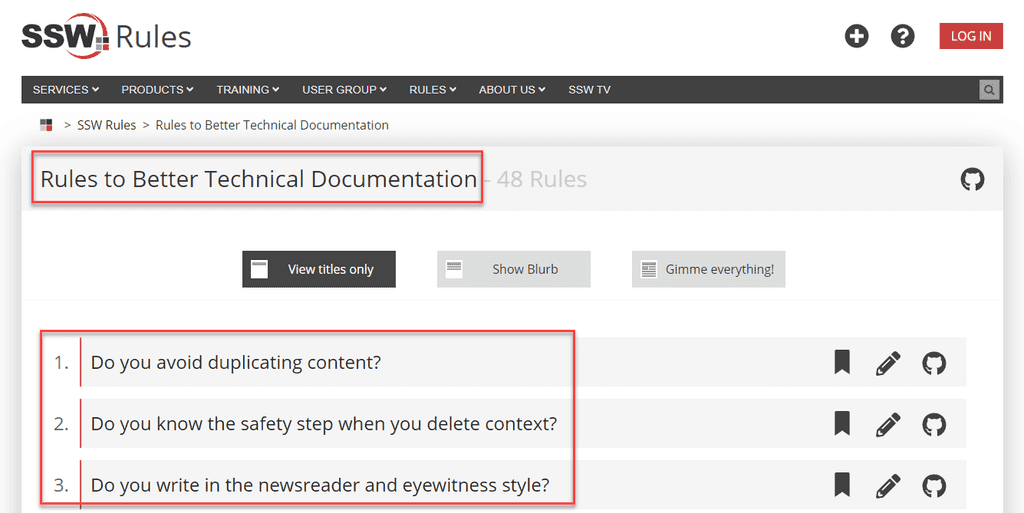
Rules to Better Technical Documentation - 53 Rules
Improve the clarity, consistency, and effectiveness of your technical documentation with these comprehensive rules. From formatting and SEO to ensuring readability and accuracy, these guidelines will help you create top-quality documentation.
SSW Rules are technical documentation presented as practical guidelines that help teams build better software and work more effectively. They capture best practices across coding, architecture, communication, design and project management, making them a living knowledge base that supports consistency, clarity and quality in every project.
This is an example rule + Markdown cheatsheet to give you some guidance around how to write rules and show you the things you can use to format an SSW Rule. For more info see our GitHub Wiki page.
Concepts to write rules
There are a few concepts that are applied to structure most SSW Rules:
- Show the pain - Usually in the intro, explain the problem and context around why that rule exists
- Give good and bad examples - Include practical examples for people to better understand the concepts. Using images is usually the best way to go
- Explain the why, not the how - A rule isn't a place to document how to use a 3rd party product. You should focus on the reasons why we do something, and then link to external documentation on how to do something
See a few examples of SSW Rules that follow the structure of good and bad examples, then link off to external documentation for more information:
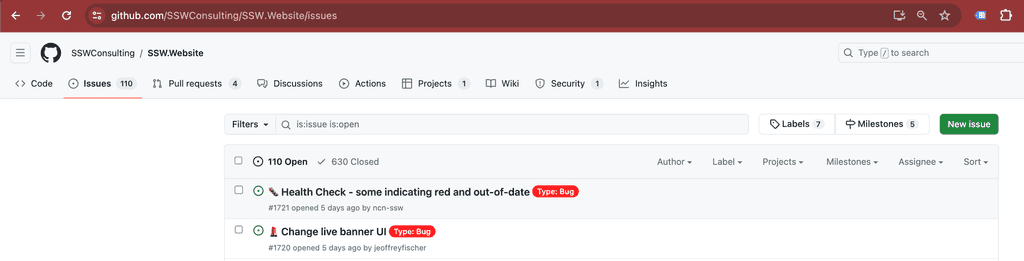
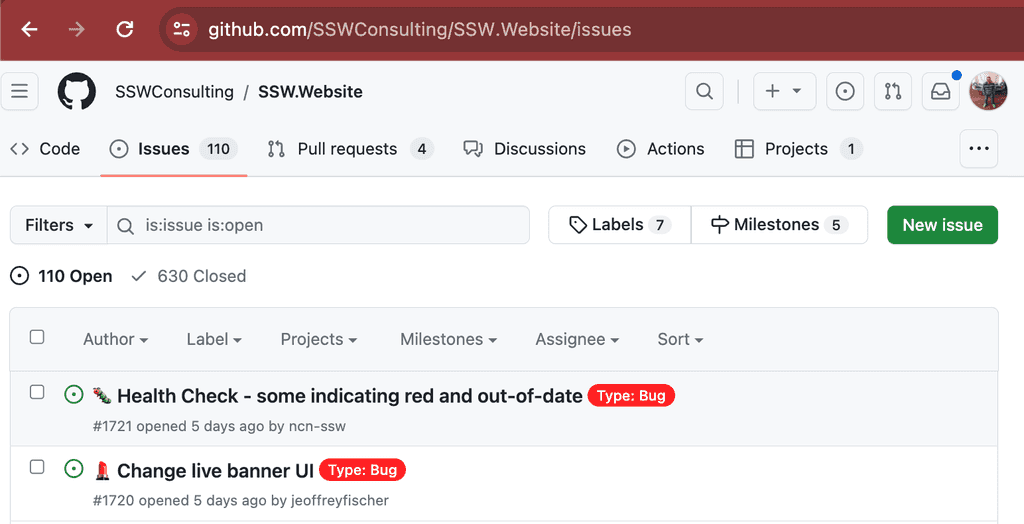
- GitHub Issues - Do you use Issue Templates?
- Bicep - Do you use User-defined Data Types?
- Do you know how to backup data on SQL Azure?
1. Headings, paragraphs, and blockquotes
## This is a heading 2 ### This is a heading 3 #### This is a heading 4 ##### This is a heading 5 ###### This is a heading 6 and below is a blockquote > Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante. > \- Someone famousFigure: Markdown to generate headings and blockquotes
Do not use Heading 1 (
<h1>) in the content, even with the good intention of improving SEO. The page title already uses<h1>, and adding more can harm accessibility and semantic structure. As per MDN guidelines - avoid multiple<h1>elements on the same page.This is a heading 2
Lorem ipsum dolor sit amet. Ut enim ad minim veniam, quis nostrud exercitation. qui officia deserunt mollit anim id est laboru.
This is a heading 2 with some emphasized text by making it bold
Tip: See text decoration section for more details on making the text bold.
This is a heading 3
Lorem ipsum dolor sit amet. Ut enim ad minim veniam, quis nostrud exercitation. qui officia deserunt mollit anim id est laboru.
This is a heading 4
Lorem ipsum dolor sit amet. Ut enim ad minim veniam, quis nostrud exercitation. qui officia deserunt mollit anim id est laboru.
This is a heading 5
Lorem ipsum dolor sit amet. Ut enim ad minim veniam, quis nostrud exercitation. qui officia deserunt mollit anim id est laboru.
This is a heading 6
Lorem ipsum dolor sit amet. Ut enim ad minim veniam, quis nostrud exercitation. qui officia deserunt mollit anim id est laboru.
...and this is a blockquote:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
- Someone famous
2. Text decorations
_This text will be italic._ **And this text will be bold.** ~~strikethrough.~~ _You **can** combine them_. <mark>These words</mark> are surrounded by a <mark> (HTML needed).Figure: Markdown to generate different text styles
This text will be italic.
And this text will be bold.
strikethrough.You can combine them.
These words are surrounded by a <mark> (HTML needed).
3. Lists
#### Unordered lists - This is the first item of an unordered list - This is the second item of an unordered list 1. This is the first item of an ordered list inside an unordered list 2. This is the second item of an ordered list inside an unordered list - This is the third item of an unordered list - This is the first item of an unordered list inside another - This is the second item of an unordered list inside another 1. This is the first item of an ordered list inside a nested unordered list 2. This is the second item of an ordered list inside a nested unordered list #### Ordered lists 1. This is the first item of an ordered list 2. This is the second item of an ordered list 3. This is the third item of an ordered list - This is the first item of an unordered list inside an ordered list - This is the second item of an unordered list inside an ordered list 1. This is the first item of an ordered list inside another 2. This is the second item of an ordered list inside anotherFigure: Markdown to generate lists
Unordered lists
- This is the first item of an unordered list
-
This is the second item of an unordered list
- This is the first item of an ordered list inside an unordered list
- This is the second item of an ordered list inside an unordered list
-
This is the third item of an unordered list
- This is the first item of an unordered list inside another
- This is the second item of an unordered list inside another
- This is the first item of an ordered list inside a nested unordered list
- This is the second item of an ordered list inside a nested unordered list
Ordered lists
- This is the first item of an ordered list
- This is the second item of an ordered list
-
This is the third item of an ordered list
- This is the first item of an unordered list inside an ordered list
- This is the second item of an unordered list inside an ordered list
- This is the first item of an ordered list inside another
- This is the second item of an ordered list inside another
4. Links
[link text](https://www.url.com "link title")Figure: Markdown to generate links
This is an internal link.
This is an internal link with title (hover me).
This is an external link.
Cool link features:
- We use icons on files' links to not to surprise users
- Our main headings auto-generated anchor links so users can easily access a section of a long page like this one. E.g. To go straight to this section of the page, you can access https://ssw.com.au/rules/rule/#4-links
5. Boxes
::: greybox This is a box using the class "greybox". :::Figure: Markdown to generate boxes
This is a box using the class "greybox".
This is a box using the class "highlight".
This is a <div> using the class "info". Works the same as using a <p> . Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.
This is a <div> using the class "china". Works the same as using a <p> . Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
This is a <div> using the class "codeauditor". Works the same as using a <p> . Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
This is a <div> using the class "todo". Works the same as using a <p> . Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Hiding content
Use the class "hidden" to hide content.
::: hidden bfb265e3-644e-4cbe-b17c-4d378b014809-7947936 :::Figure: Nothing will show up from this Markdown
6. Images
::: class  :::Classes for images
Figure: Image using class "img-small" Figure: Image using class "img-medium" Figure: Image using class "img-large" Figure: Image using class "no-border" Extra examples
Figure: How a smaller image (400px) works with long caption. Full screen on mobile, real width on larger screens... Figure: ...and with a short caption TODO: Make these images hosted internally as per Do you make sure your images are hosted internally?
7. Captions
::: bad Figure: Caption for bad examples ::: ::: ok Figure: Caption for OK examples ::: ::: good Figure: Caption for good examples :::Captions on images
Figure: Caption for bad images Figure: Caption for regular images Figure: Caption for OK images Figure: Caption for good images Captions on boxes
This is an example of a bad grey box.
Figure: Caption for bad examples
This is an example of a normal grey box.
Figure: Caption for normal examples
This is an example of a OK grey box.
Figure: Caption for ok examples
This is an example of a good grey box.
Figure: Caption for good examples
8. Videos
Code for videos
`youtube: https://www.youtube.com/embed/0ugMkda9IBw` **Video: Top 5 Reasons Why ASP.NET MVC is Great (3 min)**Figure: Markdown to add videos and video captions
Example
Check out this video - it's responsive!
Video: Top 5 Reasons Why ASP.NET MVC is Great (3 min)
9. Twitter Cards Embed
Embedding a Tweet is similar to a video. Copy the link of the tweet then add it to the rule with backticks on each side like this:
`oembed: https://twitter.com/MrHinsh/status/24123713864`oembed: https://twitter.com/MrHinsh/status/24123713864
10. Code
To include code block in Markdown, start with 3 backticks
`on a new line, write or paste your code, and then end with 3 backticks on a new line.For syntax highlighting in code blocks, add the language name right after the opening backticks. Learn more on Markdown – Do you set the language on code blocks?
To add inline code in Markdown, wrap the code snippet with single backticks. See
this textas inline code for example.This is a piece of code in a code blockFigure: Bad example - Because this code doesn't include the language used
See this json file for all supported languages and their aliases we can use in SSW Rules. See some examples:
let iceCream = "chocolate"; if (iceCream === "chocolate") { alert("Yay, I love chocolate ice cream!"); } else { alert("Awwww, but chocolate is my favorite..."); }Figure: Javascript code block
IF EXISTS (SELECT 1 FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_TYPE='BASE TABLE' AND TABLE_NAME='Employees' ) ALTER TABLE [dbo].[Employees]( …… ) ON [PRIMARY] ELSE CREATE TABLE [dbo].[Employees]( …… ) ON [PRIMARY]Figure: SQL code block
public class MyClass { public string myField = string.Empty; public MyClass() { } public void MyMethod(int parameter1, string parameter2) { Console.WriteLine("First Parameter {0}, second parameter {1}", parameter1, parameter2); } public int MyAutoImplementedProperty { get; set; } private int myPropertyVar; public int MyProperty { get { return myPropertyVar; } set { myPropertyVar = value; } } }Figure: C Sharp code block
{ "glossary": { "title": "example glossary", "GlossDiv": { "title": "S", "GlossList": { "GlossEntry": { "ID": "SGML", "SortAs": "SGML", "GlossTerm": "Standard Generalized Markup Language", "Acronym": "SGML", "Abbrev": "ISO 8879:1986", "GlossDef": { "para": "A meta-markup language, used to create markup languages such as DocBook.", "GlossSeeAlso": ["GML", "XML"] }, "GlossSee": "markup" } } } } }Figure: JSON code block
11. Email Templates
Code for email template
::: email-template | | | | -------- | --- | | To: | XXX | | Cc: | YYY | | Bcc: | ZZZ | | Subject: | {{ EMAIL SUBJECT }} | ::: email-content ### Hi XXX, {{ EMAIL CONTENT }} ::: ::: ::: good Figure: Good example - Nice email template :::Figure: Markdown for email templates
Figure: Good example - Nice email template
12. Tables
Code for tables
| Tables | Are | Cool | | ------------- | :-----------: | -----: | | col 3 is | right-aligned | \$1600 | | col 2 is | centered | \$12 | | zebra stripes | are neat | \$1 |Figure: Markdown to generate tables
Examples
Tables Are Cool col 3 is right-aligned $1600 col 2 is centered $12 zebra stripes are neat $1 Markdown Less Pretty Still rendersnicely 1 2 3
13. Thematic breaks (horizontal rules)
A thematic break is used to separate sections of content or indicate a shift in topic. In Markdown, it renders as a horizontal line.
Code for hr
---Example output
Here’s what the --- version looks like in rendered Markdown
Conclusion
Markdown and SSW Rule conventions make your content clear, consistent, and easy to read. Use headings, lists, boxes, images, code, and thematic breaks to structure your rules effectively. This guide is your reference to create professional, maintainable documentation every time.
It doesn’t matter what type of information you have, suffering a data loss is frustrating and takes time and money to restore and recover.
Whenever you have to delete content, take an extra step and and paste it into an email thread as a safety step. You should also inform people that care about that content.
This way it's easy for others to see what was removed, and put it back if necessary.
Note: This doesn't replace the necessity of having a backup.
Every time you decide that a process should be documented, it’s important to double check that the content does not already exist.
Spending 5 minutes Googling can save you a lot of clean up and maintenance later.
Figure: You should think twice before adding content. As a great Australian Kerry Packer once said: "If you want to pass a new law, why don't you do it only when you've repealed an old one?"When writing any content it is vital you cut unnecessary words to keep the reader interested and focused. This is especially important for dense or technical documentation.Your writing can be less wordy and still get the message across.
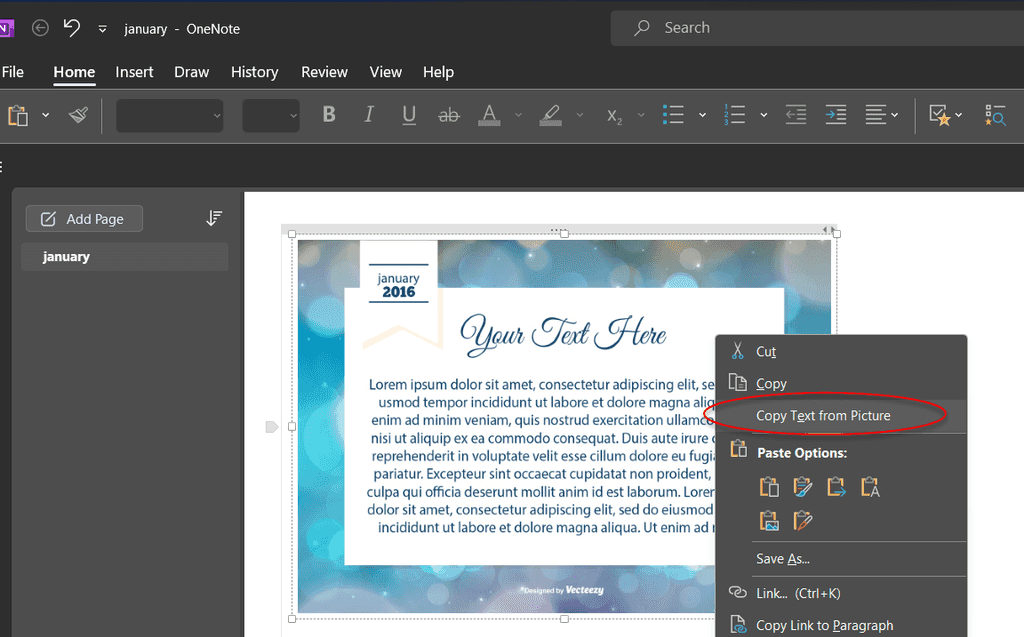
Click the "Select" button
Figure: Bad Example - Unnecessary words
Click "Select"
Good Example - Short and direct
"Building Software that People Understand"
Figure: Bad Example - Common filler word "that"
"Building Software People Understand"
Figure: Good Example - Remove filler words for a clearer message
Improve your content and ask - how many words don't provide value or clarity?
Improper spelling, grammar, and punctuation gives a bad impression of your company and can result in your message not being conveyed correctly.
Emails
Emails with no full stops or commas are difficult to read and can sometimes even change the meaning of the text. And, if your program has a spelling checking option, why not use it?
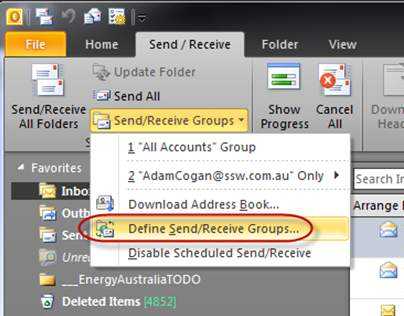
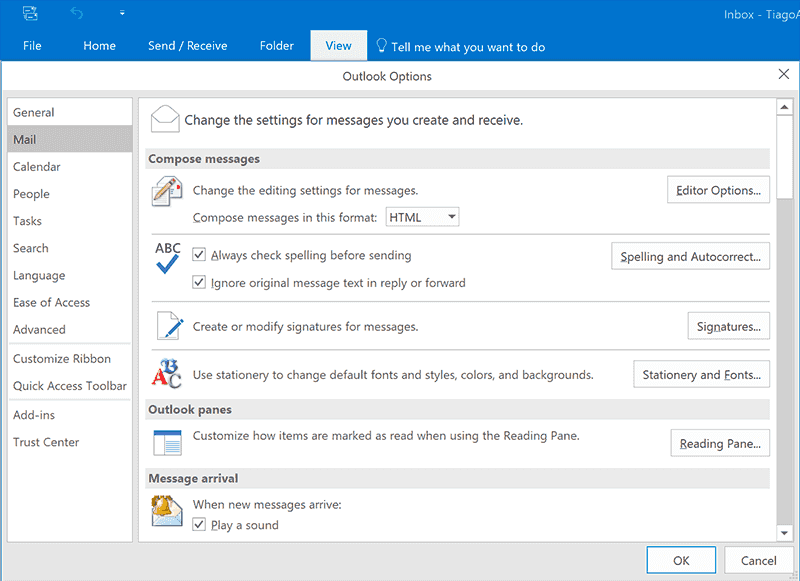
To ensure this doesn't happen, use Microsoft Outlook Spelling & Grammar Checker on the 'Editor Options' window.

Figure: You should also check “Always check spelling before sending” to ensure your message doesn't have mistakes Web content
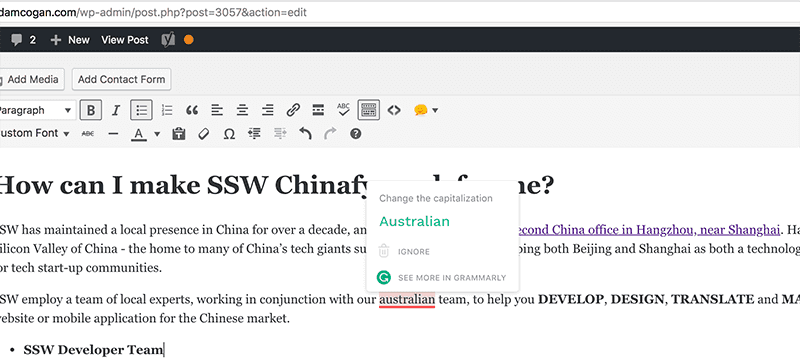
When on a web page, install Grammarly Addon for Chrome so you can automatically check web content. For example, while editing in a CMS.

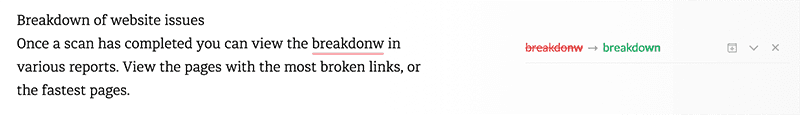
Figure: A typo caught by Grammarly plugin Any other text can be checked manually. Go to Grammarly, create a New Document and Paste your content to check your text.

Figure: A typo caught by Grammarly Documents
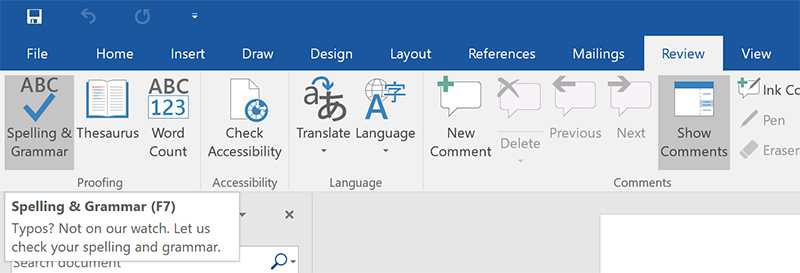
On Word, press F7 (or on the ribbon go to Review > Spelling & Grammar ) to check your .docx text.

Figure: Click on "Spelling & Grammar" button to check your web content Presentations
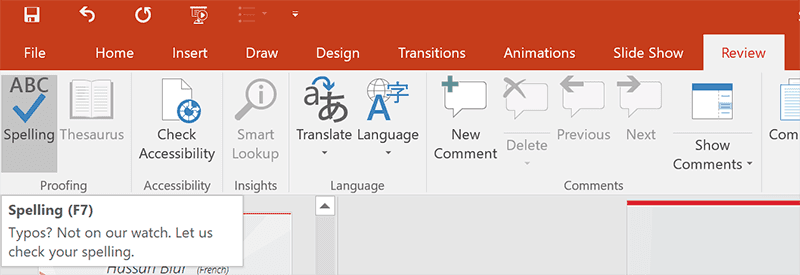
On PowerPoint, press F7 (or on the ribbon go to Review | Spelling & Grammar ) to check your .pptx text.

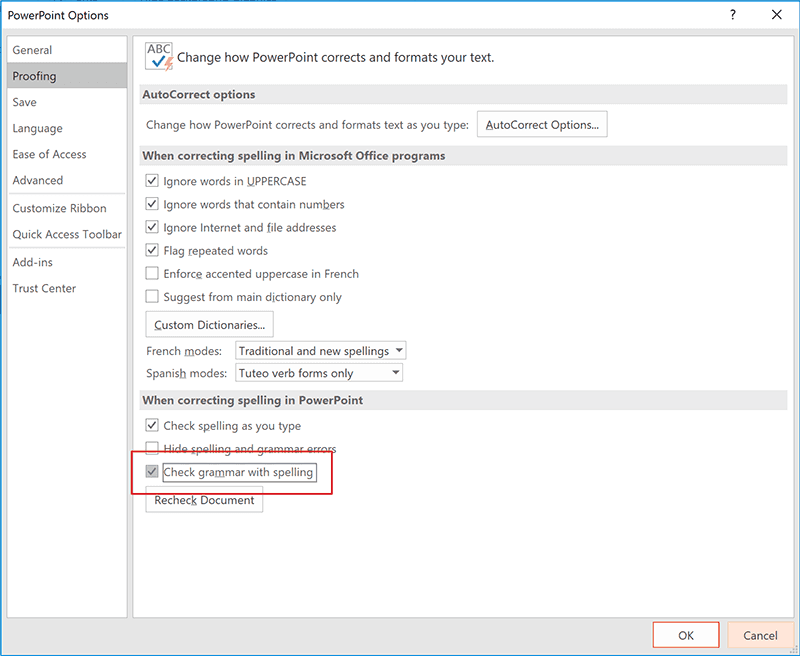
Figure: Click on "Spelling" button to check your web content You should also keep "Check grammar with spelling" checked in your PowerPoint Options | Proofing:

Figure: Make sure "Check grammar with spelling" is enabled Attention to detail plays a vital role to effective communication. Grammar, spelling, and/or syntax mistakes, though seemingly minor, can significantly affect the clarity and professionalism of your writing.
Common language pitfalls
Embracing the modern standard not only keeps your writing current but also ensures consistency in your communication.
- Use "email" not "e-mail" or "EMail"
- Use "cannot" not "can not"
- Use "website" not "web site"
- Use "username" not "user name"
- Use "taskbar" not "task bar"
- Use "OK" not "Ok" or "okay/Okay"
- Use "aka" not "AKA" or "a.k.a"
Note: Although Wikipedia considers multiple ways to spell the acronym for "also known as", the convention is simply "aka" - with all letters in lowercase and not separated by dots/spaces.
Syntax changes the meaning of certain words
Often when writing technical documents, you will instruct the reader to 'set up' his PC or run a 'setup' file.
- "Setup" is a noun, basically meaning an 'arrangement'(e.g. "The software setup")
- "Set up" is a phrasal verb, most commonly meaning 'to establish something.' (e.g. "To set up a computer")
How can you remember this? Mentally replace "setup" or "set up" with "setting up". If the sentence still basically makes sense, use two words. If it doesn't, use the single word. For example, the sentence "...he is setting up the shop" makes sense. "The setting up was all wrong" does not.
Be careful with homophones
Words like “verses” and “versus” are homophones, meaning they are pronounced the same but have different spelling and different meanings. Always ensure you are using the correct word. If you're not, it won’t be picked up by spell checkers.
- “Verses” refers to lines of poetry or bible passages (e.g. "Matthew 5:41 is one of my favourite bible verses")
- “Versus” refers to 2 or more parties in opposition to one another, especially in sports or legal situations (e.g. "Floyd versus Mayweather")
“Versus” can be shortened to “vs.”, which is common in sporting situations, or “v.”, which is the standard abbreviation for legal scenarios.
More examples
- "Their" shows possession (e.g. "It's their car")
- "There" indicates a place (e.g. "It's over there")
- "They're" is a contraction for "they are" (e.g. "They're going to the party")
- "Principal" can refer to a person who leads a school or organization or can mean the original sum of money (e.g. "The school principal is retiring" or "The principal amount of the loan")
- "Principle" refers to a fundamental truth, rule, or value (e.g. "Honesty is a guiding principle in their company")
- "Weather" relates to the state of the atmosphere (e.g. "The weather is sunny today")
- "Whether" is used to introduce choices or possibilities (e.g. "I'm uncertain whether to attend the meeting")
Language precision is is essential for effective communication as they significantly impact how your writing is perceived.
Clear communication is essential for success, and especially helpful in professional or technical contexts. You should make your content more visually interesting and easier to scan quickly.
DRY, which stands for "don’t repeat yourself", is a principle of software development that aims at reducing the repetition of patterns and code duplication in favor of abstractions and avoiding redundancy.
Lists are great to make text easier to digest. Emojis make it even easier to consume when a lot of information is present. By using them you can enhance the communication experience. But when repeated excessively, they can become a hindrance rather than a help.
Words
This is especially valid for words in lists, but also applies to different types of content.
For lists, you should keep only the part that is unique in each list item.
Following this rule:
- Is important to help you increase productivity
- Is important to help you save time
- Is important to help you reduce stress
Bad example – Repeating words... Not following DRY :(
Following this rule is important to help you to:
- Increase productivity
- Save time
- Reduce stress
Good example – No repeated words by using the DRY principle
Emojis
When there are multiple items listed, it can be challenging to distinguish between them quickly, leading to confusion and miscommunication. If the same emoji is repeated multiple times within a list, it can create visual clutter and make the list more difficult to read.
When creating a list that includes emojis, avoid repeating the same emoji 3 or more times within a list. Instead, add the emoji to an "introductory sentence" or "lead-in sentence". This helps keep the content concise, readable, and consistent, thus making it easier to scan the list and understand the benefits and drawbacks.
✅ Pros
- ✅ Increases productivity
- ✅ Saves time
- ✅ Reduces stress
❌ Cons
- ❌ May be challenging to implement
- ❌ May take time to adjust
- ❌ Can be challenging to maintain
Bad example – Using an excessive amount of emojis... Not following DRY :(
✅ Pros
- Increases productivity
- Saves time
- Reduces stress
❌ Cons
- Requires effort to implement
- May take time to adjust
- Can be challenging to maintain
Good example – Following the DRY principle
Following the DRY principle by avoiding excessive repetition of words/emojis helps to create content that are visually interesting and easy to read, while also promoting efficient and maintainable content creation.
Acronyms are a common way to shorten words or phrases, but using niche terms can lead to confusion and misunderstandings. It's important to avoid jargon, especially for those new to a particular field or industry. To ensure clear communication, avoid unfamiliar acronyms where possible and use the full term instead.
- Avoid niche acronyms to avoid confusion.
- Don't use acronyms in titles, headings, or other prominent places. This can make it hard for some readers to understand the content those headings describe.
- If you must use an uncommon acronym, clearly define it the first time you use it.
- Be consistent. If you use an acronym for a term or phrase, use it consistently throughout your content.
Ash: I'm attending FBC next week.
Eddie: What is FBC?
Bad example: This conversation is unclear as Eddie doesn't know FBC
Ash: I'm attending FireBootCamp next week
Eddie: Awesome!
Good example: No acronyms, clear communication
Ash: I'm attending FBC (FireBootCamp) next week. Would you like to come with me?
Eddie: Yeah! FBC sounds great.
Good example: Defined acronyms can be used, but be careful to not assume the other person is aware of the term if you don't know for sure
By avoiding unclear acronyms and using the full names of the terms or phrases, the message is easier to understand.
NB: Track this.
Bad example: NB is unclear and old-fashioned
Note: Track this.
Good example: "Note" is more common and understandable
Well-known acronyms that we commonly see (FYI, URL, HTTPS, GIF, etc.) are more acceptable and safe to use.
Be careful of misunderstanding across English variants.
It's important to avoid culturally specific language that may not translate well globally, especially when a company has international offices, employees, or clients.
In the software world, acronyms like CI/CD or API can confuse non-technical people.
In the same way, some everyday Australian terms might be unclear to international readers. It’s important to use clear, globally understood language when working across regions.
For example, a “tip fee” in Australia means a rubbish disposal charge, but to an American audience, it may be misinterpreted as a service gratuity. Instead, it would be clearer to use the term "Waste removal".
Use "Checked by" when you feel a confusion
You can’t train service providers or clients to avoid regional terms, so if a word or phrase causes miscommunication, make a Checked by XXX call and clarify things before sending an email.
Other regional vocabulary differences
These are common English words that carry different meanings in different countries. While not all of them are strictly work-related, they often come up in professional or everyday conversations and can easily cause confusion across regions.
Word Australia / UK Meaning US / Canada Meaning Tip Rubbish dump Extra money given to service staff Rubber Eraser (office supply) Condom Pants Underwear Trousers (formal/business wear) Boot Car trunk (e.g., storing work tools/supplies) Footwear College High school / vocational / pre-uni training University-level institution Tea Evening meal (used in work invites/meetings) Beverage only Chips Hot fries (canteen/cafeteria context) Crisps (snack in the office kitchen) If you sign a document and write a date like
2/1/12, you’ve left the door open for trouble. That shorthand can be misread (is it January 2nd or February 1st?) or even tampered with (someone could easily change it to12/11/2012), and you’d never know.It's a small habit, but writing dates properly can prevent fraud, confusion, and embarrassment.
Video: Do you avoid short / ambiguous dates? SSW Rules (48 sec)❌ Avoid short formats
2/1is not helpful at all2/1/12is vulnerable to tampering and misreading
❌ Avoid ambiguous formats
-
08/09/25could mean August 9, 2025 or September 8, 2025, depending on the region date format being used:- U.S. uses
MM/DD/YY - Most of the world use
DD/MM/YY
- U.S. uses
✅ Best options for clarity in documents
- Formal / technical docs -
2025-02-12(ISO 8601 standard) - Readable docs / mixed audiences -
12 Feb 2025(use a 3-letter month to avoid confusion)
Signed on 2/1/25
Figure: Bad example – Ambiguous and easy to tamper with
Signed on 2012-01-02
Figure: Good example – Clear, unchangeable, ISO standard
Signed on 12 Feb 2025
Good example – Uses 3-letter month for clarity across regions
Format for clarity and integrity
- Day - Always two digits (
01to31) - Month - Use two digits (
01to12) when you can't use letters - Year - Always four digits (e.g.
2025– unless you're from the future after year 9999) - Separators - ISO 8601 prefers dashes (spaces if using 3-letter month)
A document is only as reliable as the details on it. Don't let a shortcut make it questionable.
This rule isn't about style but about trust. Whether it's a legal contract, client invoice, or project brief, using full numeric dates to ensure:
- The date can't be easily altered
- Readers across regions (US, AU, EU) understand it clearly
- The document remains valid long into the future
Whenever writing numbers, it's generally a good idea to use numerals, especially for complicated numbers. Numerals are more easily noticed when a page is scanned by a user's eye.
There are seventy three good reasons to do this.
Figure: Bad example - The number is spelled out
There are 73 good reasons to do this.
Figure: Good example - This is easier to read and more noticeable
Certain editorial guidelines suggest using numerals for numbers 10 and above, while numbers 9 and below should be written out. However, when it comes to web content, we generally prefer using numerals regardless.
Remember to use dividers when referring to large sums or phone numbers.
- Total: $27216
- Phone: 14XXXXXXXXX
Figure: Bad example - These numbers are unwieldy and difficult to read
- Total: $2,721.65
- Phone: +1 XXX XXX XXXX
Figure: Good example - Symbols or some spaces make these large numbers easier to read
Note: For currency references, different countries use periods in place of commas and vice-versa.
E.g. In the United States and Australia: $2,367.48 / In France and Brazil: $2.367,48.
The English language can be complex, and often the context of a message isn't clear until halfway through or even at the very end. Using prefixes helps surface that context right away.
✅ Benefits of using prefixes
- Skimming – Lets you catch the context quickly without reading everything
- Context – Sets up what the item is about before the details
- Finding – Makes it easier to jump to the right item in a list
- Grouping – Keeps related items together without extra formatting
When to use prefixes
List items
Prefixes are especially useful for list items, and when written in bold, they make content easier to scan, highlight key points quickly, and improve overall readability. 👆 The list above is a good example of this.
Note: While some may associate bold prefixes with GPT-generated text, the focus should remain on clarity and effective content design, which is more important.
- Bug - Critical security issue
- Status - Needs hotfix
- Owner - Assigned to backend team
Figure: Prefixes are harder to distinguish
- Bug - Critical security issue
- Status - Needs hotfix
- Owner - Assigned to the backend team
Figure: Prefixes stand out in bold making it easier to scan and process
Email/Appointment subjects
Using prefixes in email subjects (e.g., Action, Info, Urgent) helps recipients instantly understand the context, prioritize their inbox, and respond more efficiently.
Learn more on Do you realize the importance of a good email/appointment subject?
Product Backlog Items (PBIs)
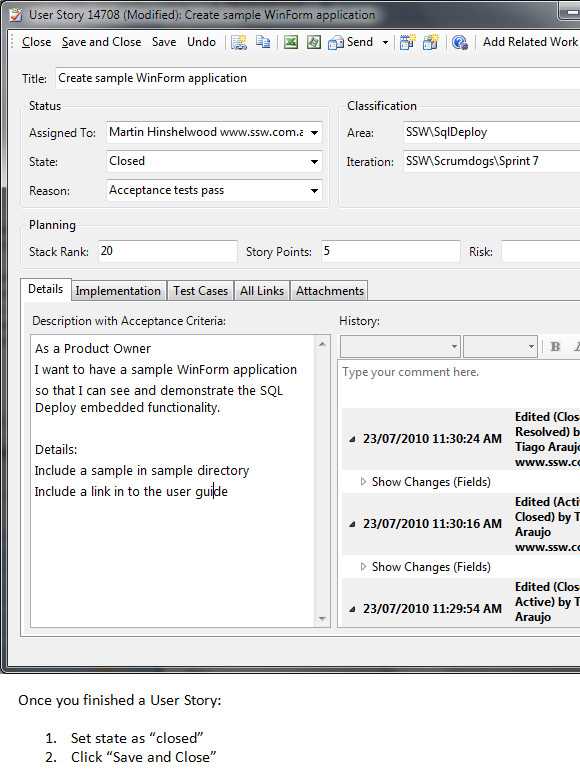
Using prefixes in PBI titles helps quickly identify the type or priority of work (e.g., Bug, Feature, Spike), making the backlog easier to scan, organize, and manage.
Learn more on Do you use meaningful PBI titles?
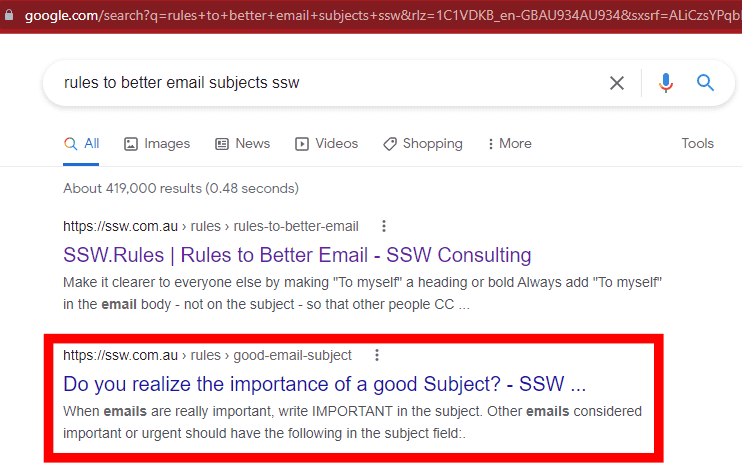
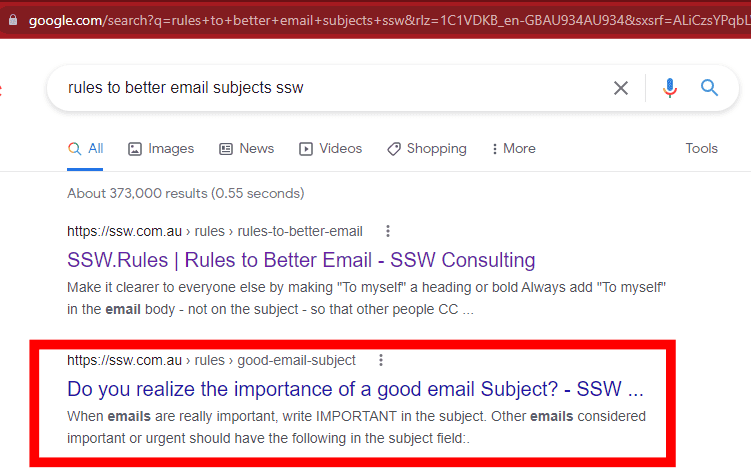
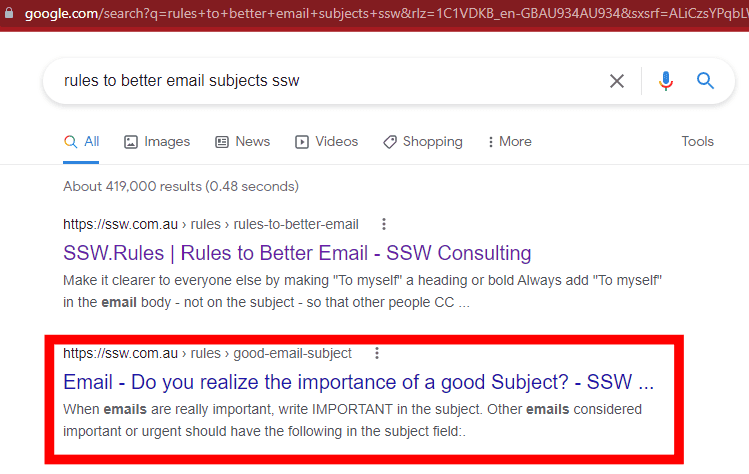
Webpage titles
The lack of a prefix is particularly notable when you are browsing a page on Google, because you lack the context of the rest of the page.
A page might have a category on a website, but when you look at it in Google results, that category may not be shown. Incorporating a prefix into webpage titles enhances clarity and immediately provides valuable context for users.
At a bare minimum, the context should be completely fleshed out in the title of a page. However, the gold standard is to use prefixes.
It's usually easier for users to remember where given information is when it is associated with an image/icon. This is especially true for non-technical people or those who are not very familiar with digital workspaces.
Tip: Always remember to add a space between the emoji and text, for better readability.
Easily understood actions
An easy way to respond to a message on Teams is to use an emoji to say you have seen the message and "understood" its purpose, or to show that you have taken action. You can also update those emojis afterwards to show your progression from "understood", "in action", or "done". That way, when the sender checks back, they won't chase you thinking you haven't seen it.
You can use:
✅ for "Done, this task is complete"
👍🏻 for "I agree"
👎🏻 for "I disagree"
❌ for "No, don't do that"
👀 for "I've seen it, in progress"Microsoft Teams channel names
An easy and fun way to alleviate this issue and boost user adoption to Microsoft Teams is to use emojis in your channel names.
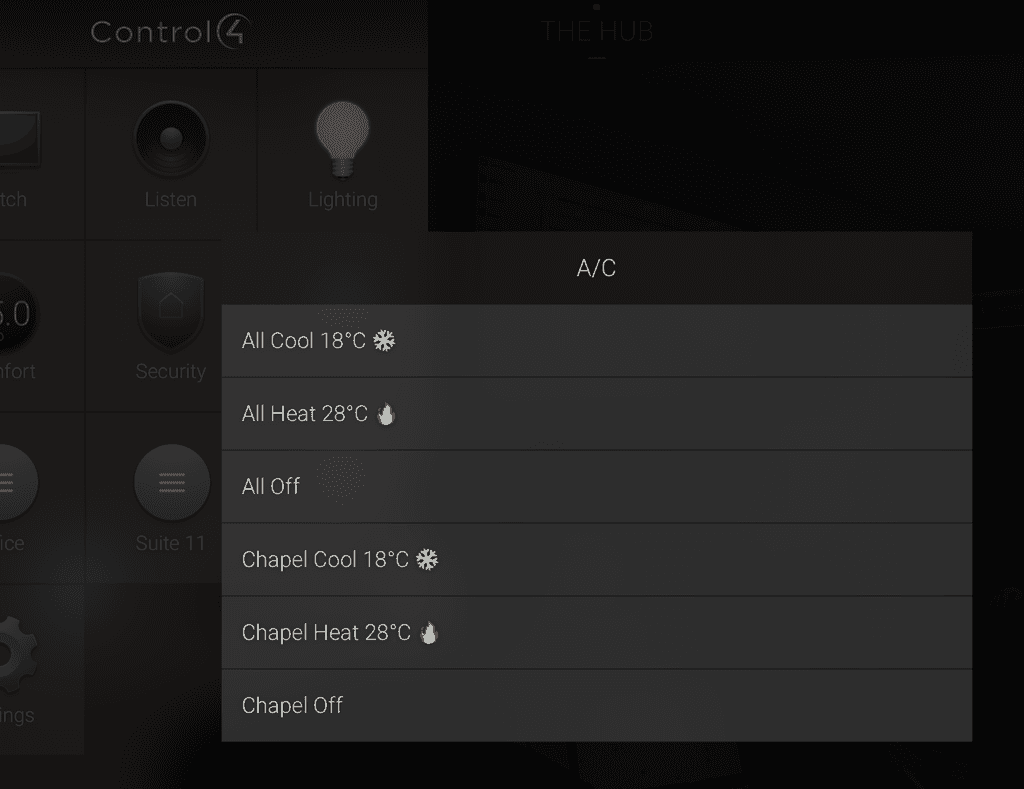
Control4
Appointments

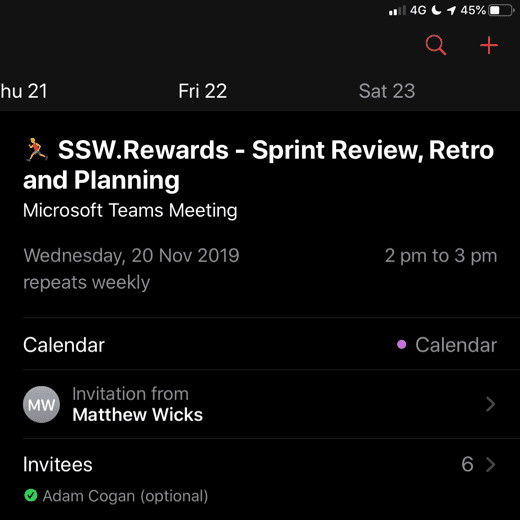
Figure: Good example - Some appointments can benefit from an emoji too, like using a 🏃♂️ for a Sprint meeting Lists
- Fast to load (lightweight as no image)
- UI - Consistent look
- Maintenance of needing to upload to server
Bad example - Regular list items
✅ Fast to load (lightweight as no image)
✅ UI - Consistent look
❌ Maintenance of needing to upload to serverGood example - Emojis give context to each item
Note: When having lists that use emojis, be aware that if they are longer than 3 items with the same emoji, you should follow DRY - avoid repeated elements.
AI content
Use the 🤖 emoji at the end of your message/email when you were helped by AI.
Writing in large blocks of text is a common practice, but it can hinder readability. Incorporating line breaks and spacing significantly enhances content readability. This allows readers to navigate through the text more easily, absorb information more effectively, and stay engaged with the material.
Warning: For web (HTML/Markdown), line breaks should not be used to to create layout spacing! You should use CSS margin and/or padding instead.
Learn more on HTML
<br>Tag: The Dos and Don'ts of Adding an HTML Line Break.See the more information on line breaks in Markdown.
On the other hand, in regards to emails and/or informal documents, line breaks can be used for spacing. In these cases, correct syntax is not crucial, and breaking a line is more convinient than dealing with margins/line spacing.
Long paragraphs
Consider breaking lines/paragraphs when you have a long block of text. You should aim to separate the information by context.
SSW is made up of a great team of staff that is passionate about technology and how it meets business needs. Today SSW has offices in Sydney, Melbourne, Brisbane, Newcastle, Strasbourg (France) and Hangzhou (China), with over 100 employees. Want to meet them? Have a look at SSW People.
Figure: Bad example - Long block of text
SSW is made up of a great team of staff that is passionate about technology and how it meets business needs.
Today SSW has offices in Sydney, Melbourne, Brisbane, Newcastle, Strasbourg (France) and Hangzhou (China), with over 100 employees.
Want to meet them? Have a look at SSW People.
Figure: Good example - The text is separated by paragraphs
Callouts
Content elements like Note, Tip, PS (and similar) should be on a new line to enable better readability. It is beneficial to bold those words.
Test the login functionality thoroughly. Note: Try both valid and invalid credentials.
Figure: Bad example - No line break before the note
Test the login functionality thoroughly.
Note: Try both valid and invalid credentials.Figure: Good example - The "Note" being on a fresh line and in bold makes it much easier to read
URLs
Breaking a line is also recommended before URLs.
Check out these employment opportunities at SSW: https://www.ssw.com.au/employment#available
Figure: Bad example - No line break before the URL
Check out these employment opportunities at SSW:
https://www.ssw.com.au/employment#availableFigure: Good example - The URL being on a fresh line makes it much easier to read
Tips: URLs can get cluttered quickly - keeping them short and clean makes them easier to read, share, and manage. Whenever possible, it's even better to use descriptive links instead of full URLs.
Headings
It's a good idea to have some space after headings.
Hey Bob, Check out this awesome new video about the SSW Cultural Exchange Program!
Figure: Bad example - No spacing after heading
Hey Bob,
Check out this awesome new video about the SSW Cultural Exchange Program!
Figure: Good example - Spacing after heading
Multiple items as lists
If you text has information that can be turned into multiple items, you should do so, by creating a list. For example, when sending PBIs for a Sprint.
I have 2 PBIs in the coming Sprint: Product Backlog Item 88994: Performance | Create a new App Service plan and Product Backlog Item 88823: Azure | Create a new App Service Plan in West US for SL production resource group. I will do the IoC after.
Figure: Bad example - Block of text
I have 2 PBIs in the coming Sprint:
- PBI 88994: Performance | Create a new App Service plan
- PBI 88823: Azure | Create a new App Service Plan in West US for SL production resource group
I will do the IoC after.
Figure: Good example - List is used to separate information and make it easier to digest
Note: On the example above, see how changing from "Product Backlog Item" to "PBI" also helps with readability. However, you should only use acronyms when the recipient is familiar with the term.
Images and captions
It is also recommended to include spaces after an image or a figure description. These elements need breathing space to help users focus on them.
When writing technical instructions, it's important to distinguish UI controls, buttons, and labels from regular text to improve readability and maintain consistency.
Click Save to store your changes.
Figure: Bad Example - It's not clear that "Save" is a control
Option 1: Bold
Best for UI elements like buttons, labels, or menu options.
Tip: See how to add bold in Markdown.
Click Save to store your changes.
Figure: Good example - Using bold for buttons and menu options
Option 2: Quotation marks (quotes)
Best for exact texts users must enter/type; but can also used for UI elements like buttons, labels, or menu options.
Type "Admin" in the Username field.
Figure: Good example - Using quotes for exact text users should type
Option 3: Code formatting
Ideal for commands, or file names.
Tip: See how to use code formatting in Markdown.
Enter the command
git clone https://github.com/user/repo.gitFigure: Good example - Using quotation marks for exact text users may type
We've all missed a piece of a message and found out later that we'd got it wrong. This can lead to miscommunication, mistakes, and lost time. Even worse, when finding out later that someone has misread something, there can be a lot of work to fix! But, there are ways to prevent this.
It's important to clearly differentiate keywords and referenced text from your own content to help readers follow the message and avoid confusion.
"We found that moving CodeAuditor's scan engine to be hosted on GitHub Action is not feasible."
Figure: Bad example - It's possible to miss the word 'not'
"We found that moving CodeAuditor's scan engine to be hosted on GitHub Action is not feasible."
Figure: Good example - The bolding draws attention to the main idea, which is 'No'!
When highlighting items (file names, user commands etc.) be sure to:
- Distinguish the items from the rest of the surrounding text
- Be consistent
Warning: Never underline the text if it is not a link. More info on Do you use underlines only on links?
Use the following rules to highlight items in your document:
Style Use this style for Example Bold text Menus, commands, dialog box options, file names and paths To access the application, click Start | Programs | Accessories | System Tools | Disk Defragmenter Initial Capitals + Bold File paths and file names Now open C:\My Documents\Invoice.doc "Quotes" Exact reference, buttons, labels + Quoting others Click "Submit" to complete the form. / Make sure your calendar is set to "Out of Office". / Einstein said it best: "If you can't explain it simply, you don't understand it well enough." Different colour styling Web UI - Important words on headings Want to build an Angular application? UPPER CASE Code keywords and database elements Use the INNER JOIN clause in SQL Server to join one table to another. Monospace(i.e. Courier New font)Code samples, error messages You will see the following error: error opening database: database is currently in use.Note: If you're quoting longer sentences, such as when replying in an email, it's best to break the line and use clear visual indicators - like indentation, quotation marks, or a different text styles - so the quoted content is clearly separated from your own content.
Email templates are an awesome way to help people save time writing emails. Often the template needs to indicate a piece of text that should be replaced with custom content. When you need to identify text that should be replaced (e.g. in an email template), it's important to use a consistent way of indicating the replaceable text with a placeholder.
Use a consistent character to make it clear which piece of text should be substituted.
Video: Choose the Best Text Placeholders (3 min)
However, everyone has their own preferences about which placeholder character to use 🥸
For example:
- SSW Rules historically used xxx
- SSW Intranet | Sales templates use ❌❌❌
- SSW GitHub Sprint Templates use ✏️xxx
- SQL developers are used to [ ]
- Word Mail Merge users are used to « »
- API and React developers are used to { }
- Angular developers are used to {{ }}
- Visual Studio code reviewers are used to TODO:
Let's see these in action:
- The quick brown fox xxx over the lazy dog
- The quick brown fox ❌❌❌ over the lazy dog
- The quick brown fox ✏️xxx over the lazy dog
- The quick brown fox [ action ] over the lazy dog
- The quick brown fox « action » over the lazy dog
- The quick brown fox { action } over the lazy dog
- The quick brown fox {{ action }} over the lazy dog
- The quick brown fox {{ ACTION }} over the lazy dog (currently the standard in SugarLearning and SSW Rules)
- The quick brown fox TODO:action over the lazy dog
More info on the origins
[]are commonly used to label things. On sensitive emails, the text[Sec: Official]gets appended or prefixed to the subject, for example.Using
[]for replaceable text can be confusing since there is already the common usage for labelling.{ } are used frequently in popular APIs like Microsoft Graph, Microsoft PowerPlatform Facebook, Riot, Amazon and also in React
Angular interpolation uses {{ and }} as a delimiter. They indicate a variable and we think this is a very clear way to indicate that something needs to be replaced because it is very uncommon to see this syntax outside of Angular code.
So, double curly brackets are recommended instead of square brackets to indicate replaceable text.
In certain places such as Sales templates, you cannot afford to miss a single placeholder
Of course, if you want to make it even more obvious then highlight the text in yellow... however you can't do it in many places like Microsoft Forms... so another option is to use an emoji like the ✏️ or to make it super obvious the three ❌❌❌
Another way to draw attention to text is to make the placeholder all caps.
Replaceable text is often seen in email templates:
To: [Client email] Subject: [Project name] - Test please Figure: Bad example - Using square brackets for replaceable text
To: {{ CLIENT EMAIL }} Subject: {{ PROJECT NAME }} - Test please Figure: Good example - Using double curly brackets for replaceable text... with spaces, and words in UPPERCASE
Quotations should not blend into the rest of your message. Whether you're responding to an emailm, IM message, or writing content for the web, formatting quotations clearly helps readers understand what’s being quoted and what's your original content.
Generally, the best practice is to start a quote on a new line and indent it, then use either quotes or the greater-than sign to make the text visually distinct and easy to follow.
Software development can be painful and costly. Hang on, that should say "Software development is painful and costly"
Figure: Bad example - The quotation is mixed up with main text
Software development can be painful and costly. Hang on, that should say:
"Software development is painful and costly"
Figure: OK example - The quotation has quote marks, on a new line and indented
Software development can be painful and costly. Hang on, that should say:
> Software development is painful and costly
Figure: Good example - The quotation has greater-than sign, on a new line and indented
💬 For IMs
IMs are fast and casual, but things can get messy without context. Quoting properly helps maintain clarity in ongoing conversations, especially in busy channels or group chats.
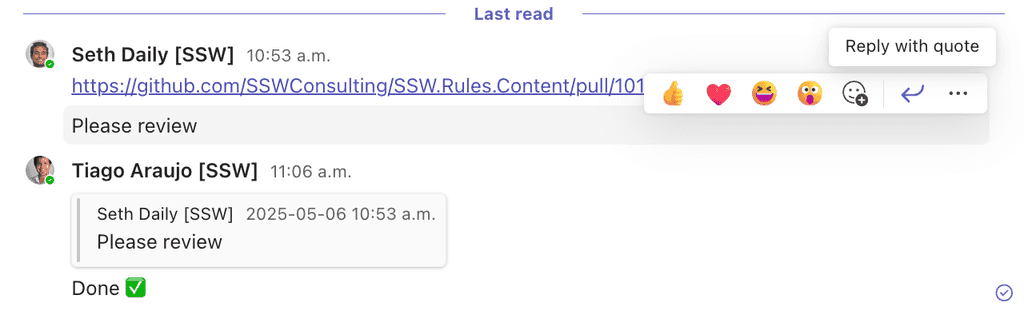
The best way is to use the platform’s native reply feature. This keeps context visible and linked to the original message.

Figure: Replying feature in IM helps keeping the conversation organized Notes:
- For short references inside a long message, you may copy the important part and paste using the inline quotes
> - When quoting older messages OR messages in group chats, mention @username to clarify who said what
Tip: Use reactions (e.g. ✅, 👍, 👀) when you don't need a quote — they're quicker and reduce message volume.
📧 For emails
In email replies, quoting previous messages is essential for context. The standard convention is to prefix quoted lines with a greater-than symbol
>and indent the text, which makes the quoted text clearly identifiable — even in plain-text emails.Email reply example
To: Bob Subject: Northwind - April report Figure: Good example - This simple formatting makes conversations easier to follow, especially in long email threads
🖥️ For Web UI
In web design, it's important to make quotations stand out from surrounding text. You should:
- Place the quote on a new line
- Use quotation marks for clarity
- Style it visually with a different font style, spacing, italics, or borders
Use the semantic
<blockquote>HTML tag to indicate a quotation, and apply CSS to enhance visibility.HTML example
<blockquote> "Design is not just what it looks like and feels like. Design is how it works." </blockquote>CSS example
blockquote { border-left: 4px solid #f5f5f5; margin-top: 1rem; padding: 1rem; }Markdown example
If you're using Markdown, simply prefix the quoted text with a
>symbol, and it will automatically render as a blockquote:> "Design is not just what it looks like and feels like. Design is how it works."
This is how it renders in the browser:
"Design is not just what it looks like and feels like. Design is how it works."
- For short references inside a long message, you may copy the important part and paste using the inline quotes
The way your inbound links are worded makes a big difference. They play an important factor for search engine results and for the users.
Having descriptive links with relevant words boosts your website SEO, improves accessibility, and gives a more friendly experience to all users.
Note: This is extra important for accessibility - According to CAG 2.4.4/2.4.9 Link Purpose - Write better link text, links should be as descriptive and contextual as possible for users who rely on accessibility tools.
This can be achieved through clear link text or by using the
aria-labelattribute in the link’s HTML.[Learn more about making your website WCAG compliant]/wcag-compliance).
For example, if a website had millions of inbound links that described it as "Movies for Free", when someone searches for "free movies" on Google, it would point to this website.
So what does this mean? All those links that are pointing to pages on your website displayed as 'More', 'Link', 'This' or 'Click Here' aren't doing you any favors when it comes to increasing your Google rankings.
"For tips and tricks to increase your Google Ranking click here"
Figure: Bad example #1 - Generic words on links won't help your website rankings
"Check out this link for tips and tricks to increase your Google Ranking"
Figure: Bad example #2 - Generic words on links won't help your website rankings
"For tips and tricks to increase your Google Ranking read this"
Figure: Bad example #3 - Generic words on links won't help your website rankings
Also, if you make your the link the entire URL, it won't be very readable to users. You should replace it with a descriptive sentence using relevant words.
"For tips and tricks to increase your Google Ranking go to https://www.ssw.com.au/rules/rules-to-better-google-rankings"
Figure: Bad example #4 - Whole URL on links won't help your users
"For tips and tricks to increase your Google Rankings go to Rules to Better Google Rankings"
Figure: Good example - Descriptive links will help your website rankings and the users
You can also use links to give people a chance to investigate further on a topic. In which case, give the hyperlink enough and consistent info so they know what exactly they're clicking on.
"China is a booming market and now is the time to take advantage of this growing user base. If you have a successful application that you would like to bring to the Chinese market, then working with SSW can help streamline your entry into this market. More on SSW Chinafy."
Figure: Good example - Give users context with a link at the end to get more information on the topic
Note: If for some reason you need to include the URL instead of a nice descriptive text, it is recommended to:
When you’re sending emails, or pinging someone in Teams, your URLs should be as clean as possible. Having no extra noise ensures that they are easy to read, and it is more aesthetically pleasing.
Note: URLs have become increasingly cluttered with the introduction of CampaignIDs (used to track customer activities and other information). When you're sharing the URLs, it is better to make them as clean and readable as possible... so delete everything after the question mark (including the CampaignID suffix).
Tip #1 - Break a line before URLs
It is also a good idea to break a line before an URL, improving its readability.
To: Bob Subject: Purchase please - New hand dryer Hi Bob
Here is the link to the new hand dryer that you wanted to see:
Vortex Hand Dryer, Super Quiet motor, 3 Years Warranty - $184 (no electrical installation required – plugs in – for the men's bathroom upstairs) https://www.ozwashroom.com.au/hand-dryer-285?campaignid=1683143023&adgroupid=62945164502&keyword=&device=c&gclid=Cj0KCQjw--GFBhDeARIsACH_kdbAtHf_smGug0NCviYbZvW_9uGLXLT1LjheMQ-bpBOOtqcD5ln3Uz0aAjS6EALw_wcB
Best, Dave
Figure: Bad example - Dirty URL with superfluous information
To: Bob Subject: Purchase please - New hand dryer Hi Bob
Here is the link to the new hand dryer that you wanted to see:
Vortex Hand Dryer, Super Quiet motor, 3 Years Warranty - $184 (no electrical installation required – plugs in – for the men's bathroom upstairs) ozwashroom.com.au/hand-dryer-285
Best, Dave
Figure: Good example – Clean URL on a new line is easy to read and looks much better
Note: Make sure to place the URL on a new line to reduce clutter and improve readability.
Tip #2 - Remove
https://andwwwFor presentations and videos (i.e. (lower thirds](/video-editing-terms/#3-lower-third)), it's especially important to keep URLs cleaner. Remember to always remove
https://www.from links. It keeps the slides cleaner and more readable.An important area to apply strict standards to is documenting instructions. The way in which instructions are worded and arranged is very important in helping the user understand the instructions. Therefore, the instructions should be minimalistic, clear and concise.
We often see documentation like: '...then you click on Select All Programs from the Start menu'. This is bad! You should keep it simple and always list the items in the order the user selects them.
Be sure you keep the operations clearly in the right order:
...then you click on All Apps from the Start menu
Figure: Bad example - Wrong order and too many words
Click Start, then All Apps, then Accessories, then Calculator.
Figure: Bad example - No visual cue is given for separate steps
Start - All Apps - Accessories - Calculator
Figure: Bad example - Dashes are easy to glance over
Start --> All Apps --> Accessories --> Calculator
Figure: Bad example - This is better but may be interpreted incorrectly
Start | All Apps | Accessories | Calculator
Figure: Good example - Makes it easy to follow
If you follow this rule, users won't be confused.
When you are planning on meeting someone or planning an event, it is very important that the date is extra clear.
To ensure complete clarity, you should always include the day of the week alongside the date when it occurs. This will ensure there is no confusion, and everyone is on the same page.
To: SSW Sydney Cc: Uly Subject: Penny - Working from the Sydney office for 3 days Figure: Bad example - The team know what dates you're coming, but it's not clear in which days of the week
To: SSW Sydney Cc: Uly Subject: Penny - Working from the Sydney office for 3 days Figure: Good example - Having the day of the week next to the date makes it easy for the team to know exactly when you're visting
Use abbreviations
Using abbreviations is a great idea because they save space by conveying information in a more compact form, which is especially useful for tight layouts or designs. They also improve readability by reducing clutter, making content easier to scan and understand quickly.
Weekdays Table
Day Abbreviation Monday Mon Tuesday Tue Wednesday Wed Thursday Thu Friday Fri Saturday Sat Sunday Sun Months Table
Month Abbreviation January Jan February Feb March Mar April Apr May May June Jun July Jul August Aug September Sep October Oct November Nov December Dec Use a consistent format when writing addresses.
The structure should follow: Number, Street Name, City, State (abbreviation) Postal Code, Country
- Beware of the commas positioning (inexisting between State and Postal Code)
- Don't use dashes, slashes, or bars to separate the elements (OK if it is in the Street Name part)
- Country is not always necessary depending on the audience
- If you have enough space, it is OK to write it in 2 lines
- We're in Australia and this should work for most countries' addresses, but some specific locations might have different address structures that won't allow following this rule
Level 1, 81 - 91 Military Road | Neutral Bay - NSW, 2089 AUS
Figure: Bad example - SSW main office address not following the standard address formatting
Level 1/81-91 Military Rd, Neutral Bay, NSW 2089, Australia
Figure: Good example - SSW main office address following the standard address formatting
With so many different capitalization conventions used in technology names, it can be confusing to know which convention to use for which technology.

Figure: John Bristowe tackled some of the most commonly confused tech names in this tweet The main 5 types used are:
- All uppercase – ALL UPPERCASE
- All lower case – all lowercase
- Pascal case - PascalCase
- Camel case – camelCase
- Only first letter capitalized - Onlythefirstletter
Here’s a quick overview:
- .NET - All uppercase
- DevOps - Pascal case
- JavaScript - Pascal case
- jQuery - Camel case
- Angular (previously AngularJS) - Only first letter capitalized
- SharePoint - Pascal case
- email - All lowercase
- MVC - All uppercase
- CRM - All uppercase
- SAP - All uppercase
- Salesforce - Only first letter capitalized
- gulp - All lowercase
- Agile - Only first letter capitalized
- Scrum - Only first letter capitalized (Note: Scrum is not an acronym, so it should never be spelled "SCRUM") |
Using correct capitalization in titles and headings for web content is crucial.
For main titles, capitalize the first word, all nouns, verbs (even short ones like "is"), adjectives, and proper nouns. Conjunctions and prepositions should not be capitalized. E.g. "at", "on", "but", "and", "with", etc
Subtitles/subheadings should be written in regular sentence form, without additional capitalization.
You can find more rules & tips about this subject in the article Title Case: Capitalization of Titles, Headings, and Headlines
Title: Exploring the future of Artificial intelligence
Subtitle: How AI Innovations Are Transforming Industries and Society
Figure: Bad example - Inconsistency on words' capitalization and capitalized subtitle
Title: Exploring the Future of Artificial Intelligence
Subtitle: How AI innovations are transforming industries and society
Figure: Good example - Consistent and correct capilalization on title and subtitle
It's best to only do this on main titles, and leave subtitles in normal sentence form - only capitalize the first word and proper nouns. Basically, it saves hassles... English is a confusing language, and there are too many variations that cause too many arguments.
Note: We acknowledge the paradox in this page, as the title itself is not capitalized. The reason is because we structure SSW Rules content based on a category page. For example, Rules to Better Technical Documentation is the main title, and every rule under it is considered a subtitle.
According to the Scrum Alliance, "Scrum" is capitalized.
You will occasionally see it written incorrectly:
❌ scrum - Not capitalized
❌ SCRUM - All caps (incorrect, as Scrum is not an acronym)
Other Scrum terms should also be capitalized:
- Sprint
- Product Owner
- Scrum Master
- Product Backlog
- Sprint Review
- Sprint Planning
- Sprint Retrospective
- Specification Review
- Spec Review
- Backlog Refinement
- Definition of Done
- Burn-down Chart
- Burn-up Chart
- Work Item
SSW CodeAuditor enforces this rule https://codeauditor.com/rules
When writing any documentation it is important to put only one space after commas or other punctuation. This makes the document easy to read and looks more professional.
Write clean code,and test it often.Together,they make better software.
Figure: Bad example - No space after comma and full stop
Write clean code, and test it often. Together, they make better software.
Figure: Bad example - Double space after comma and full stop
Write clean code, and test it often. Together, they make better software.
Figure: Good example - One space after full stop and comma
Using the wrong kind of dash in the wrong place makes sentencess less clear to the reader. Even though most people might not know the rules - using dashes incorrectly - can make your writing uncomfortble even to people who don't know the rules – it might just 'feel—off'
Using the right kind of dashes (em dash, en dash, and hyphen) in the right places makes your sentence more coherent, correct, and pretty.
Em dash (—): Length of the letter "M"; used to indicate a break in thought or to emphasize a dramatic pause.
En dash (–): Length of the letter "N"; used as a connector or separator, especially in the format of a range of numbers or heading.
Hyphen (-): Used to link compound words, such as "jack-o'-lantern"
For a the full rules, see: Grammarly - How to use a dash correctly
Use lowercase after "-" in a text.
“Make a change to the content of the system you're currently looking at - If you don't know it is called SugarLearning, then we have a real problem :)”
Figure: Bad example - Uppercase after "-"
“Make a change to the content of the system you're currently looking at - if you don't know it is called SugarLearning, then we have a real problem :)”
Figure: Bad example - lowercase after "-"
The words we choose can significantly impact user experience. One such area of careful consideration is the language surrounding user authentication.
User authentication
While ❌ "Log in" has been widely used in the past, modern applications tend to prefer ✅ "Sign in". The term is widely recognized, intuitive, and aligns with current user expectations.
Note: The term "Login" as a noun (no spaces) is still widely used in content, often interchangeably with the term "Username".
Warning: It's advised to steer clear of using ❌ "Logon". This term, although it may have historical roots, has fallen out of favor and could potentially confuse users. Opting for more widely accepted alternatives ensures a smoother user experience.
User account creation
When prompting users to create accounts, ❌ "Sign up" can sometimes be confused with "Sign in". To avoid this, ✅ "Register" or ✅ "Create account" can offer clearer direction and convey a greater sense of formality and commitment.
Note: ✅ "Join" is a versatile term that can be suitable, depending on the context. For instance, it works well when inviting users to become part of a group or community.
Always align terminology with the expectations and preferences of your target audience to create a more intuitive and consistent user experience.
When explaining steps in a process. For example, for printing a file, make sure to say something "will" happen or is happening. This is especially important when describing your own software, because saying something "should" happen implies that it may or may not happen (there could be bugs!).
To print your document:
- Select File | Print. The Print dialog should now show
- Select the number of copies and click "Print". The file should now print
Figure: Bad example - Using "should" implies uncertainty
To print your document:
- Select File | Print. The Print dialog is shown
- Select the number of copies and click "Print". The file will now print
Good example - Using present or future tense implies confidence
This is not detected by SSW CodeAuditor because it picks up false positives.
They are similar but "Retry" is a more like computer jargon, whereas "Try again" sounds friendlier and more human.

Figure: Good example - Internet Explorer uses "Try Again" instead of "Retry" The best way to emphasize your point is to show the pain first, and then the solution. Use "Bad example" and "Good example" with crosses and ticks, respectively, in captions.
This structure can be used with images, videos, pieces of code, or text in boxes. Just make sure to include the appropriate caption for each element.
Giving the bad example first will raise users' expectation...

Figure: Bad example - Kid not in his seat Then showing the solution by giving a good example as the result, will make them feel released.
Usually, further information on how to achive the good example is added after the examples. E.g. Add a heading "More information" with extra details.
You may also use "OK" examples for things that are acceptable but can be done better.
Screenshots are a great way to explain instructions or share information, but if they’re blurry or too small, they quickly become useless. With so many different devices, screens, and resolutions, unreadable screenshots are a common mistake.
Always check that your screenshots are clear, properly cropped, and readable. If people can’t see what you’re showing, your message gets lost.
Only keep what is relevant
Crop your image when you can, keeping only the relevant areas of the image.
In the cases where you do need a full screenshot, it's a good idea to allow users to open the image in a bigger size, using lightboxes for example.

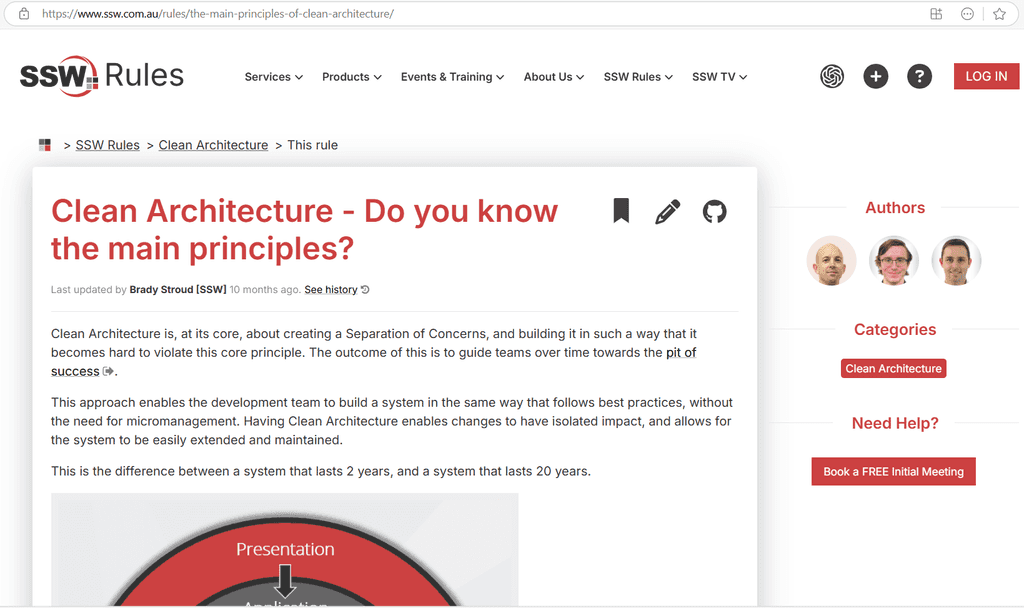
Figure: Good example - The contents of the screenshots are readable, since the image was cropped to the relevant part Minimize white space
To reduce white space and make screenshots easier better to capture, resize the browser to show the most relevant content.
Tip: In a PC, press
Windows + Left Arrowto split your screen and snap your browser to one side.Mobile screenshots
Most times screenshots bad readability is caused by too small texts in images, however too big images can also make it difficult for the reader to follow.
Modern mobile devices have extraordinary screen resolution, which makes screenshots huge. Another problem is that these screenshots are in usually in portrait dimensions (image is taller than it is wider).
When adding a mobile screenshot, make sure its width is about 50% of a desktop screen.
Tip: You can use CSS to make large images show smaller.
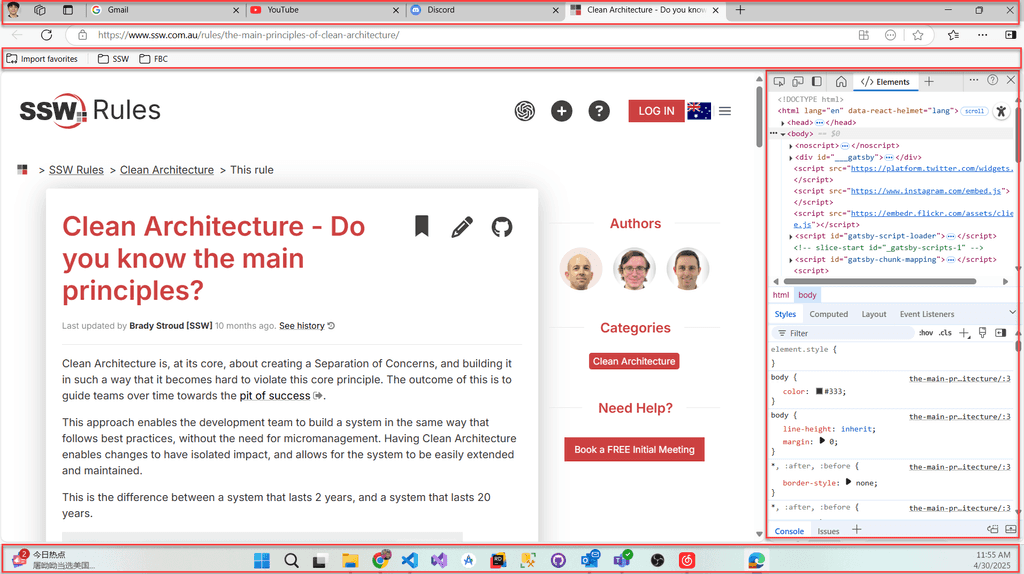
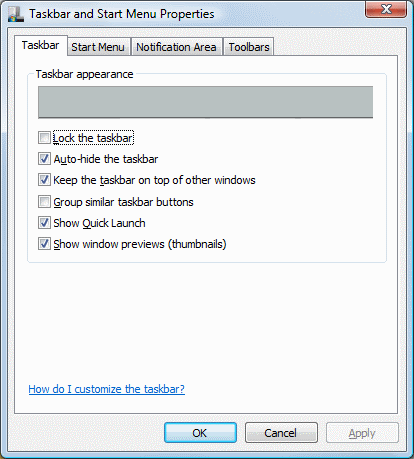
Screenshots are a very important part of websites these days. Ensure they are clean and free of distractions like browser tabs, toolbars, debug windows, and taskbars.
Tips:
- Use a region screen shot if appropriate (however the URL is generally helpful in most browser screenshots)
- Go full screen
- Always have the 'Auto-hide the taskbar' option checked

Figure: Always have the 'Auto-hide the taskbar' option checked so you do better screenshots Done Videos are an exception – it’s fine to include the full screen. See Do you know how to record a quick and dirty 'Done Video'?
A picture says a thousand words, so using screenshots to provide context is invaluable. However, it isn't always clear to others what part of the screenshot they need to be looking at. So, it is important that you edit your screenshots to add extra info such as highlighting critical information.
Windows provides a built-in tool for taking and editing screenshots called the Snipping Tool. However, it is quite limited in functionality. For example, it doesn't provide the ability to draw a neat rectangular box quickly and easily.
There are heaps of great tools that provide much more advanced functionality:
- Snagit - ⭐ Recommended
- ShareX
- GoFullPage (Chrome Extension)
- Greenshot
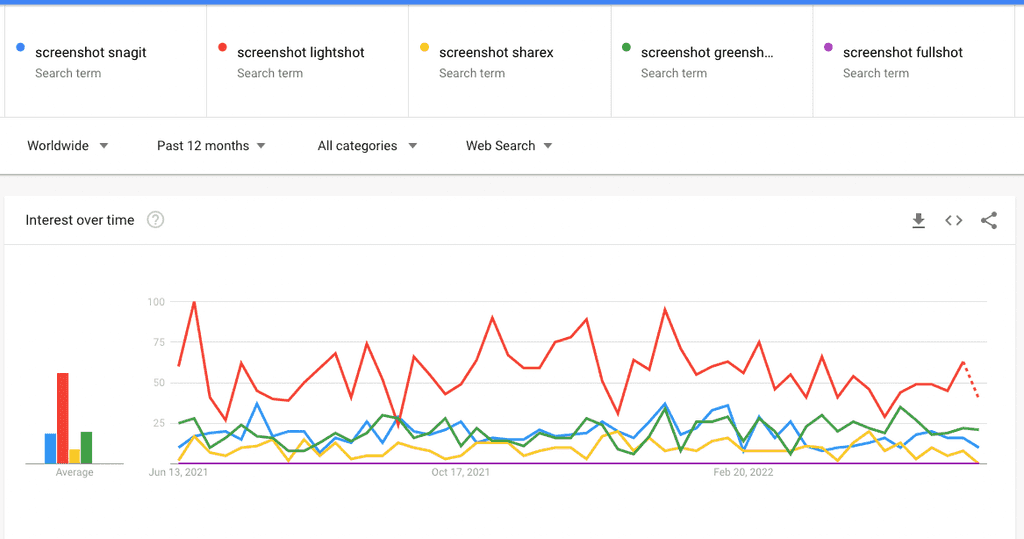
- Lightshot
- Flameshot
- Shottr (MacOS only)
- Snipaste
- CleanShot (MacOS Only)
- Preview (MacOS only - built-in)

Figure: Lightshot is the most popular screenshot tool Source: Google Trends
Communicating effectively often involves moving away from lengthy 'Walls of Text'. Instead, using screenshots can convey the message more succinctly and efficiently, reducing the reliance on excessive wording.
Consider the following points:
- Efficiency - Screenshots enable people cc’ed to check the task by quickly skimming, not needing to click on links
- Capture the moment - Tasks can take time to get to, often weeks or months! Reports and dashboards change over time and without a screenshot, a developer probably won't know what the person was looking at
- Clear and concise - Screenshots are like the ‘x’ in the useful format of change x to y (see related rules) Make the task as clear as possible!
Going further, there are ways to improve the readability of your screenshots:
Tip #1: Avoid blank spaces
By cropping empty spaces in screenshots, you can make things easier to read and understand. Most times you can achieve this by resizing the application window before taking the screenshot.
It's like zooming in on the important bits, making them bigger and friendlier for the users.
Tip #2: Add a balloon when you need to point at a specific area of your screenshot
You can take screen captures to the next level by adding balloons that have the appropriate text (aka speech bubbles). Sometimes you need only the text in the balloon and no text in the email.
The balloon is great because you can point to a specific part of the image. It is much easier than reading the old ‘Wall of Text’.

Figure: Bad example – The email is using a screenshot so that is good, but you need to read the text and relate it to the image See more details on how to configure balloons' branding in Fullshot and Snagit.
Tip #3: Be aware not to overuse balloons
In other words, you can use:
- Plain screenshots
- Balloons
- Circles or boxes
- Arrows
They are all useful depending on the scenario. Be wise and try to make it as clear as possible to the reader.
Tip #4: Add branding to screenshots
Follow the rule Do you add branding to screenshots?
Video: Betsy Weber Techsmith - Part 1 - Creator of Snagit (13 min). See full series hereTip #5: Pay attention to the arrow tail
When you use an arrow in your screenshot, make sure you start the arrow from an appropriate place.
It is great when people use screenshots. You can communicate better by using screenshots with balloons and other visual elements (arrows, shapes, and highlights) instead of only text. Read the benefits of using screenshots.
We recommend you define a standard style for your visual elements by changing the default colors and shapes according to your branding.
See some examples of different visual elements under same branding:

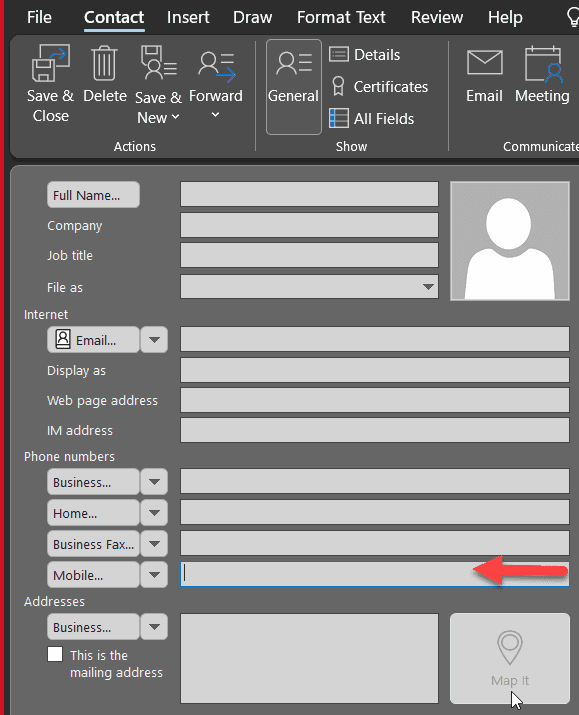
Figure: Indicate someone to enter the mobile field. Do you use a red arrow? 
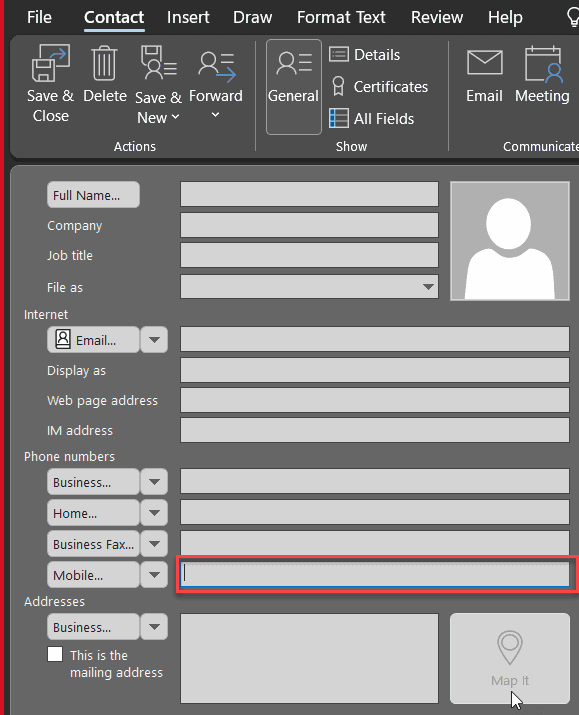
Figure: Or do you like the red box? 
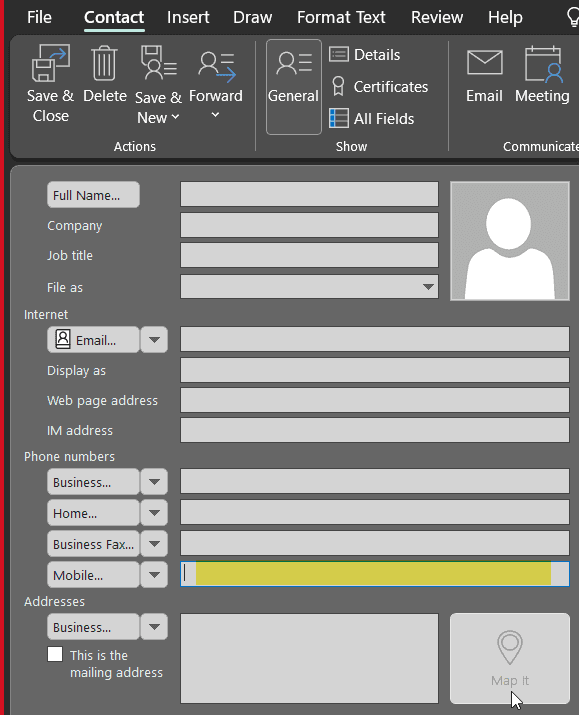
Figure: Or do you like the yellow highlight? More Information on SSW Branding
You can automatically have the SSW Snagit presets on sign-in via a script.
Instructions to create and use Snagit themes can be found at Quick Style Themes Tutorial.
Imagine you're browsing a website. You come across an area on the page that seems oddly blank, only to realize it's a white image blending seamlessly into the white background. This disrupts the browsing experience. So how do you prevent that?
The Importance of Image Borders
Making your images distinct is a key part of creating a user-friendly website. You should add borders to images, especially those with a white or light-colored background.
- Visibility: A border makes the image stand out, even if the website's background color matches the image's color.
- Professionalism: Borders can add a sense of completeness to your site's design.
Note: You should also add a useful caption to every image.
When writing technical documentation, one of your primary objectives is to ensure the document is written consistently to ensure a flowing reading experience. Ensure the reader and author are correctly referenced throughout your document.
When one wants to scan for viruses, you can open the antivirus software.
Figure: Bad example - The user is referred in two ways and flow is broken
When you want to scan for viruses, open the antivirus software.
Figure: Good example - There is no noticeable break in the reading flow
The first example is bad because it confuses the reader as to whom the author is referring.
It is occasionally acceptable to use the first person, "we", "I", "us", "our" etc.
An example of an acceptable use of first person is: "We recommend that you backup your database first." However, you must never use the first person to refer to the reader.We will now open a web browser and go to the home page.
Figure: Bad example - It is unclear who the "we" is
You can now open a web browser and go to the home page.
Figure: Good example - These instructions are clear and direct
When naming documents and images, use descriptive words and kebab-case (where you separate words with hyphens) to make your files more easily discoverable.
Naming files
Following good practices when naming files ensures clarity, consistency, and efficiency, whether working individually or in a team.
❌ Avoid special characters
Refrain from using special characters like / \ ? % * : | " < >. These can cause errors on certain systems.
✅ Use relevant words
The file name and its title is regarded more highly by search than the content within documents. Also, the file name is what is displayed in search results, so by making it descriptive you are making it easier for people to identify the purpose of your document.
Formatting file names
Once you have chosen the best words, make it readable and consistent in formatting:
❌ Avoid spaces
As far as search goes, using spaces is actually a usable option. What makes spaces less-preferable is the fact that the URL to this document will have those spaces escaped with the sequence %20. E.g. sharepoint/site/library/Monthly%20Report.docx. URLs with escaped spaces are longer and less human-readable.
Monthly Report.docx
Figure: Bad example - File name using spaces to separate words
Know more on removing spaces from your folders and file names.
❌ Avoid unnecessary dots
Avoid using dots within filenames, as they can lead to potential issues with system processing, file recognition, and software compatibility. Dots are typically used to separate the name from the file extension (e.g., "document.pdf"), so additional dots can confuse systems, causing misinterpretation of the file type or errors when accessing the file
monthly.report.docx
Figure: Bad example - File name using dots to separate words
Note:
.drawio.svgand.drawio.pngare valid svg/png images that contain an embedded Draw.io diagram. For these files, the extra dot is OK. More information on Draw.io Integration.❌ Avoid CamelCase
MonthlyReport.docx
Figure: Bad example - File name using CamelCase doesn't have spaces but also doesn't contain any separators between words
This is a popular way to combine words as a convention in variable declarations in many coding languages, but shouldn't be used in document names as it is harder to read. Also, a file name without spaces means that the search engine doesn't know where one word ends and the other one begins. This means that searching for 'monthly' or 'report' might not find this document.
❌ Avoid Snake_Case
Monthly_Report.docx
Figure: OK example - Underscored (Snake_Case) URLs have good readability but are not recommended by Google
Underscores are not valid word separators for search in SharePoint, and not recommended by others. Also, sometimes underscores are less visible to users, for example, when a hyperlink is underlined. When reading a hyperlink that is underlined, it is often possible for the user to be mistaken by thinking that the URL contains spaces instead of underscores. For these reasons it is best to avoid their use in file names and titles.
✅ Use kebab-case
monthly-report.docx
Figure: Good Example - File name uses kebab-case (dashes to separate words)
A hyphen (or dash) is the best choice, because it is understood both by humans and all versions of SharePoint search.
You may use Uppercase in the first letter in Kebab-Case, however it's important to keep consistency.
Extra
- Never use capitalized letters in file extensions - It can lead to compatibility issues and potential confusion across different operating systems and platforms. For example, saving an image as "image.JPG" instead of "image.jpg" might result in it not displaying correctly on certain platforms or being misinterpreted by software that is case-sensitive. Always use lowercase for consistency and reliability.
- Ensure file names are unique - Within a team, there may be a mix of operating systems being used by its members. For users on MacOS or other OS's that have case-sensitive filenames, it's crucial to ensure that filenames are unique. For example, don't use 'File.txt' if 'file.txt' already exists. This is especially important if these files are being tracked with Git, as it can cause issues for users on Windows, which has case-insensitive filenames.
- Add relevant metadata where possible - If a document library is configured with metadata fields, add as much relevant information as you can. Metadata is more highly regarded by search than the contents within documents, so by adding relevant terms to a documents metadata, you will almost certainly have a positive effect on the relevance of search results.
It is not a good idea to have spaces in a folder or file name as they don't translate to URLs very well and can even cause technical problems.
Instead of using spaces, we recommend:
- kebab-case - using dashes between words
Other not recommended options include:
- CamelCase - using the first letter of each word in uppercase and the rest of the word in lowercase
- snake_case - using underscores between words
For further information, read Do you know how to name documents?
This rule should apply to any file or folder that is on the web. This includes Azure DevOps Team Project names and SharePoint Pages.
- extremeemailsversion1.2.doc
- Extreme Emails version 1.2.doc
Figure: Bad examples - File names have spaces or dots
- extreme-emails-v1-2.doc
- Extreme-Emails-v1-2.doc
Figure: Good examples - File names have dashes instead of spaces
- sharepoint.ssw.com.au/Training/UTSNET/Pages/UTS%20NET%20Short%20Course.aspx
- fileserver/Shared%20Documents/Ignite%20Brisbane%20Talk.docx
Figure: Bad examples - File names have been published to the web with spaces so the URLs look ugly and are hard to read
- sharepoint.ssw.com.au/Training/UTS-NET/Pages/UTS-NET-Short-Course.aspx
- fileserver/Shared-Documents/Ignite-Brisbane-Talk.docx"
Figure: Good examples - File names have no spaces so are much easier to read
It is a good idea to create a dummy company to represent all clients on internal/external documentation, including a made-up name for the person behind that company.
For example, anytime you need to show a scenario of dealing with clients, use the made-up company called "Northwind" which is managed by the also made-up client "Mr. Bob Northwind", often referred to as just "Bob".
Most of documentation starts from a real-world situation, but you don't want to expose real clients' names.
Hi Mark Zuckerberg,
We need to make sure the project Facebook app will be approved before summer.
Regards,
Bad example - Using real people and real companies as examples
Hi Bob,
We need to make sure the project Northwind app will be approved before summer.
Regards,
Good example - Using dummy consistent names on examples
It is very important to have your Word, PowerPoint, PDFs, and design documents up-to-date. You should also make it easy for anyone to identify which version they are looking at. The most effective way to achieve this is by placing the version number on the right-hand side of the footer.
See how you increase the version number:
- Major 1.0 - Rarely change - only with major upgrades. E.g. Complete redesign
- Minor 1.1 - New features / release (customer facing) E.g. Add/remove a heading or a section
- Revision 1.11 - Emergency maintenance, spelling fixes
Add major version numbers in internal file names
For internal use, it is also good practice to include the major version number in the name of the files. This helps navigating through the old and the new versions, and makes it easy to roll back any changes and use an older version. For public files you should not include version numbers.
Warning: This should only be changed on major versions and only on internal documents.
codeauditor\file.pdf codeauditor\new\file.pdf codeauditor\file_latest.pdf
Figure: Bad example - Internal file names do not show any version information
codeauditor\filev1.pdf codeauditor\filev2.pdf codeauditor\file_v3.pdf
Figure: Good example - Internal file names show the version information
Often while doing a task, you follow a process. If it's a repeatable task, it's important that the process is documented and up-to-date. Otherwise, the next person to do the task won't know the right thing to do. The job is not done until it's documented - documenting/updating a standard is part of the "Definition of Done" in such tasks.
When should you do it?
Document or update a process as soon as a change happens. Don't wait until the task is complete because it will likely be forgotten.
Say a meeting where multiple options were discussed and a decision was made. You must communicate the client and the team, but before sending a 'Done', make sure the decision and its reasons are documented and accessible by others who didn't attend the meeting (e.g. Create or update a rule). This way others may not need a meeting next time.
If you are really under the crunch and your task is critically urgent (e.g. Production website is down), then send yourself an email to action the standard update later.
Where should you do it?
Processes are usually stored in different places depending on the context they apply to.
- Wiki or Repo - If related to a project
- PBIs - If related to a task being worked on
- Rules or blogs - Public standards and best practices
- Intranet - Internal standards
- Induction (e.g. SugarLearning) - Links to standards/rules + test knowledge
Developer Documentation
Developer documentation is stored close to the code. Examples are GitHub wiki and Azure DevOps wiki. What about end user documentation?
Video: GitBook vs. TinaCMS: Best Options for End-User Documentation | Seth Daily (4 min)End-User Documentation
Option 1: Word document
✅ Pros:
- Content - Easy to edit
- Navigation - Has nice navigation on the left
❌ Cons:
- Copying Code - No code elements for technical training
- No Google Analytics
- Not native to the web
Option 2: Plain HTML pages
✅ Pros:
- You have complete control over how it looks
- Can add Google Analytics
❌ Cons:
- Content - Hard to edit using HTML
- Navigation - Does not have any navigation
- Copying Code - No code elements for technical training
- Lacks basic features, like search
Option 3: GitBook

GitBook ✅ Pros:
- Content - It's in Markdown
- Navigation - Has nice navigation on the left
- Copying Code - If you have code elements for technical training it allows easy copying and pasting
- Simple Branding options
- It's in GitHub - allows people to give suggestions
- Integrated search
- Integrated with Google Analytics
❌ Cons:
- $ 6.70 USD per user per month (expensive)
Option 4: Nextbook
✅ Pros:
- Content - It's in Markdown
- Navigation - Has nice navigation on the left
- Copying Code - If you have code elements for technical training it allows easy copying and pasting
- It's in GitHub - allows people to give suggestions
❌ Cons:
- No Integrated search
- No Integration with Google Analytics
- No Branding options
- Solo maintainer
- Clunky menu system
Option 5: Docusaurus
✅ Pros:
- Content - It's in Markdown
- Navigation - Has nice navigation on the left
- Copying Code - If you have code elements for technical training it allows easy copying and pasting
- Branding via CSS
- It's in GitHub - allows people to give suggestions
- Maintained by Meta (Facebook)
- Highly customizable via plugins
- Integrated search (Algolia and more)
- Integration with Google Analytics (plugin)
- Internationalization (i18n) support
- Free
❌ Cons:
- Need to self-host
Option 6: TinaCMS (recommended)
✅ Pros:
- Content - Supports Markdown
- Editing - user-friendly WYSIWYG editor
- Copying Code - Supports easy copying and pasting of code elements
- Customization - Freedom to build custom React components
- Seamless with GitHub - Allows for pull requrests and suggestions
- Internationalization (i18n) support
- Pricing - Free for small projects and flexible pricing for larger ones
- Hosting - free to choose - no lock in
- Works with Docusaurus
❌ Cons:
Developer investment - You get the best experience by taking the time to develop custom components
Contracts can be overwhelming to read and understand as they are often many pages and a wall of text. When you are asking someone to sign a contract, you must check they have read it, make sure they know they should get legal advice if they find it full of jargon, and hit the important points with them to ensure they know what they are agreeing to.
To make sure you don't miss any important info, you should find all the things you need to bring up and highlight them in yellow. This way, both parties get a summary of what the agreement is for, you each understand the terms and can remove any confusion.
For example, on an employment contract you would use yellow highlight to check the new employee is aware of the conditions of their job. You should highlight things like:
- Salary package amount
- Job title
- Start date
- Employment conditions such as company guidelines.
Architectural Decision Records (ADRs) are lightweight documents used to record important decisions in your project, and the reasons behind them.
These records aren't limited to architectural choices but can encompass any crucial decision made by the team, making ADRs versatile as "Architecture/Any Decision Records".
Typically, this is the data it will have:
- Title
- Deciders
- Problem / Context
- Decision
- Decision Drivers
- Options and Pros/Cons
⚠️ The dangers of not documenting important decisions
- Lack of transparency and communication
- Loss of intellectual property
- Loss of historical context
- Risk of repeating mistakes
- Difficulty in auditing and governance
✅ The advantages of using ADRs
- Providing documentation and historical context
- Collaboration and communication
- Informed Decision making
- Decision re-evaluation
- Avoiding blind acceptance or reversal
The act of documenting an important decision, forces developers to think more objectively about their decision. If the decision is likely to cause contention it may be quicker to document it via an ADR and get feedback, than it would be to implement the change and let the reviewer try to infer your reasoning.
Additionally, documenting decision 'deciders' ensures that we have a 2nd pair of eyes across the decision, just like we do with the checked by rule, test please rule, and pull-requests.
ADRs can also help with knowledge sharing across teams, as other Solution Architects will have access to a succinct explanation of the problem and the decided solution.
Another benefit is that future developers joining the project now have access to the historical context as to why certain decisions were made.
Where should ADRs be stored?
They should be stored wherever the technical documentation for your project lives. Storing them in Git along with your code works well, but alternatively wherever your technical documentation lives (i.e. a wiki).
What decisions go in an ADR?
- High impact decisions
- Irreversible or costly to change
- Decisions with long term implications
- Anything that needs to be discussed with others
- Choosing between multiple options with different pros and cons
What can I use to create and manage ADRs?
An ADR can be in any format, but it should be easily readable and accessible. Some options are:
- ⭐ Recommended - A dedicated ADR tool like Log4Brains (see details below)
- Markdown files in your git repo
- Wiki (e.g. GitHub or Confluence)
- Loop
Log4Brains
Log4Brains can help to create and view ADRs.
This can be installed by running:
npm install -g log4brainsYou can then initialize your git repo by running:
log4brains initWhich will guide you through a simple setup process.
To create a new ADR, run:
log4brains adr newLastly, to preview your ADRs, run:
log4brains previewADR examples

Figure: SSW.CleanArchitecture KB showing all ADRs 
Figure: Example of a single ADR from SSW.CleanArchitecture You can see more examples of ADRs with log4brains in action on our SSW.CleanArchitecture template.
Related articles
A standard computer keyboard can produce dozens of different symbols. Some of these are commonly used, whereas others are used only rarely. It is important to know what each symbol is called and how to spell it in English. That way, if you are uncertain of how or when to use a particular symbol, you can look it up and get your answer.
Below is a table of common keyboard symbols and their names:
Symbol Symbol name Shortcut ` | Accent grave ~ Tilde Shift + ` ! Exclamation mark Shift + 1 @ At symbol Shift + 2 # Hash Shift + 3 $ Dollar sign Shift + 4 % Percent Shift + 5 ^ Caret Shift + 6 & Ampersand Shift + 7 * Asterisk / Star Shift + 8 ( Left parenthesis Shift + 9 ) Right parenthesis Shift + 0 - Dash _ Underscore Shift + - = Equal + Plus Shift + = [ Left bracket ] Right bracket { Left brace Shift + [ } Right brace Shift + ] \ Backslash | Vertical bar Shift + \ ; Semicolon : Colon Shift + ; ' Single quote " Quote Shift + ' , Comma . Dot < Less than Shift + , > Greater than Shift + . / Forward slash ? Question mark Shift + / Have you ever stumbled upon a useful chart, diagram, or infographic with embedded text, only to find that the text can't be copied? This is incredibly frustrating because the information is locked in an image format. The process of manually typing out the text can be time-consuming and prone to errors. There are a couple ways to solve this:
Method 1: Using OneNote
Using OneNote is simple. All you do is paste your image into OneNote, right click on it, and click Copy Text from Picture.
Method 2: Using Google Drive
In Google Drive you need to upload your image as a new file. Then you need to right click on the image file and select ** Open with | Google Docs**.
Have you ever read a document and wondered if it was still relevent - or who last touched it?
Nothing undermines confidence faster than uncertainty about a document's freshness or ownership. When readers can't tell who last updated a rule or when it was last changed, they're left guessing whether to trust or ignore it.
Clear authorship and update information turn that uncertainty into accountability.
The Checklist to Better Document Ownership
- Add a visible "Last Updated by [Name]" to every rule or document (Tip: Even better, link this to the updated Git commit)
- Include clearly the date when the document was last updated (Tip: Include a time-zone for less chance of confusion)
- For open-source documentation, add a link allowing to the source of the document, so that users can easily make edits
- Provide a link to the full change history, showing all commits to the source file (e.g. "See History on GitHub")

Figure: Bad example ([GitHub Documentation](https://docs.github.com/en/github-cli/github-cli/about-github-cli)) - Is this Documentation Still Valid?