCode from theFruitunion type:
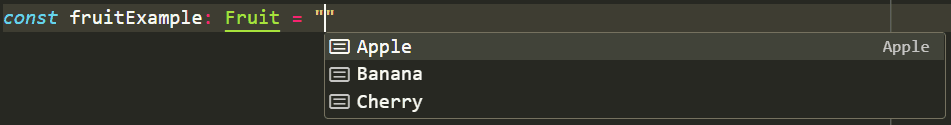
Figure: Working VSCode Intellisense that works with all const assertions String Enums
enum Icon { sun = "sun", moon = "moon" } const icons: Record<Icon, string> = { sun: "sun_12345.jpg", moon: "moon_543212.jpg" };Bad example - Duplication of key values where it is not needed
This is problematic, as it provides us no useful type hints for object values, as object values are typed as
string, and there is an unecessary duplication of object keys. For cases like this with a single source of truth (i.e. theiconsobject), we can use const assertions, similiar to above with objects:const icons = { sun: "sun_12345.jpg", moon: "moon_543212.jpg", } as const; type IconKey = keyof typeof icons; // "sun" | "moon" union type type Icon = (typeof icons)[IconKey]; // "sun_12345.jpg" | "moon_543212.jpg" union typeGood example - A much cleaner DX with a single source of truth in the
as constobjectSimilar to the array const assertion above, these also provide useful type hints in your code editor:

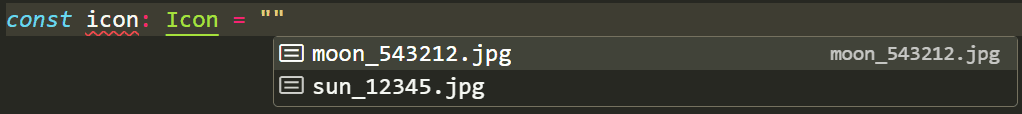
Figure: Using the Icon type from above 
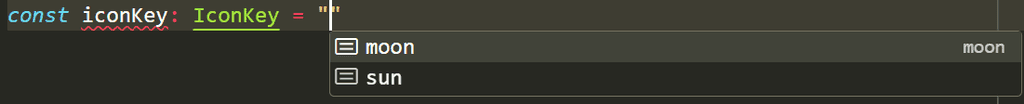
Figure: The IconKey type from above Remember, it's important to assess on a case-by-case basis when you are writing code to determine whether a const assertion can be used instead of an enum. For example, it's important when dealing with object values you don't want to overlap (i.e.
Icon1,Icon2both with amoonkey but with different moon images) to opt for enums. However, using const assertions will likely lead to better DX (Developer eXperience) in most cases.TypeScript is a powerful language that transpiles to JavaScript, and provides much desired type-safety and IDE refactoring support. But without good configuration, a lot of the benefits can be lost.
Use tsconfig.json
Putting a “tsconfig.json” file in your project tells the typescript compiler where the root of your project is, and provides a centralized place to configure the compiler. This config is read by IDEs and the compiler and can be utilised by the build scripts to ensure configuration is consistent.

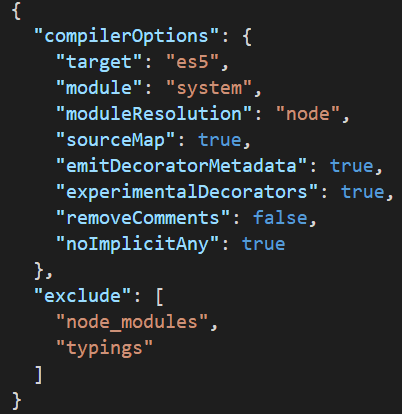
Figure: A tsconfig.json file with great configuration Disable implicit “any”
The primary benefit of TypeScript is type-safety, and attempting to escape from the type-safety should be a conscientious decision by the developer. So ensure that noImplicitAny is true, and keep your code type-aware and able to be refactored. Enabling "noImplicitAny" doesn't mean your project will never use the "any" type. You can still have "any" types if you explicitly declare them. For more on the difference between implicit and explicit typing in TypeScript, check out the different between explicit and implicit typing.
Exclude external files
By default, the compiler will compile everything ending in .ts. This means things inside node_modules and even typings will be parsed and included. Ensure you exclude these files to reduce your compile time and, more importantly, reduce your reported errors.
Don’t rely on TypeScript for bundling
TypeScript should compile in-place, and a single file input should produce a single file output. This reduces compile time, and puts bundling in the hands of a system that knows more about the modules – the module loader.
Hide generated files from your IDE
Files generated from typescript get in the way – you don’t want to scroll through .d.ts, .js and .js.map files all the time. So hide them in the IDE.In VSCode this can be done via the “files.exclude” key in the settings.json file. For a shared experience across the team, check this file into source control.

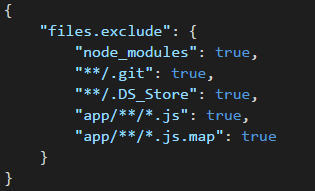
Figure: VSCode settings.json file that hides generated files Each file in TypeScript is a module, and each module can export whatever members it wants. However, if you export everything, you run the risk of having to increment major versions (when using semantic versioning), or having your module used in unintended ways.
Only export the types necessary to reduce your API surface. Often, this means exporting interfaces over implementations.