Do you use Markdown to store your content?
Last updated by Tiago Araújo [SSW] almost 2 years ago.See historyYou want users to easily edit content, so you put an "edit" button on the page. From there, you can choose between the power of HTML or the limitations of Markdown.

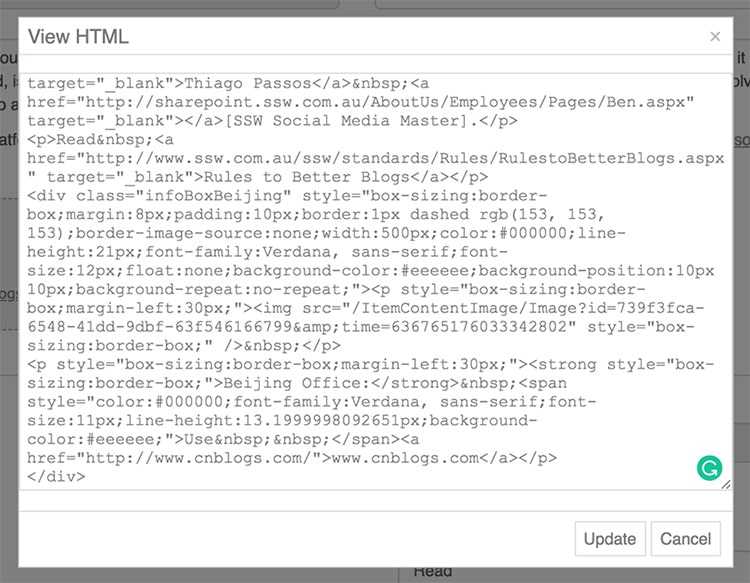
HTML is frightening for unfamiliar users, as one wrong tag or an inline styling can break the whole page view.
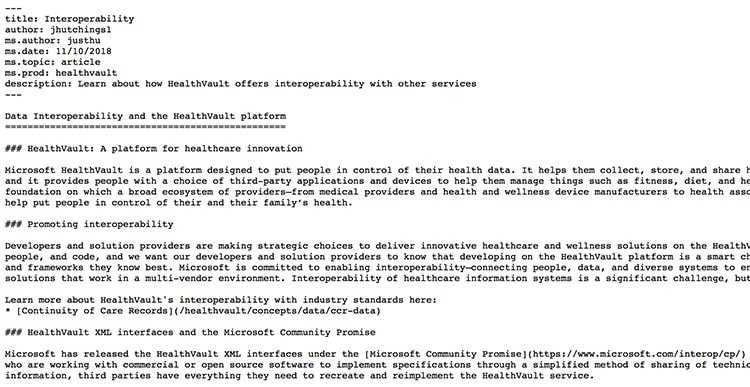
Markdown is simpler and encourages more editing without breaking the page.
The original spec for Markdown does not specify the syntax unambiguously – so there are different flavours of the spec available. Some popular ones include:
- Commonmark Spec
- GitHub Simple
- GitHub the Spec
- markdown-it (really flexible, pluggable library based on CommonMark)
The Markdown Cheatsheet is a great page to reference when learning Markdown.
Depending on the Markdown parser you choose, there are many plugins that allow you to extend it. SugarLearning and SSW.People provide more extensive cheatsheets which include a number of custom templates and plugins:
- SugarLearning cheatsheet (using Markdown-it parser)
- SSW.People cheatsheet (using CommonMark parser)
- SSW.Rules cheatsheet (using CommonMark parser)
Tip: To make it extra easy for editors, use TinaCMS into your Markdown-based project to provide a WYSIWYG (what you see is what you get) editor experience.
Videos
Video: "Markdown - How to use it, What is it and Why Use it | Ask a Dev" (9 min)
Using GitHub and Markdown to store you content by Thiago Passos (4 min)
Don't store content as HTML - It's a trap
Rich HTML Editors make your life easier at the beginning and produce content that looks nice and clean, but behind the scenes, it generates HTML which can get out of control quickly especially if you need to edit the source code (E.g. include a special style). It becomes incredibly difficult to maintain over time.
Some examples of rich HTML editors that you can embed in your web applications:
Note: None of these are recommended because of the HTML that is generated.
Store content in Markdown
Content is typically either stored in files (eg. git) or a database. When stored in files, it is common to use a static site generator with a JAMStack approach (e.g. Gatsby, Vuepress, Hexo, etc). That is, you commit content into git and a CI/CD pipeline is executed. The resulting files (HTML and CSS) are then served from storage which is cheaper and typically more scalable than compute resources in the cloud. In this case, the workflow will be a development style workflow (commit to git, push, etc) and the editor will be the one you choose. (e.g. GitHub editor or VS Code) These editors are not likely to produce a rich editing experience, nor do they need to.
For a non-technical audience, it helps to store your content as Markdown in a database and convert to HTML on the fly. This removes the code repository/CI/CD pipelines and can feel more natural for a non-developer audience. In this case, you will provide an editor and it is recommended that this be a rich editor.
Markdown rich editors
The Markdown rich editors are not as good as the HTML ones, but at least the content they produce is maintainable over time.
Some example of rich Markdown editors are:
- ProseMirror
- Editor.Md
Note: It is the #1 editor on Top 7: Best Markdown editors Javascript and jQuery plugins - ToastUI Editor (recommended) Note: ToastUI provides more customization options (menu and language) than Editor.md
Markdown can have rich content too
Markdown is simple and limited, but you can make it richer.
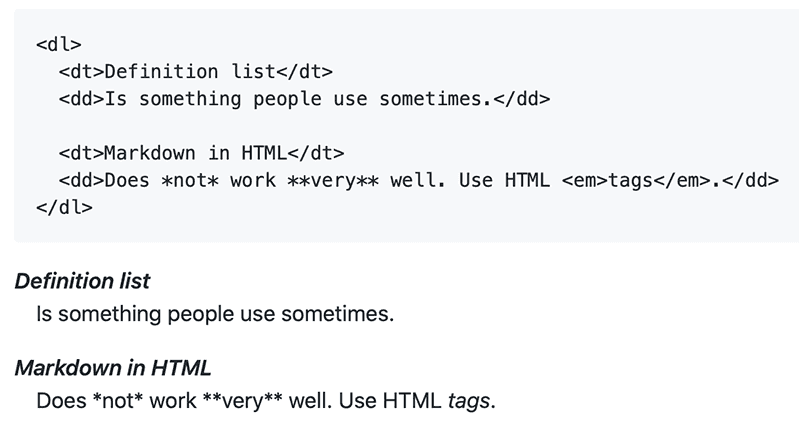
One way is to use inline HTML, this allows you to use HTML tags that you are familiar with (only if you need to) and embed things like YouTube videos or JavaScript.

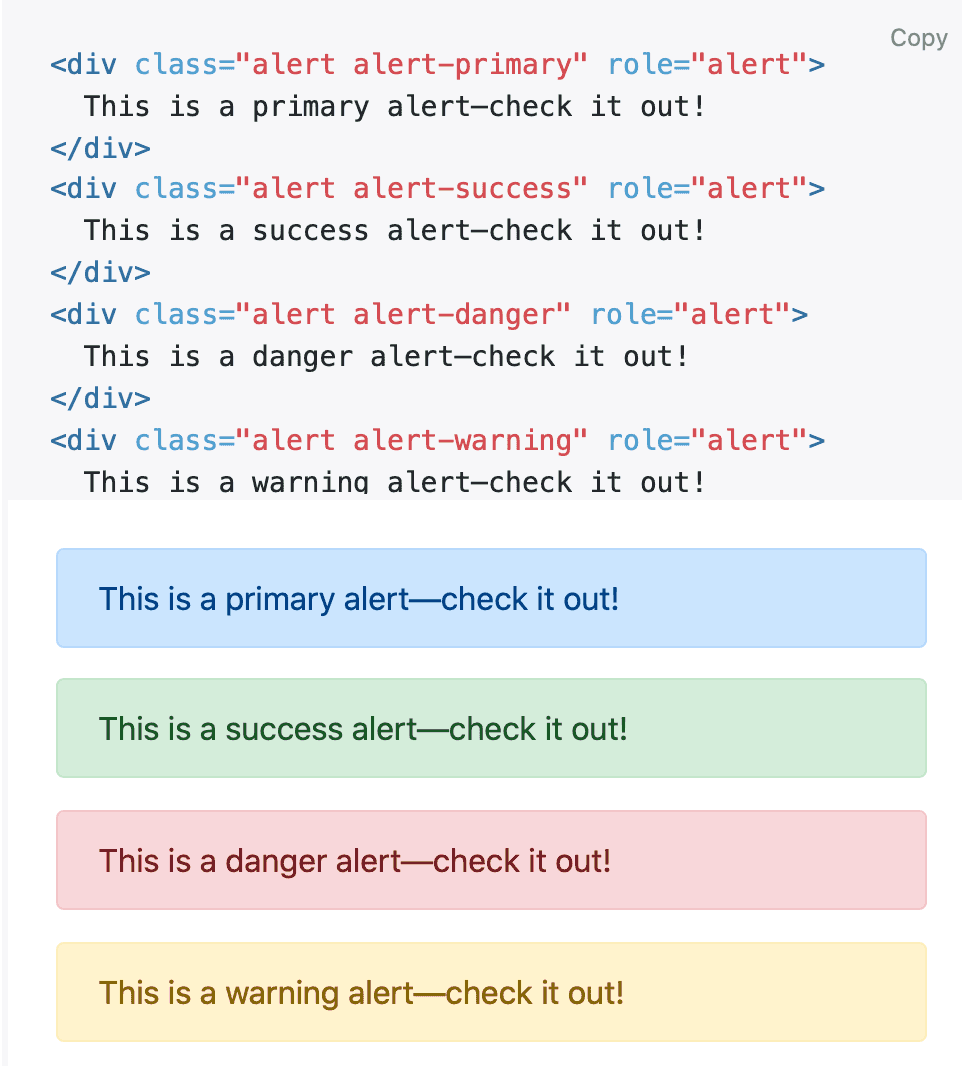
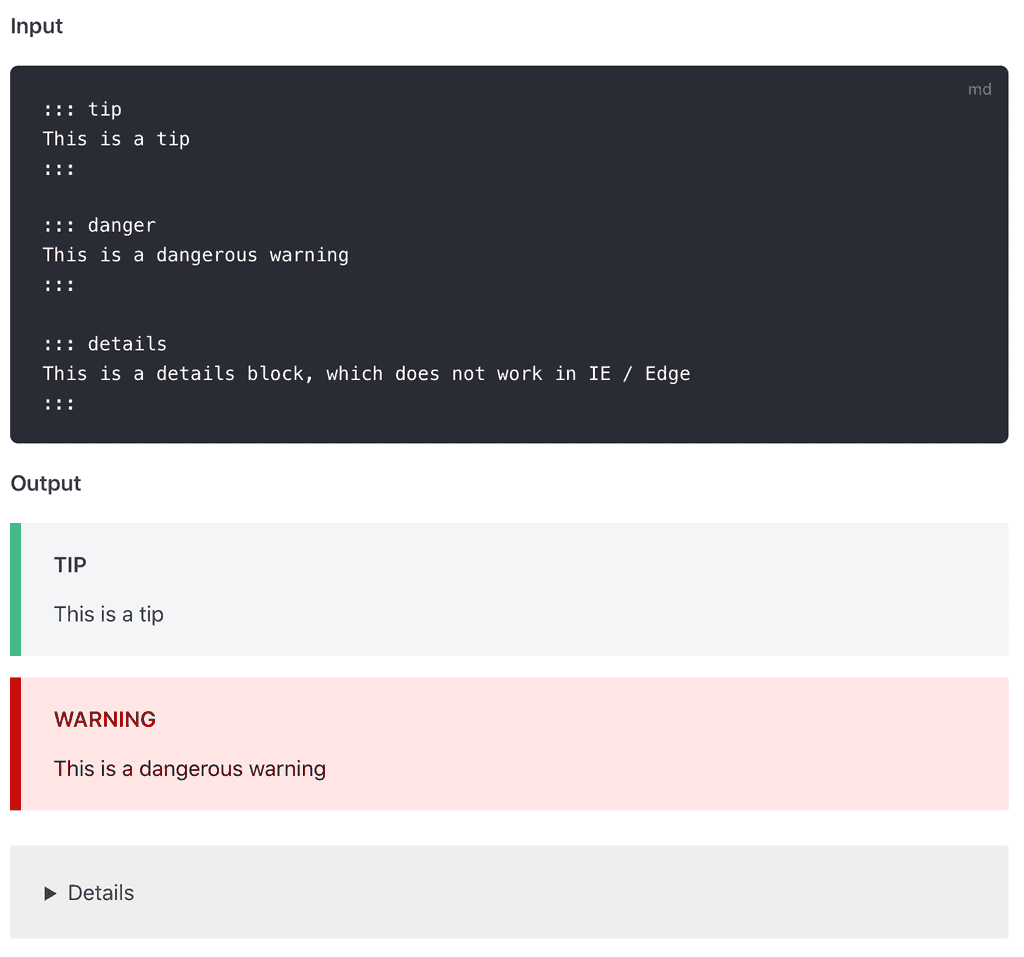
The other way is to use templates or containers:

A better way is to use a plugin (if your Markdown engine supports it).

Unfortunately, Markdown does not support YouTube videos embedding out of the box. However, there is a workaround to embed it.
[](http://www.youtube.com/watch?v=dQw4w9WgXcQ)Figure: Good example - Workaround to embed YouTube video using YouTube's generated thumbnail
If your site is using "markdown-it" parser, you can also install "markdown-it-video" to allow YouTube videos directly embedded into the page, rather than providing just an image and a link.
@[youtube](http://www.youtube.com/embed/dQw4w9WgXcQ)Figure: Better example - YouTube video embedding using a plugin
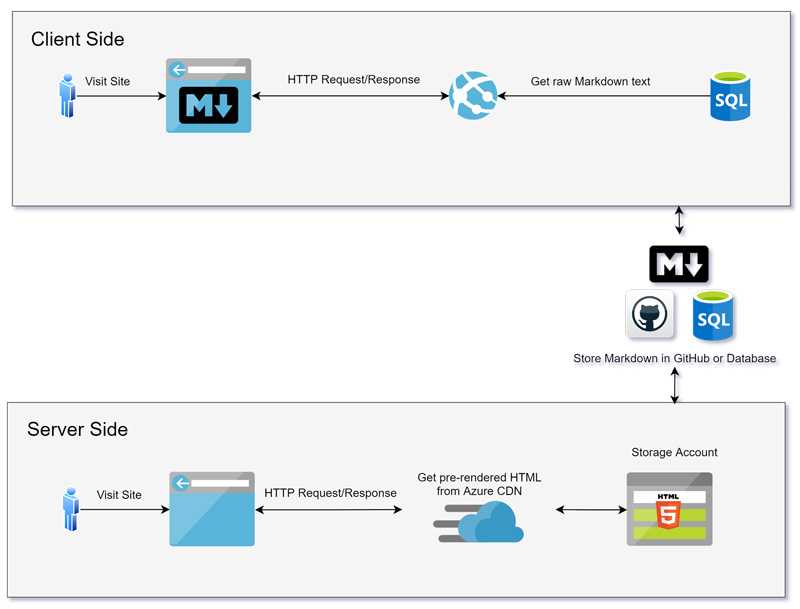
Markdown to HTML rendering processes