Rules to Better Vue - 4 Rules
Want to build a better user interface with Vue.js? Check SSW's Vue.js consulting page.
Vue.js is an open-source JavaScript framework, similar to React and Angular. It was originally released by ex-Googler Evan You in 2014 who wanted to take what he liked about AngularJS to build a newer and more lightweight framework. Today, Vue.js is a fairly popular and mature framework with an ever-increasing market share behind React and Angular. Here are some of the reasons why Vue.js is great:
Video: Vue.js Explained in 100 Seconds | Fireship (2 min)
Easy to learn
Compared to Angular and even React, Vue.js has a very short learning curve and makes it every easy to pick up regardless of skill level. Someone with fairly basic knowledge of JavaScript, HTML and CSS should be able to start up a Vue.js project with relative ease, making this a great framework for beginners or as an alternative for someone coming across from another framework. The official Vue.js website also provides thorough and easy-to-follow documentation, and a thriving online community of Vue.js developers can help one get a Vue.js web application off the ground in no time.
Lightweight
Vue.js is remarkably lightweight. A minimal "Hello World" application in Vue would be only around 16KB in size, whereas a similar Vue project with every optional feature enabled would sit at around just 27KB. This is much smaller in size compared to similar frameworks such as Angular and React.
High Performance
While good performance can be expected from a well-coded app using any of the major web frameworks, benchmarks have shown Vue.js edges out ahead of Angular and React in many metrics, such as memory usage, startup time, and general DOM manipulation. A developer should expect good performance from a Vue.js app out of the box.
Great Tooling
To set up a Vue.js project, it's as easy as using "create-tool" with Vite and following a few prompts to scaffold an application with all the features you need out of the box. Once set up, the official Vue Devtools extension for Chrome and Firefox allows for easy debugging and inspecting your Vue.js app.
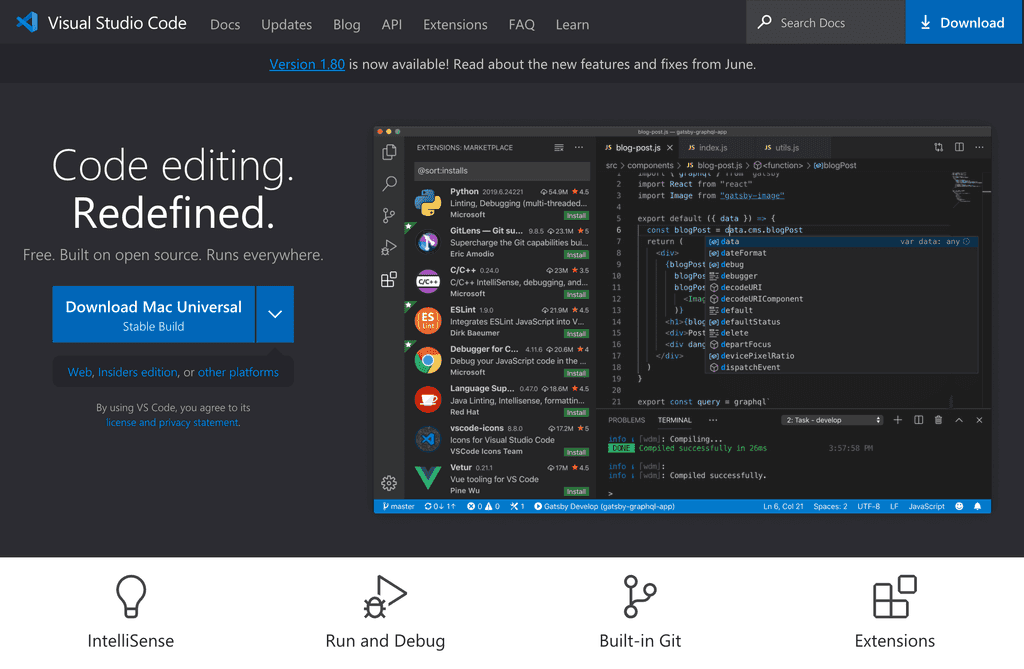
There are many options available for code editors for working with Vue.js. The recommended editor is Visual Studio Code.

Figure: Good example - Visual Studio Code is a great free, lightweight and extensible code editor that runs on Windows, Linux and macOS Visual Studio Code is a powerful and wildly popular editor that's perfect for developing your Vue.js project. Out of the box, Visual Studio Code has excellent editing support for JavaScript and TypeScript, but for full support of Vue.js we'll need to make use of its rich extensibility.
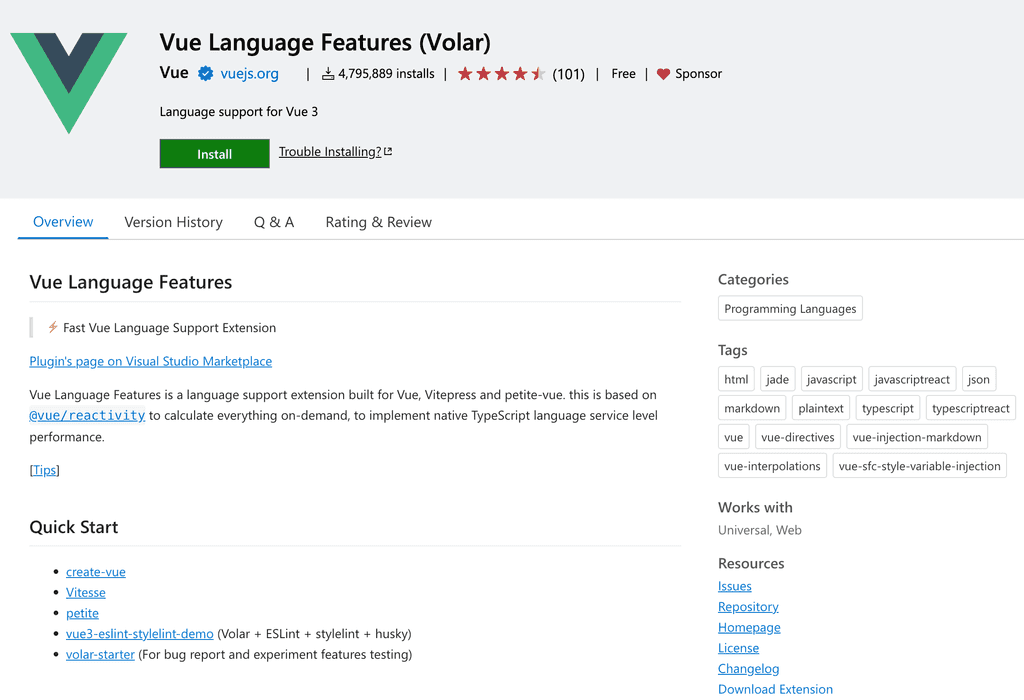
The recommended extension for working with Vue.js in Visual Studio Code is the official Vue Language Features extension.
Vue Language Features (Volar) provides full language support for Vue.js in Visual Studio Code. This provides useful features like syntax highlighting, TypeScript support, and IntelliSense support for code completion.
Getting started with a Vue.js project is easy. Here's how you can quickly get up and running:
create-vue (Recommended)
create-vue is the official and recommended tool for scaffolding a Vue.js project. It uses Vite (also from Vue creator Evan You) to help quickly and easily set up a Vue.js project to your specifications.
Note: This requires Node v16 or higher.
- In your command line, run:
npm init vue@latest-
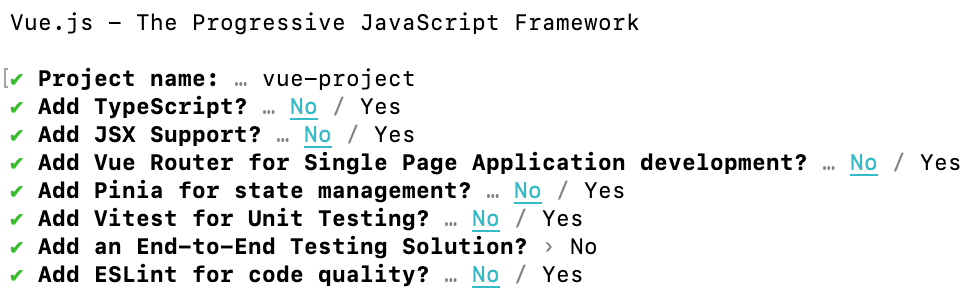
This will install and run create-vue. It will then prompt you for a project name and step you through a series of prompts for the features you wish to enable:

Figure: The options provided by create-vue for scaffolding a Vue.js project - When this completes, you're all done! You will now have a Vue.js project set up in a folder matching the project name you set. To get started running a dev server, execute the following:
cd {{ PROJECT_NAME }} npm install npm run devVue CLI (Not recommended for new projects)
Vue CLI is the official CLI toolchain for Vue.js development using Webpack. Previously, this was the recommended tool for scaffolding a Vue.js project but is now no longer supported, in favour of create-vue and Vite. Unless your project requires Webpack, it is recommended to use create-vue instead.
Note: This requires Node v8.6.0 or higher.
Scaffolding a project in Vue CLI takes just a few steps:
- Install Vue CLI:
npm install -g @vue/cli- Create a new project using "vue create":
vue create {{ PROJECT_NAME }}-
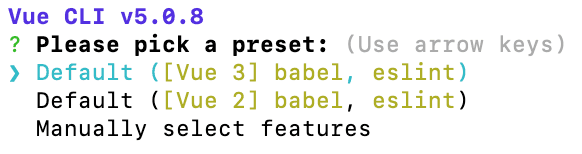
You will then be presented with a few options. Here you can choose to get up and running using default presets, or you can manually choose what features you want for your project:

Figure: Top-level options when running "vue create" using Vue CLI 
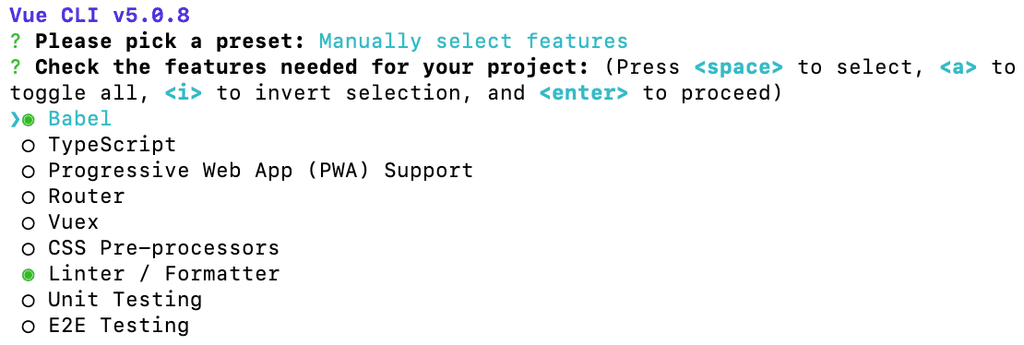
Figure: Manual feature selection instead of using a preset in Vue CLI - Once you've selected your options and allowed it to complete, you'll now have a basic Vue.js project set up in a folder matching the project name you entered. You can get a dev server running by executing the following:
cd {{ PROJECT_NAME }} npm run serveWhen working with Node.js, choosing the right package manager can significantly impact your project's performance, consistency, and ease of use. While npm is the default, developers often seek alternatives like Yarn, Bun, or pnpm for various advantages. But which one should you use?
1. pnpm (Recommended ✅)
- Efficient Disk Space Usage: pnpm uses a content-addressable file system to store all files in a single place on the disk. This means multiple projects can share the same packages, reducing disk space usage
- Fast and Reliable: With pnpm, package installations are faster because it avoids duplicating files in
node_modules. Instead, it creates hard links, which makes the process quicker and more efficient - Strict Dependency Management: pnpm enforces stricter rules for dependency resolution. Unlike npm and Yarn, pnpm prevents "phantom dependencies," ensuring that your project is more predictable and less prone to errors
2. npm
npm is the default package manager bundled with Node.js. It is straightforward to use and integrates seamlessly with the Node ecosystem.
Notable Incident: In 2016, the removal of the "left-pad" package from npm caused widespread issues, making developers reconsider their reliance on the platform.
Pros:
- Comes pre-installed with Node.js, so no additional setup is needed
- Vast package registry with millions of packages
Cons:
- Slower compared to pnpm and Yarn
- Issues with dependency resolution and "phantom dependencies."
3. Yarn
Yarn was developed by Facebook to address some of npm's shortcomings, such as speed and reliability.
Pros:
- Faster than npm, especially with the offline cache feature
- Better dependency management and deterministic builds with Yarn's
yarn.lockfile
Cons:
- Slightly more complex to configure compared to npm
- Still not as space-efficient as pnpm
4. Bun
Bun is a newer entrant that aims to be an all-in-one tool for Node.js, combining package management with a fast JavaScript runtime and bundler.
Pros:
- Extremely fast, built from the ground up in Zig, a systems programming language
- Includes built-in support for TypeScript and JSX, making it attractive for modern web development
Cons:
- Relatively new and less mature than the other options
- Smaller community and less extensive documentation
While npm, Yarn, and Bun each have their strengths, pnpm is the recommended package manager for most Node.js projects. Its efficient use of disk space, faster installations, and stricter dependency management make it a superior choice. However, the best package manager for you may depend on your specific project's needs and your team's preferences.