Do you capture software requirements by storyboarding?
Last updated by Chloe Lin [SSW] almost 2 years ago.See historyDevelopers often arrive at client meetings armed with a bunch of impressive software design and architecture documents. When they present these materials to the client, there is often confusion or difficulty in grasping the content. Even worse, walls of text may not be read.
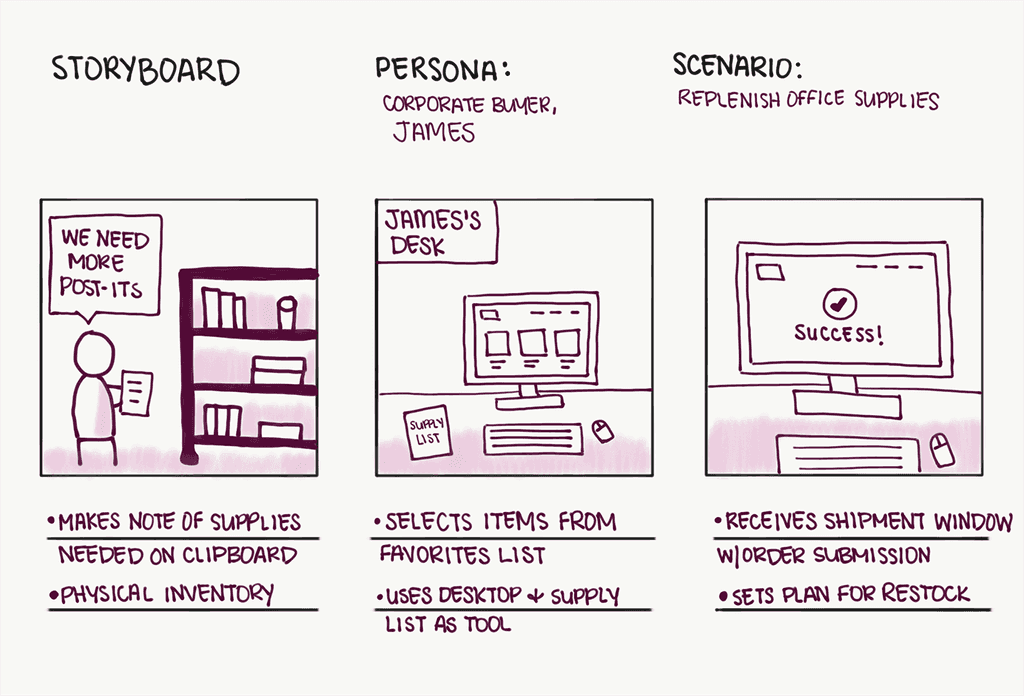
Storyboarding solves this pain by giving the client a visual representation of requirements. This representation helps the client 'feel' the value and prevents miscommunications as the product is developed.
Crafting a UX storyboard does not require artistic skill, it only needs to be a rough sketch that shows the sequence of events. They help developers and stakeholders understand what the UX and user scenarios will be, and are usually included in Spec Reviews.
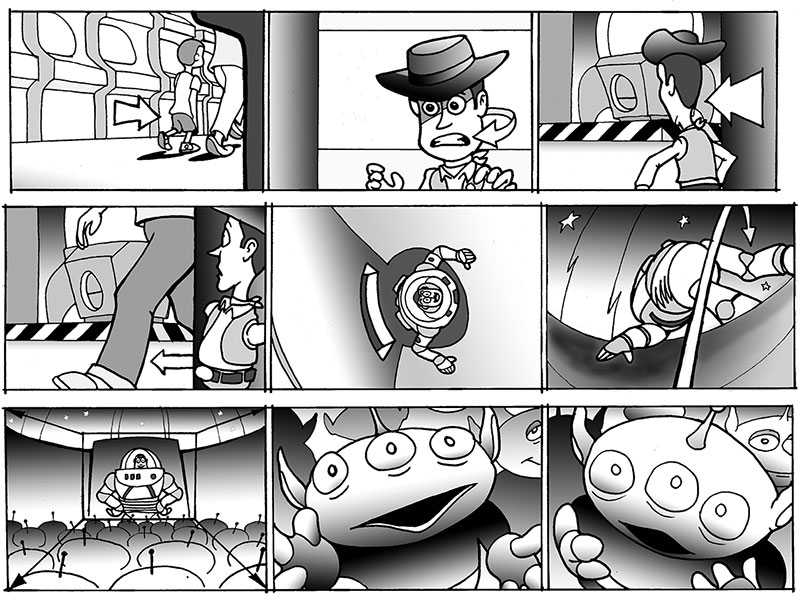
Storyboarding first became popular as a tool in motion picture production.

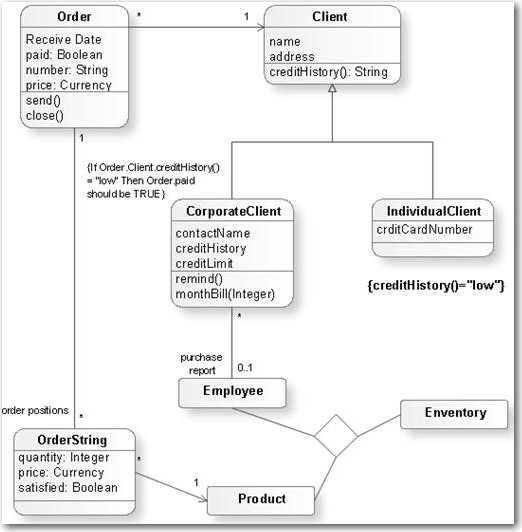
Why isn't UML sufficient?
Many people use UML (Unified Modeling Language) to specify, construct, and document the various aspects of software systems. UML serves a purpose for helping developers understand what to do technically. However, for clients a UML diagram is hard to digest. If a developer understands something during a requirement stage, but a client does not, they are not much value as the client wont give feedback.
On the other hand, Storyboarding is an effective way to capture, convey, and explore different user experiences.
What are the best tools?
- Hand-drawing (Recommended)
- Virtual Whiteboards. e.g. FigJam or Excalidraw
- Diagrams.net
- Balsamiq
Video: How to create a UX storyboard (3 min)